What Forced Us to Go for a Website Redesign?
It was April 2019, we previously redesigned our website. We were happy with that version for the whole 2 years. As ColorWhistle is a web design, development, and digital marketing firm, frequently we write blogs, add new sections, images, etc.
Since our marketers were lacking programming knowledge, everytime they had to wait for the developers to add something new, may it be even a small section. This was just increasing our marketer’s time and dependencies.
To sort out this issue, we looked for options that allow anybody even without coding knowledge to handle some of the basics like blog drafting, new section adding, creating landing pages, posting case studies 😉 and many similar activities like these.
And that’s where we found Elementor – a user-friendly page builder. Thereafter, things were moving smoothly, developers were taking care of their work and marketers started handling basic development works without wasting time behind programmers.
Many days and months rolled out. A ferocious thunderstorm hit us. Do you know what was that? We noticed a sudden downfall in our website performance and speed.
If you’d used page builders, you would have known it. Page builders will cause severe impacts on the site’s speed and performance, for which Elementor was not an exception. Not only this, as we used Elementor, for almost each and every functionality, we were forced to integrate plugins which again became a disadvantage for speed and performance.
As a matter of boosting our website performance, we took up various measures including caching, minification, CDN, image optimization, conditional asset loading, etc., but the sad thing is, nothing did work for us!
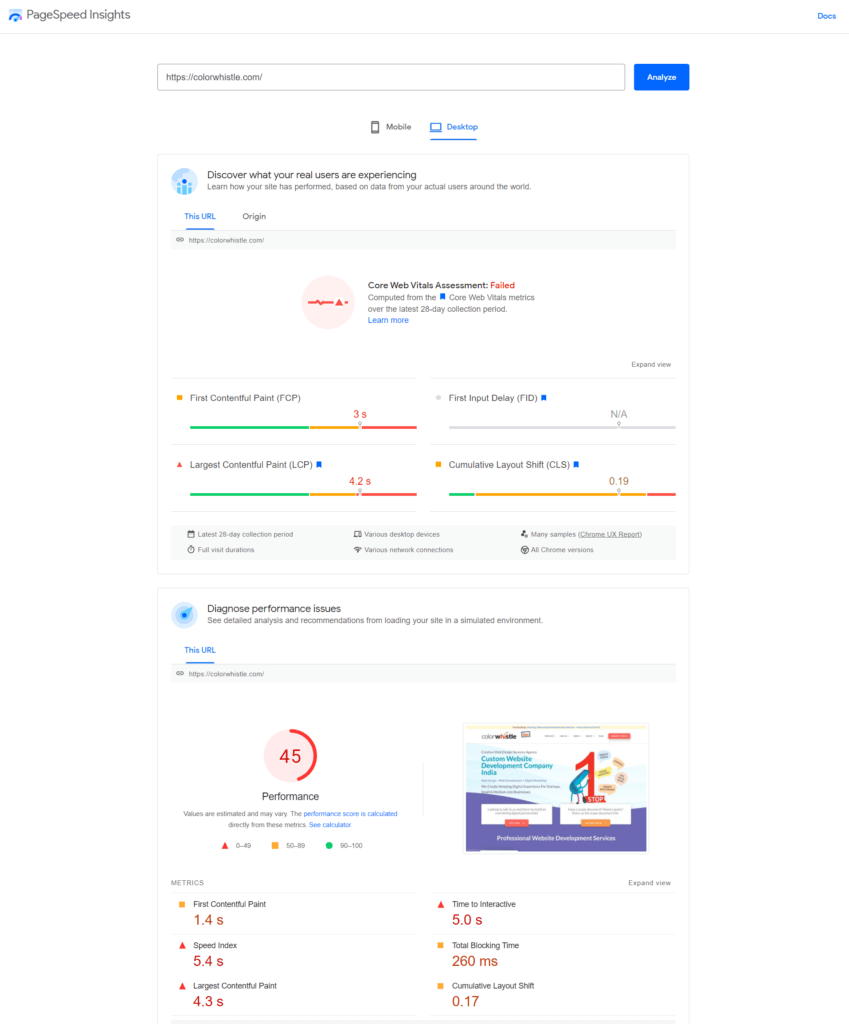
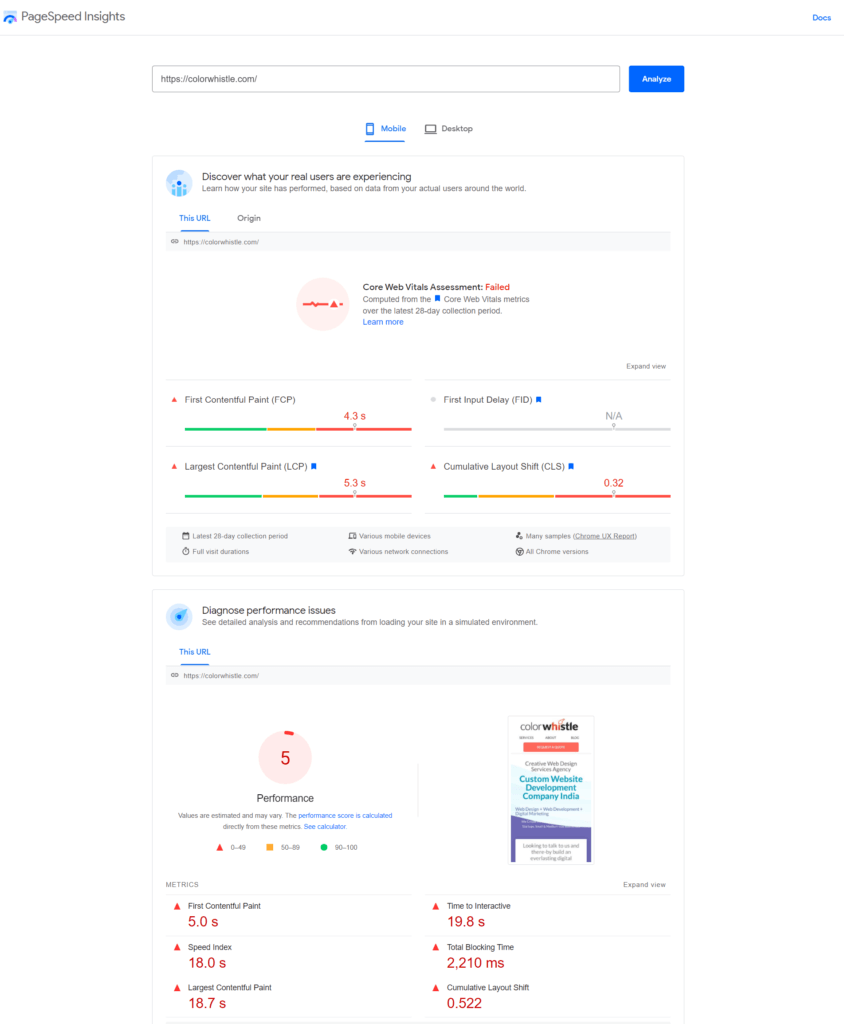
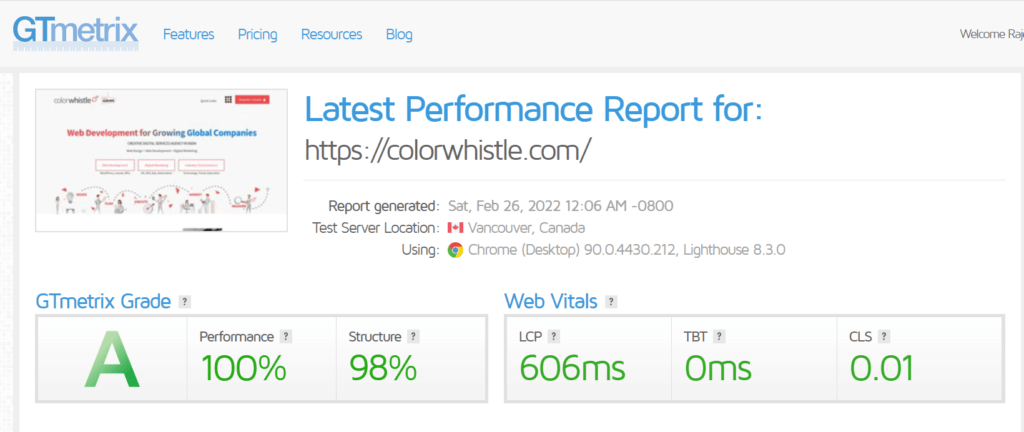
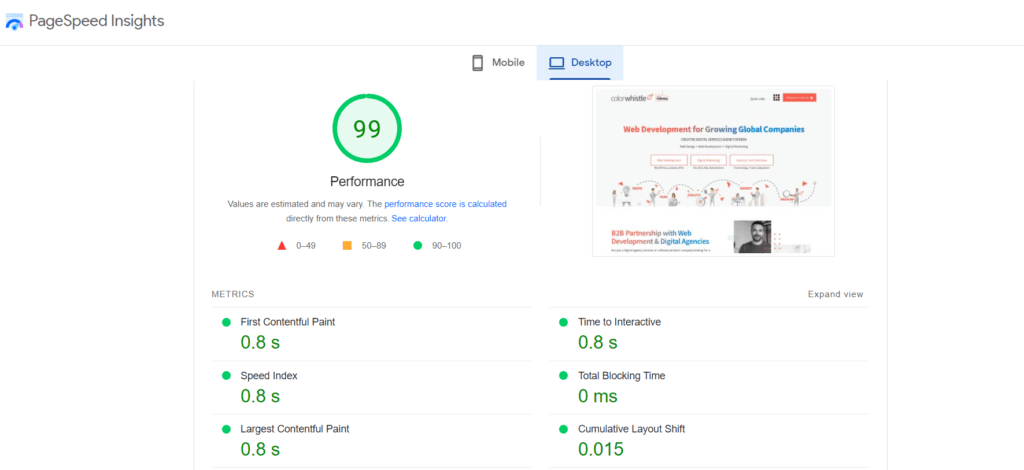
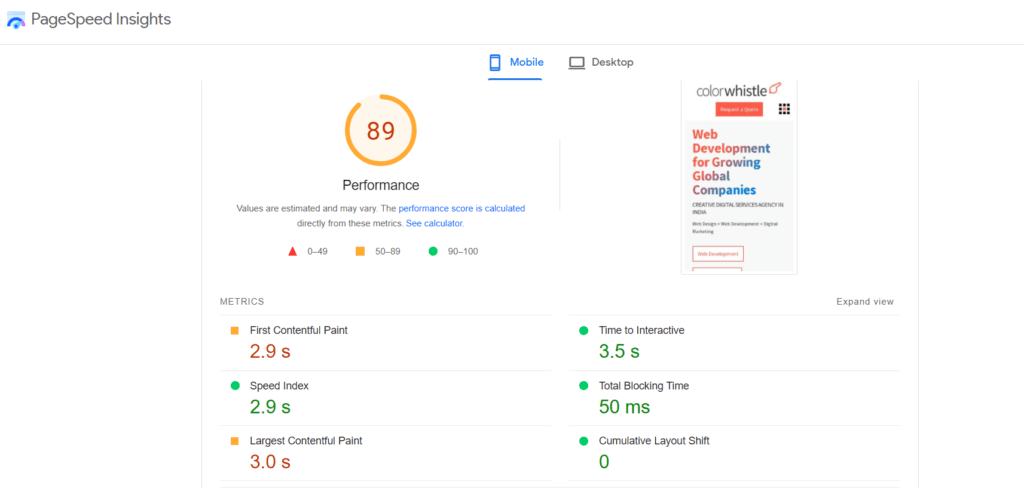
Our Google page speed was gradually falling down. You can look at our scores in Google page speed from the below screenshots.
Also Read


Then, we realized that ever since Google introduced Core Web Vitals – which focuses on page load speed, elements interactivity, and visual stability, improving site speed score has become daunting unless you optimize your site performance. And that’s the reason, though we implemented various performance boosting methods, everything became a failure and we couldn’t boost our Google page speed score.
And, this motivated us to go for a website redesign. If you like to know what we did in a very detailed way, then give a read at our case study.
Why are Core Web Vitals Important?
If you own a website, then you should definitely be aware of the Core Web Vitals. What is it? What will happen if you’re careless about it?
According to Google, Core Web Vitals is a set of metrics related to speed, responsiveness, and visual stability to help site owners measure user experience on the web.
In short, web developers can go through the Core Web Vitals and understand the user experience on a webpage and improvise the UX. It’s a set of three metrics suggested by Google which when followed right would provide a better experience to your site users.
Largest Contentful Paint (LCP)
LCP is all about page loading performance. In simple terms, the total time your website takes to start displaying the largest element in the viewport.
First Input Delay (FID)
FID is all about interactivity or the responsiveness of the website to user’s action. In simple terms, the total time taken by your website to respond to a user’s action.
Cumulative Layout Shift (CLS)
CLS is about the layout changes/layout shifts. In simple terms, it’s about a change in the text position or wrongly clicking a button when you were trying to click something else.
Website speed impacts user experience, bounce rate, and conversion rate, that’s why it’s considered to be a crucial SEO ranking factor by Google and other search engines as well. If you fail to look over the Core Web Vitals, then there will be a negative impact on your search engine rankings.
Also Read
What did We Aim for this Time?
As our website speed was poor, the bounce rate grew up in numbers and conversion rate went down. So, we dived into the revamping process exclusively with 2 major objectives.
- Optimal website performance with ideal Google page speed scores
- Ease of use for the marketing team without relying on developers
We sat down with our team for various brainstorming sessions to discuss the requirements, priorities, feature requests, and many more.
There were totally 2 developers, 2 designers, 2 copywriters, 1 non-technical person to take care of the blog migration who all contributed on and often in the revamping process. Everybody’s contribution is counted. And, it took 2 months for us to complete our website redesign.
If you’re interested to know why it took 2 whole months for a website redesign, do check out our case study that is detailed, and covers the small tricks we followed for a successful revamp.
What All did We Reap?
- Google page speed score got boosted up by 80+ in desktop and 50+ in mobile



“A” Grade in GTMetrix with 100% for performance & 96% for structure and passed all the metrics in Core Web Vitals
In Google page speed, we got 99% for performance in desktop and passed all the metrics in Core Web Vitals
In Google page speed, we got 89% for performance in mobile and passed almost every metrics in Core Web Vitals
Hurrah! We not only dreamt about it but also achieved it! And, that was really a proud moment for all of us at ColorWhistle. Would you like to know how we reached this point? Then, spend some time reading our case study, you’ll have detailed insights there.
Looking for Website Redesign Services?
Seize and experience the transformative impact of Website Redesign Services & Solutions with ColorWhistle.
Learnings in this Website Redesign Journey
Website speed optimization is not something that can be done after development or during launch. It starts even before the design phase and it goes on even after the website goes on live. It’s not a one-time process.
Also, it’s surrounded by teamwork and not only based on the development methods or coding standards. It’s a collective effort involving the designers, programmers, and marketers.
On the whole, if you can start a project in the right mindset with a clear plan, you will always find ways to make it through despite the various adversities you come across!
Now, our team has developed the capability of taking up any website redesign project and can boost its performance and speed. 🙂 We offer website redesign packages to tackle your specific needs. Let’s discuss how we can help! Feel free to call us at +91 (944).278.9110 or text us anytime.
In quest of the Perfect Website Redesign Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
- Web Application Redesign – Things to Consider Before Starting
- How to Redesign a Website Without Losing SEO?
- Website Redesign Checklist: 9+ Things to Consider Before Website Redesign [PDF Download]
- Why Digital Marketing Demands Website Redesign?
- Website Redesign Complete Guide
- Why Should you Redesign your Website?
- Best Website Redesign Ideas and Case Studies
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!