When it comes to web application development, relying upon a single technology is nothing but a nightmare. Though there are so many versatile technologies in the market, there are possibilities for those to lack compatibility, implementations, integrations, supports, etc.
And unfortunately, when those issues occur, you’ve to look for some alternative technology solutions. The better way to avoid this is – to invest in a tech stack.
A technology stack for web development incorporates a set of components like programming languages, modules, libraries, software, frameworks, and tools that support in developing a full-fledged web app.
When you have the opportunity to choose a collection of techs, you’ve to just grab it, instead of narrowing it down to a single tech.
Here’s what we’ll cover in this post.
- Website or web application development – which one to build?
- Essential components for developing your web apps
- Choose the right tech stack for your web app development
- Popular tech stack for web app development
- Now, it’s your turn – make the wisest choice
Without any further ado, let’s get into the blog.
1. Website or Web App Development – Which One to Build?
Websites & web apps are not the same! Does this sound strange to you?
If yes, read through this section. Today, website/web apps have become the digital face of any business.
Did you know?
There are approximately 175+ new websites created every minute! On that note, it’s almost 252,000+ new websites launched every day globally.
Now let’s come back to our topic, let’s see how websites and web apps differ from each other. In simple words, if it’s just an online display of your business without any user interactions, then it’s a website otherwise known as a digital business card.
On the other end, along with your business information, if you’re incorporating interactions like form submissions, buying, selling, online payment, etc., then it’s a web app.
Websites Vs Web Apps – Differences
Website
General Purpose
Displays informative content through text and images which is accessible to all users
Compatibility
Compatible across all devices
Offline availability
Possible to access without a network connection
UI/UX
Since the website is static containing only information for the users, UI/UX is not obligatory
Features
Easy to update, develop, host, maintain, and saves time & cost
Examples
Wikipedia, Vancouver, Google, CNN, MSN
Web App
General Purpose
Allows users to not only access the information but also enables them to perform interactions
Compatibility
Need to be optimized for different devices
Offline availability
Needs internet
UI/UX
UI/UX matters the most for web apps since it’s all about interaction and engagement
Features
Customizable, security, scalability, and enhanced functionalities
Examples
Amazon, TripAdvisor, Skype, YouTube
Also Read
When Should You Opt for Building a Website?
Simple, when you just want to showcase your business, products, and services to your online audience, you can go for website development.
When should You Opt for Building a Web App?
If you want your users to book a ticket, buy/sell from your online store, submit a form, play with some animations, or perform any activity/interaction, then your go-to option should be a web app.
As a business, establishing your stand on the web is mandatory these days. However, deciding whether to choose a website or web app for your business is solely your call. Based on your users’ interests and business requirements, you can either go for a website or web app development.
2. Essential Components for Developing Your Web App

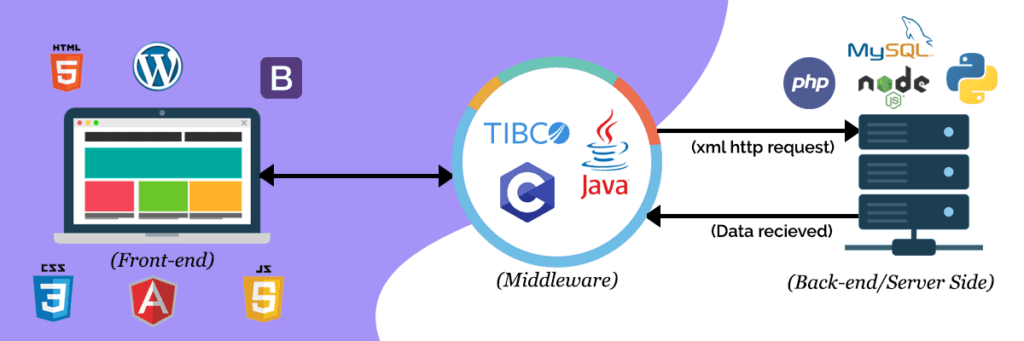
The collection of tools & technologies that facilitate web app development is referred to as the web app tech stack. It includes different technologies needed for the frontend, middleware, and backend.
Technologies of all the three and their roles are different, however, to meet the goal, i.e., web app development, they’ll function collaboratively.
Frontend/Client-side Development
As the name implies, the frontend is the anterior part users see while logging into a site from an internet-enabled browser. As users are going to interact from this end, the frontend programmers are merely responsible for using clean UI, visuals, animations, and other interactive elements.
Below, we’re listing some popular programming tools that are empowered in frontend web app development.
Purpose
- Structuring the web page content
- Adding visual effects to the content
- Incorporating interactive elements on a webpage
Programming Language
- HTML – HyperText Markup Language
- CSS – Cascading Style Sheets
- JavaScript
Framework
- Bootstrap by Twitter, Foundation
- Bootstrap, Foundation
- Angular by Google, React by Facebook, Vue
Middleware
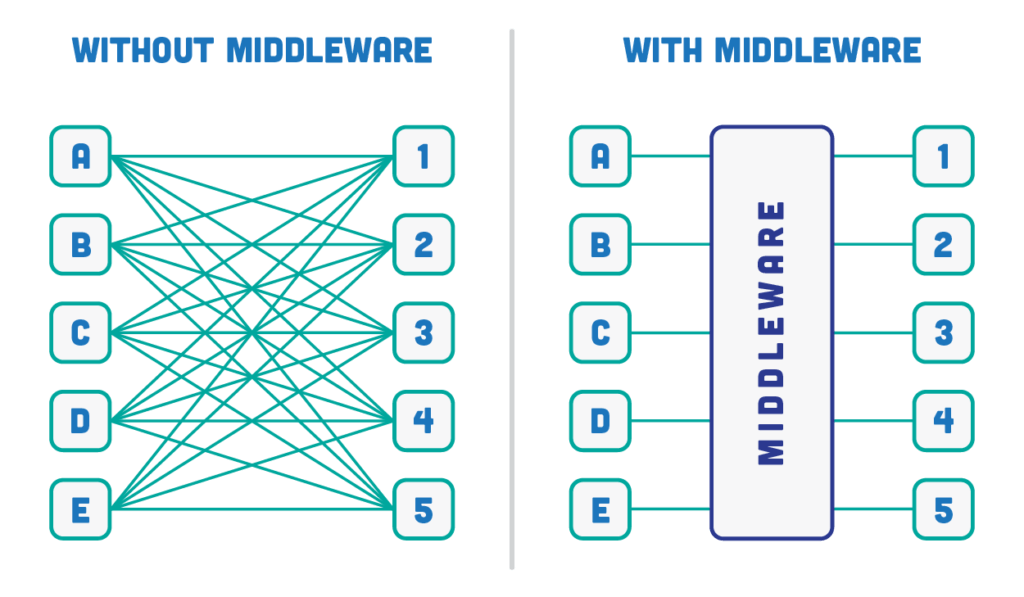
Middleware serves as a hidden transaction layer enabling data management and communication between frontend and backend. For example, when a user submits a form from the frontend, it’s through the middleware, the data gets stored into the database and a user profile is generated.

Popular Middleware Technologies Used in Web App Development
- IBM Websphere
- Oracle WebLogic
- JBoss SOA
- MuleSoft
- Microsoft BizTalk Server
- TIBCO EMS
Backend/Server-side Development
The backend otherwise called server-side inculcates all the programming activities carried out behind the stage. Since this area is not visible to the user, the backend programmers are highly responsible for developing clean code.
Moreover, it’s through the backend, communication between the web app components is carried out. Therefore, the code should follow some logic for the components to understand and process the users’ requests.
Components of backend web app development
- Programming language – JavaScript, PHP, Python, Ruby
- Database – MySQL(relational), MongoDB(non-relational)
- Application Programming Interface (API)
- Web server – Nginx, Apache
- Operating System – WordPress, Drupal, Wix, Shopify, Adobe AEM, SiteCore
- User interactivity – Micro animations, interactions, transitions, UX elements
- Hosting – Shared, Managed, Cloud
- Marketing – CRM, email marketing software, ads software
Backend Web App Programming Language
JavaScript
PHP
Python
Ruby
Framework
NodeJS, AngularJS, MeteorJS, ExpressJS, ReactJS
Laravel, CodeIgniter
Django, Flask
Ruby on Rails
3. Choose the Right Tech Stack for Your Web App Development
If you sit down to analyze the tech stacks, you’ll be running out of time, since there are numerous tech stacks facilitating web app development. Therefore, before deciding on a tech stack, first make note of your do’s and don’ts.
Try not to make a decision relying on these. It might turn into a pitfall for your web app project.
- Your web app should stand ahead of your rivals, therefore, don’t always look at your competitors’ sites
- Your personal preferences might turn out well if you’ve solid expertise in web app development, otherwise, it would be a pitfall
- Your previous projects were a success, as of now, those might have gone outdated
- Through online research, you’ll get thousands of recommendations and put you into confusion
Few factors you must consider before sticking on to a tech stack for your web app.
Requirement: Before you invest in a tech stack, you must clearly know the intention behind your web app development idea. Whether you’re looking to develop a simple online store, or large e-commerce enterprise, depending on your requirement, you can choose a stack.
Development time: As you delay in the development phase, you’ll be a step behind your competitors. Therefore, how quickly you develop your web app, you can market it that fast. The technologies in your stack matter the most in speeding up your development. Choose a web development stack that inculcates advanced speeding up technologies.
Also Read
Budget: When you’re going to invest in a web app tech stack, you should take into account your developers’ salary and maintenance charges. Make sure the stack fits into your budget.
Security: Cyberattacks are a major threat to online businesses today. Therefore, the tech stack you choose should have technologies embedded with high-level security standards.
Scalability: If you want your web app to be scalable, choose a tech stack that allows you to add units, third-party APIs, and execute tasks of various kinds. There are two types of scalability – vertical and horizontal.
- Horizontal scalability – Ability to manage multiple user visits to your web app
- Vertical scalability – Ability to add new web app functionalities
4. Popular Tech Stack for Web App Development
Coming to the core part of this blog post!

As we said before, opting for a technology stack will be the wise decision you make. Here, we’ve bundled together a few popular tech stacks that inculcate the above-mentioned essential components for web apps.
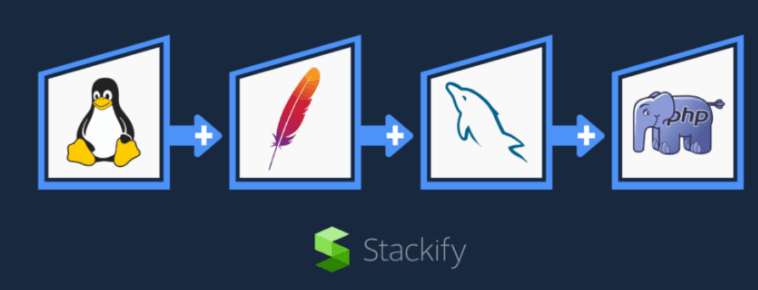
LAMP (1998)

What does LAMP stand for?
- L – Linux (Operating system)
- A – Apache (Web server)
- M – MySQL (Database)
- P – PHP (Programming language)/Alternatives – Python or Perl
LAMP is the world’s most popular & oldest web app development tech stack with easily customizable options. Developers who are looking to host, serve, and manage web-based content can rely on LAMP since its four components provide access to content, software, and other web-based tools.
Pros
- Free and open-source software
- Easy access to community
- Easy to customize and make variations
- Built with non-blocking structure
- Compatible with setups, modules, libraries, and add-ons
- Operations are carried out in server-side
- Abundance of resources
Cons
- Does not support other OS
- MySQL’s relational property makes entire stack less efficient
- Apache might slow down during heavy workloads which results in performance issues
- Switching between coding in Python and PHP on the server-side and JavaScript on the client-side are a disruption to the development workflow
- Lacks compatibility with cloud
Brands using LAMP
Facebook, WordPress, Wikipedia, Slack, and Tumblr
Python-Django (2005)

Python-Django is a powerful tech stack for web apps used nowadays. Django is the most-used framework of the Python programming language. Depending on the project type, you can integrate this stack with any database and server.
In most cases, developers collaborate with MySQL, Javascript, and Apache. This tends to be an ideal pick for any quick web app development (MVP) without any compromises in quality.
Pros
- ‘Batteries included’ feature which incorporates all the common functionalities of web apps. It saves a lot of time spent in writing code
- Compatible with external libraries and packages
- Allows to use multiple components simultaneously
- Compatible with REST APIs
- Machine learning capabilities
Cons
- Lack of conventions
- Cannot be suggested for smaller projects
- Dependencies are high
- Difficult to learn
- Couldn’t handle multiple requests at a time
Brands Using Python-Django
Disqus, Spotify, Dropbox
Ruby on Rails (2004)

Ruby on Rails is a framework of Ruby with a bundle of software packages, libraries, and modules. This was built exclusively for developing web apps rapidly without quality issues.
It is built using the principles like Convention Over Configuration, Doesn’t Repeat Yourself, and also MVC – Model-View-Controller.
- Model represents the relationship between object and database
- View represents the templates to build data views
- Controller integrates the model and view together to build web app
Pros
- Easy for developers to learn
- Provides numerous tools and libraries
- Compatibility with frontend frameworks
Cons
- Unoptimized run time
- Boot speed is low during heavy loads
- Lack of flexibility
Brands Using Ruby on Rails
Airbnb, Bloomberg, Dribbble.com, GitHub, Zendesk

MEAN (2014)

What does MEAN stand for?
- M for Mongo DB (Database)
- E for Express (Web framework)
- A for AngularJS (Web framework)
- N for NodeJS (Web server)
MEAN is another well-known tech stack of web app development. For both client-side and server-side, it uses the same programming language – JavaScript. It is simple and open, therefore developers with basic knowledge of JavaScript can do well.
Pros
- Switching between frontend and backend is easy
- Allows to create modules from Scratch saving a lot of development time
- Compatible with cloud
- Integrates with JSON
Cons
- Doesn’t suit for large-scale applications
- Loss of records during heavy loads
- No specific guidelines for general JS coding
Brands Using MEAN
Accenture, Fiverr, UNIQLO, PayPal, Netflix,
Looking for Web App Development Services / Solutions?
Seize and experience the transformative impact of Web App Development Services & Solutions with ColorWhistle.
Now, It’s Your Turn – Make the Wisest Choice
Choosing a tech stack irrespective of your requirements will ruin your entire web app development project. Therefore, you’ve to be very keen while making the decision.
Hope, this blog has given you some useful insights about the technology stack and how to choose the right one for your web app development project.
Still, if you find it daunting to make it up, feel free to discuss it with our developers. You can check our services page or check our technologies section on the homepage for the kind of tech stack we handle.

Once you have checked the above, all you’ve to do is, drop us a message or give us a call +91 (944).278.9110.
We adopt a consultative approach towards handling our projects and we’re happy to share our knowledge with you! 🙂
In quest of the Perfect Web App Development Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
- Industry Specific Web Application Development
- Top Web Application Development Companies
- Building Web Apps with WordPress
- Web app vs Cloud app
- Laravel vs CodeIgniter vs Symfony – Choosing a PHP Framework for Your Web App
- API vs Web Application Differences – How They Work Together
- Dashboard Applications for FinTech Companies
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!






hey this blog contains a lot of informative points