Launching and running a WordPress website, with the assistance of a reputable WordPress development agency, is achievable with less than $1k.
In this article, let us see how the WordPress and Elementor duo is a killer and affordable pair!
WordPress is scalable, open source, easy to use and develop on. Elementor is one of the best WordPress page builder plugin which is easy to use, has many pre-built templates, includes many useful marketing tools, helpful community, reasonably priced and more. Overall, the page builder is growing both in popularity and in sophistication.
So, if you like to build a budget-friendly website with the help of a reputable WordPress development agency, you must definitely dig deep into the topic.
$1k is an amazing budget to have a good online presence. You can get a good theme with a more sleek, responsive design with a few advanced features. We will also talk about the new Elementor 3.0 features released in September 2020 that have significant performance improvements.
Also Read
The New Features in Elementor 3.0
Let’s review the new features in Elementor 3.0. This will give you a rough idea of things so you are not completely out in the woods.
1. Design System Features
Maintaining consistency in color, font style, size, theme, and other design elements is crucial. Imagine you are reading a book. If the page lacks consistency in the placement of page numbers, it will ruin your reading experience and will create a bad impression where you will end up closing the book permanently.
This is the same thing for website design. Reputable brands like Apple, Nike, Spotify, etc deliver the same look and feel to the users on their landing pages, banners, blog posts, service pages, and all other platforms. Maintaining consistency across all pages contributes more to the UX of your website visitors.
The well-crafted Design System concept in this latest Elementors 3.0 version has a major role in managing the design consistency across all the areas of your website.
Here what Elementor 3.0 has in store for you.
1. Design System
Global Colors
Are you tired of changing colors in all the areas of your website, one after the other? Here is a solution. In the Elementor 3.0 version, you will be able to visualize the reflection of the color change across all areas of your website when you do changes in one place.
Choose your website’s four basic global colors. Then, go into any color style in Elementor, and set it to be one of the four colors. You can also add as many custom colors to the Global List, and name them however you like.
Now the magic of CSS variables kicks in. Go back to Global Colors, and change one of the colors. Your entire site’s color scheme changes according to the new Global Color.
Global Fonts
How happy would you feel if the font changes you do in one place gets reflected in all other places of your website? Colors and typography are the building blocks of any website. Using the same logic of Global Colors, there is a new method of working with your site’s text styles in Elementor’s 3.0 version.
With Global Fonts, every typography setting can be set globally. You can now configure all your site typography settings globally, including font family, font size & scale, font weight, font transform, font style, line height, letter spacing, and responsive settings.
2. Theme Builder
When it comes to customizing the theme of websites, the existing WordPress theme builder from Elementor is doing a good job. To make it easy for you to manage the entire theme of your website, the Elementor 3.0 has released a new theme builder, built with React UI.
Through the theme builder, you can take a look over your header, footer, layout, slider, buttons, form fields, and others displayed on your website. Moreover, you can view, edit, update the design of the overall website from a single place.
Choose a theme template you like and that you can visualize the reflection of the theme automatically in every area of your website. An image preview and a screenshot of the actual template will be displayed. From there, you can start editing the template as you prefer. If you want to get a clear picture of the theme builder, then check out this video.
3. Site Settings
Customizing the web page settings like theme code, functions.php, customizer tool, etc on all the pages one after the other would be a time-consuming task. Now, you can point and customize all these settings from a single place, Elementor 3.0 has launched the new concept called Global Site Settings.
To switch to the Global Site Settings panel, click the icon on the top left corner of the page you are editing with Elementor. The Global Site Settings panel has a list of configuration tools. Click here to watch a video about Elementor’s Global Site Setting concept
Site Identity
With site identity, you can customize your website identities such as logo, title, tagline, and even favicons.
Layout
Through the layout setting concept, you will be able to configure Elementor’s default layout settings like default content width or default page layout.
Lightbox
The lightbox setting concept allows you to modify the default styling of Elementor’s lightbox.
3. Significance Performance Improvements
Generally, website users like to explore more content on a page that loads quickly than on a page with slow load time. Pages with a longer load time tend to have higher bounce rates and less user dwelling time. Moreover, Google has indicated site speed is one of the signals used by its algorithm to rank pages.
Page speed has the power to either make or break the UX on your website. By making a few major updates on code and infrastructure, Elementor 3.0 has improved server side rendering processes and it renders dynamic CSS values.
All these will reduce server loads and the time to first byte. As a result, your website will load quickly for your website visitors.
Also Read
Is it Possible to Build a WordPress Website with the Elementor Page Builder Under $1K?
As a matter of fact, yes!
To set up a website, you will need the following. We assume that you have aligned your business goals with a website. If not, here is a guide that will help you do it.
- Domain name & web hosting – .On an average, a domain name costs $14.99/year, and web hosting costs $7.99/month
- Website building platform (WordPress) – Free
- WordPress page builder (Elementor) – Starts at $49/year for 1 website
- Theme – You can either choose the free Elementor WordPress themes or create a custom theme for which pricing starts from $150
- Website developer charges – Hourly ($150 to $450) or project based (starting from $450)
- Content development – Average rate of writing 5 pages content is $150
- Basic SEO setup – Average rate is $200 for setting up on-page metrics, Google Search Console, Google Analytics, and many more.
To sum up, the average cost of building a WordPress website with Elementor page builder will be less than $1k. Again this is a general idea. To get an exact cost, you need to contact a web development company.
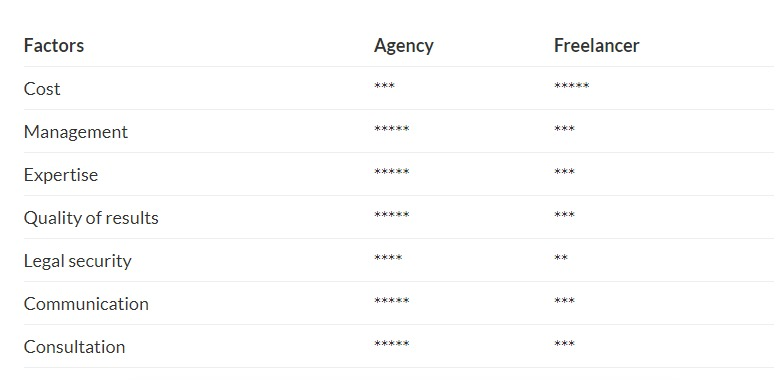
We have added a professional fee to this list because getting a website developed by an agency is the best option. To know more, take a look at our blog on Agency vs Freelancer – The Ultimate Decision Guide. Based on this guide, here’s how both of them are rated based on important factors.

Looking for WordPress Development Services?
Seize and experience the transformative impact of WordPress solutions with ColorWhistle.
Winding up
Creating a WordPress website with the Elementor page builder has huge benefits. You can reach an international customer base, or multilingual audience within your own country. It can also help to improve online visibility and the overall SEO performance of your entire site.
From a cost point of view, $1,000K (thousand dollars) is a neat budget. An excellent start!
Over time, spending more upfront for a better website can be adjusted and improved. This is perfectly achievable with the WordPress and Elementor duo! You will face no trouble with further expansion.
Also, you can spend the extra budget you have allocated to market the website, because simply building a website is not enough to attract customers from the web. Here is how much it will cost. You can take a look at this digital marketing pricing page to learn more.

With over 5+ million active installations, Elementor is an amazing page builder in the market. The developers of this awesome page builder are also adding new features regularly, so you don’t need to worry about being future proof. Same goes for the WordPress CMS. Click here to learn more about the new releases of WordPress.
If you need professional help, send a message or call +1 (210) 787-3600 our ColorWhistle team. We provide custom WordPress development services coupled with Elementor. We will help to create your Elementor website development project.
If you have any more questions, feel free to share it in the comments section below.
Note – Elementor 3.0 features mentioned in our write-up was referred from this official blog of Elementor and through our own experience.
Best WordPress Resources To Checkout
- WordPress As Enterprise CMS – Compelling Review Of Reviews
- WordPress Digital Agency – What’s In-Store For The Future, 2024?
- Converting your WordPress Website into an Ultimate Lead Generation Tool
- Best WordPress Appointment Booking Plugins
- Top 6 WordPress SEO Plugins for 2024
- Top WordPress Page Builder
- PSD to WordPress – HTML Conversion, Theme Integration & Alternatives
- Top Examples of WordPress Sites for Your Inspiration
- Building Web Apps with WordPress
- Top WordPress Digital Marketing Plugins
- 101 Things to Know About WordPress Elementor Page Builder/Editor
- History of WordPress CMS
- WordPress Functions list for Custom Theme Development
- WordPress Facts And Myths (We Bet You’ll Be Amazed!)
In quest of the Perfect WordPress Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
- Top WordPress Website Design Ideas and Inspirations
- Modern WordPress Website Development Types – WooCommerce Website to Hybrid Web Application
- Put this to REST: How to Channel the Potential of the REST API in WordPress
- Building Healthcare Appointment System With WordPress
- Outsource WordPress Development Services Checklist
- Building WordPress Kitchen Visualizer for Lead Generation
- The Art of Love and Code: A Developer’s WordPress Journey