Before you explore React in WordPress Gutenberg Development – Explore & Leverage its Capabilities, it’s important to understand the basics of WordPress Gutenberg.
WordPress Gutenberg, introduced in WordPress version 5.0, revolutionized content creation and editing on WordPress. It replaced the traditional editor with a block-based editor that enables users to build dynamic and engaging content using pre-designed blocks.
Underneath the Gutenberg editor lies the power of React, a popular JavaScript library maintained by Meta. Being a website development company, we are exploring the capabilities of React JS development service for WordPress Gutenberg development and understanding how it can be leveraged to create highly interactive and customizable blocks.
The Power of React in WordPress Gutenberg Development
React, known for its component-based architecture, declarative syntax, and virtual DOM, provides an excellent foundation for developing complex user interfaces. By leveraging React in WordPress Gutenberg development, developers can take advantage of the following key capabilities:
Component Reusability: React promotes the reusability of components, allowing developers to build modular and maintainable code. This reusability concept aligns perfectly with Gutenberg’s block-based structure, enabling developers to create custom blocks by composing smaller, reusable components.
State Management: React introduces the concept of state, which allows developers to manage dynamic data within components. In Gutenberg, this capability becomes crucial for handling block-level data, such as user input, settings, and configurations. React’s state management simplifies the process of managing and updating block data, providing a seamless editing experience.
Virtual DOM: React’s virtual DOM efficiently manages updates to the actual DOM, resulting in better performance and rendering speed. This capability is especially important for Gutenberg, where blocks can be added, removed, or modified dynamically. React’s virtual DOM ensures that only the necessary changes are applied to the DOM, improving the overall editing experience.
Did you know?
Gutenberg, the block-based editor, was introduced with the release of WordPress 5.0 in November 2018. It offers a modern and intuitive editing experience for WordPress users.
With its user-friendly block-based approach, Gutenberg has become the default editor for WordPress installations. This means that when users set up a new WordPress website or update their existing installations, they automatically will have access to Gutenberg as their primary content editing tool.
Also Read
WordPress React Blocks – Creating Custom Blocks with React in Gutenberg
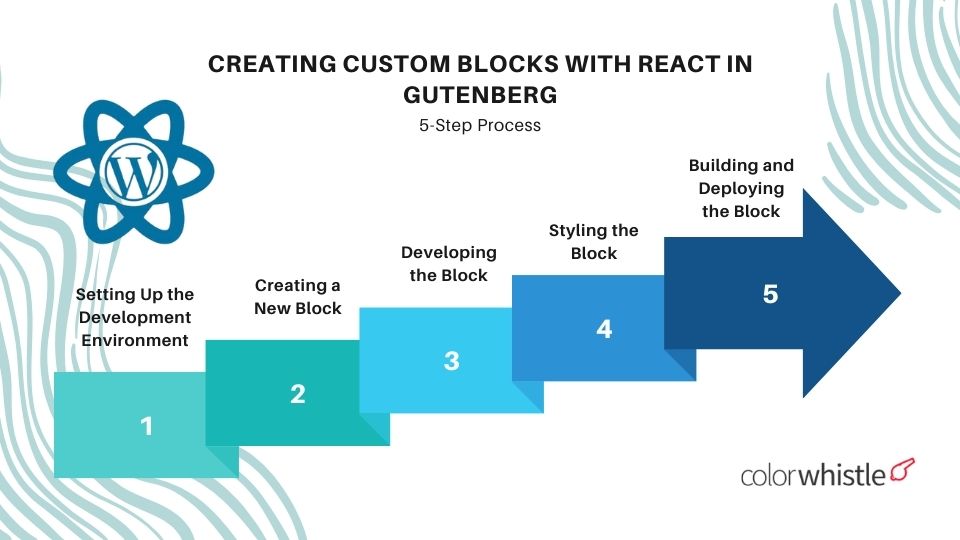
WordPress Gutenberg’s extensibility lies in the ability to create custom blocks tailored to specific content requirements. By using React, developers can create powerful and interactive blocks with ease. Here’s a step-by-step guide to creating custom blocks with React:
Setting Up the Development Environment: Begin by setting up a local WordPress environment and installing the necessary dependencies, including Gutenberg’s development package.
Creating a New Block: Use the @wordpress/create-block package to generate a new block scaffold. This command-line tool sets up the basic structure, including necessary files and configurations, for a new block.
Developing the Block: Open the newly created block directory and start developing the block using React components. Leverage React’s component structure and JSX syntax to define the block’s appearance and behavior. Utilize React’s lifecycle methods, hooks, and state management to handle interactivity and data flow within the block.
Styling the Block: Apply CSS styles to the block components using various approaches, such as inline styles, CSS modules, or CSS-in-JS libraries like styled-components. Gutenberg provides a range of CSS classes and utility functions to style blocks consistently with the editor’s interface.
Building and Deploying the Block: Use the provided build tools to bundle the block’s JavaScript and CSS files once the block development is complete. Hence, this step ensures that the block is optimized for production and can be easily deployed to any WordPress website.

Benefits of using React js with WordPress
- Component-based architecture
- Enhanced user experience
- Seamless integration with WordPress APIs
- Developer productivity
- Reusable components and libraries
- Single-Page application capabilities
- Improved SEO and performance
Also Read
Advanced Interactions and Enhancements with React in Gutenberg
React has the capabilities to extend beyond the basics of block creation. Here are some advanced interactions and enhancements that can be achieved using React in Gutenberg:
Dynamic Attributes: With the help of dynamic attributes create blocks by utilizing React’s state management. For instance, developers can build blocks that have customizable settings, such as color pickers, sliders, or dropdowns. The state can be used to update the block’s appearance and behavior in real-time based on user input.
API Integration: React’s ability to handle asynchronous operations seamlessly makes it a powerful tool for integrating external APIs into Gutenberg blocks. Developers can fetch data from third-party APIs and display the results within the block. This opens up possibilities for creating blocks that display real-time information, such as weather widgets, social media feeds, or dynamic content from external sources.
Interactive User Interfaces: With React, developers can create highly interactive user interfaces within Gutenberg blocks. React’s event-handling system enables the implementation of complex interactions, such as drag-and-drop functionality, sortable lists, interactive charts, and sliders. These features enhance the user experience and provide a more intuitive editing environment.
Block Transformations: Gutenberg allows users to convert one block type to another using block transformations. React’s component structure and JSX syntax make it easy to define different block types and handle the conversion between them. Developers can leverage React’s conditional rendering and component composition to enable smooth transformations between blocks, giving users more flexibility in structuring their content.
Animation and Transitions: React supports CSS transitions and animations which opens up possibilities for creating visually appealing and engaging Gutenberg blocks. By applying CSS transitions and animations to block components, developers can create dynamic effects that enhance the overall user experience. This can be particularly useful for creating attention-grabbing elements, such as animated sliders, image galleries, or interactive banners.
Best Practices and Considerations
While React brings a host of advantages to WordPress Gutenberg development, it’s important to keep in mind certain best practices and considerations:
Code Optimization: Pay attention to optimizing your React code for performance. Avoid unnecessary re-rendering of components, optimize state management, and implement efficient data fetching techniques to ensure smooth editing experiences and fast-loading blocks.
Accessibility: Gutenberg emphasizes accessibility, and it’s crucial to ensure that the blocks developed with React meet accessibility standards. Use semantic HTML, provide proper alt text for images, and make sure interactive elements are keyboard accessible—Leverage Gutenberg’s accessibility tools and guidelines to create inclusive and accessible blocks.
Testing and Compatibility: Test your React-based Gutenberg blocks across different devices, browsers, and screen sizes to ensure compatibility. Make use of testing frameworks and tools to automate testing processes and catch any potential bugs or compatibility issues early in the development cycle.
Documentation and Support: Maintain comprehensive documentation for the custom blocks you create using React. This helps other developers understand the block’s functionality, usage, and any specific considerations. Additionally, actively engage with the WordPress and React communities to seek support, share knowledge, and contribute to the improvement of Gutenberg development practices.
Also Read
React – How Can It Be Utilized in WordPress Development?
React can be used on WordPress in various ways to enhance the functionality and user experience of websites. Here are a few ways React can be integrated into WordPress development:
Gutenberg Blocks
React is the underlying technology behind the Gutenberg editor. Gutenberg blocks are built using React components, allowing developers to create custom blocks with dynamic and interactive features. By leveraging React, developers can build custom Gutenberg blocks that extend the functionality of the editor and provide rich content editing experiences.
Theme Development
React can be utilized in WordPress theme development services to create dynamic and interactive user interfaces. React helps in creating highly responsive and interactive themes that enhance the user experience.
Custom Plugins
When developing custom plugins for WordPress, React can be used to build the front-end interfaces of the plugins. By integrating React components, developers can create powerful and interactive plugin interfaces providing a smoother user experience.
Headless WordPress
React can be employed in combination with the WordPress REST API to build headless WordPress applications. In this approach, WordPress serves as a backend content management system, while the front end is powered by React.
Component Libraries
React component libraries can be created and used on WordPress to provide a consistent design system across multiple themes or plugins. These component libraries enable developers to build UI elements using React components and share them across different projects, ensuring design consistency and code reusability.
Looking for WordPress Development Services?
Seize and experience the transformative impact of WordPress solutions with ColorWhistle.
How is React’s Integration into WordPress Gutenberg?
Integration of React development service into WordPress Gutenberg has unlocked a whole new world of possibilities for developers. Gutenberg blocks can become highly interactive, customizable, and dynamic by leveraging React’s component-based architecture, state management, and virtual DOM.
From creating custom blocks to incorporating advanced interactions and enhancements, React empowers developers to build engaging content editing experiences within WordPress. As the WordPress website development service ecosystem continues to evolve, exploring and supporting the capabilities of React in Gutenberg development will remain a valuable skill for developers who are looking to create powerful and extensible WordPress websites.
For more interesting and professional WordPress website development services, you can contact ColorWhistle by sending us a message or call us at +1 (919) 234-5140, we’ll get back to you at the earliest. We provide services tailored to your requirements that suit your business.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!
Read Similar Content
Wish to Explore Our Services?
Have an Idea? or Project Scope?
In quest of the Perfect WordPress Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
- WordPress Maintenance Mode and it’s Significance
- Why is WordPress Underrated? 5+ WordPress Limitations
- WordPress vs Laravel – How to Decide the Web Application Development Platform?
- Custom WordPress Plugins and Websites – Building a Scalable Business Solution
- WordPress Website Digital Marketing Tips
- How to Create a Medical Website in WordPress?
- WordPress As Enterprise CMS – Compelling Review Of Reviews