
Project Details
Industry: IT Services
Tools Used: WordPress, Custom Theme, Advanced Custom Fields Pro
Region: India
Technology Used: WordPress, Php, jQuery
The Team
Project Coordinator: 1
UI / UX Designer: 1
Developer: 1
Project Duration : 3 Months
Website Redesign – Planning, Challenges & Process
As you guys have noticed, our ColorWhistle website has been revamped with a completely new design. Difference is not just in the design. We have completely redeveloped the entire website moving away from user-friendly Elementor.
In this Case Study, we will discuss in detail about the thought process behind this website redesign, planning, challenges, process behind it and how we implemented them in development.
We have learned a lot ever since we started this website revamp mainly in terms of performance metrics & website speed.
The Initial Prep & Objectives
This new version of ColorWhistle website is actually our 4th version ever since we started our website in 2014.
The objective of our previous website was based on Marketing needs. As our Marketing team handles the website for posting blogs, case studies and creating landing pages. They always had to depend on developers for creating landing pages and other sections. So, ease of use was the major objective of our previous revamp. So, we chose Elementor as it will make it easy for the marketing team to manage the website without the help of developers.
The major problem with Elementor based website development was performance. We all know the impact of page builders in website speed and performance. Elementor was not an exception. As we went with Elementor, we had to depend on various plugins for almost each and every functionality which further affected the website speed and performance.
Irrespective of so many performance measures like Caching, Minification, CDN, Image optimization, Conditional Asset Loading etc, we couldn’t improve our website’s performance. Especially our website’s score in Google Page Speed.
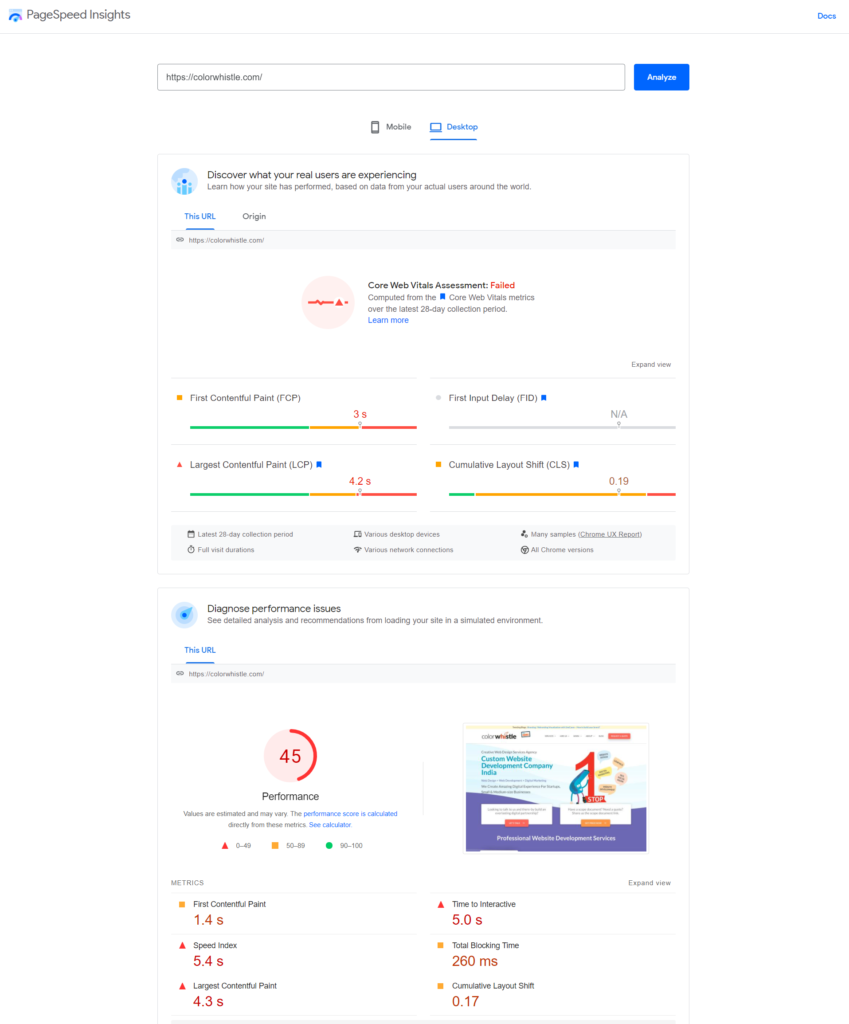
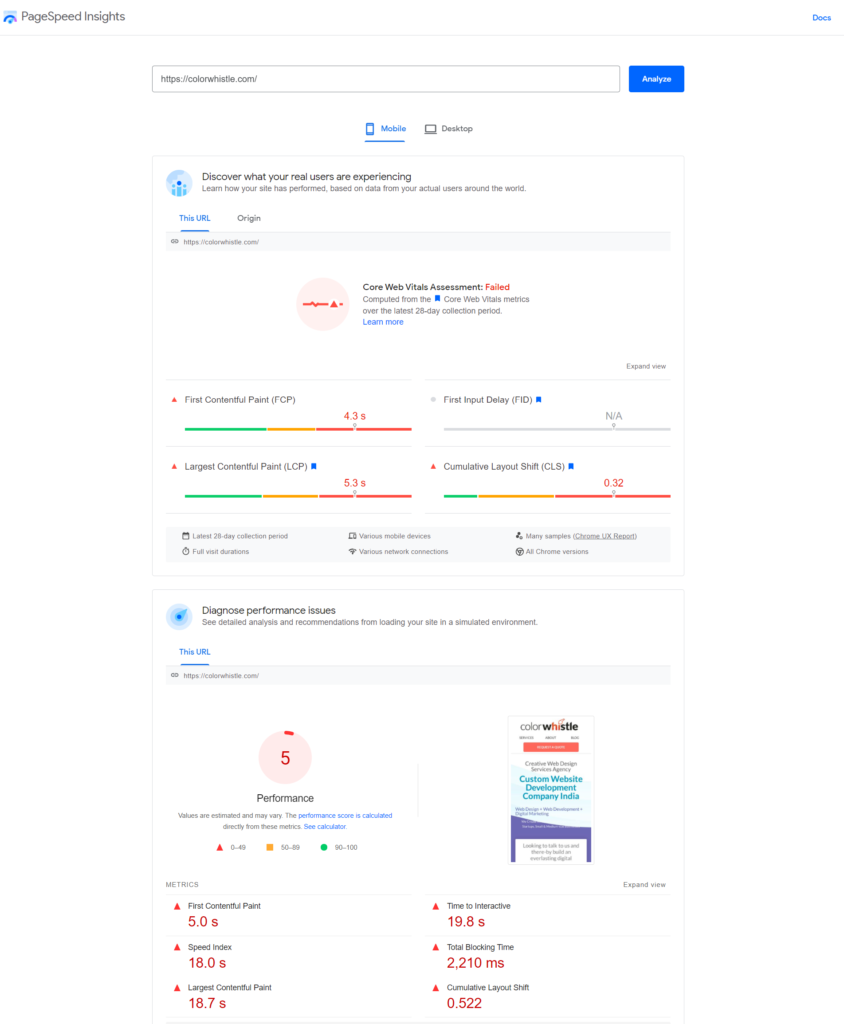
Our google page speed score was 5 for mobile and 45 for desktop which definitely is alarming.


Ever since Google introduced Core Web Vitals (that focuses on Page Load Speed, Elements Interactivity and Visual Stability), it has become much more difficult to improve the score despite trying various methods.
Core Web Vitals
Before we start, we would like to give a small intro about this Core Web Vitals. Core Web Vitals is all about Page load speed, Interactivity and Visual Stability.
Largest Contentful Paint (LCP)
LCP is all about Page loading performance. In simple terms, how long does your website take to start displaying the largest element in the viewport.
First Input Delay (FID)
FID is all about interactivity or the responsiveness of the website to user’s action. In simple terms, how long does the website take to respond to a user’s action.
Cumulative Layout Shift (CLS)
CLS is about the layout changes/layout shifts. In simple terms, it’s about text position change, or clicking a button when you were trying to click something else.
In general it all looks very simple but this makes the difference between capturing a lead and losing a lead.
Thought Process Behind This Redesign
Main reason why website speed is considered as a SEO ranking factor by Google is because of its impact on user experience, less bounce rate and better conversion rate.
Due to the poor website speed, bounce rates were very high and conversion rates were falling day by day. So we decided to revamp the website completely with 2 major objectives.
1. Improved performance with excellent Google Page Speed scores
2. Ease of use for marketing team without the help of developers
Major reason why we kept Google Page Speed score as benchmark is because we all know how challenging it is to improve Google Page Speed score when compared to GT Metrix, Pingom etc.
Also, If we are not able to manage or update the website without developer’s help then this website redesign is of no use. So, we decided not to move away from the basic requirement of the website being easily manageable by the marketing team (with less coding knowledge) without the help of Developers.
Forethought & Process
We decided to have a discussion with the team of Designers, Developers and Marketers to discuss the Goals, Feature requests etc., to make sure we all are aligned in working towards the same goal. A unilateral decision is not going to help in meeting expectations.
We wrote down the priorities and started discussing pros and cons of each and every element which we wanted in the website and then decided on it.
Design
It all started from here. With performance being the core objective of this website revamp, we had multiple extended sessions with designers to follow certain rules and guidelines throughout the design phase.
We decided to follow the below, while designing the website.
- Using a single font instead of using different fonts for Title & Content.
- Using less font weight variants as possible.
- Avoiding heavy/fancy elements in the first fold sections.
- Avoiding Over the top fancy animations.
Designer team had a challenging time designing this website as they had to consider so many additional things without losing the creative process. But it was new learning for us internally which gave us the confidence that we can deliver quality and wonderful designs even with these many additional factors on the line.
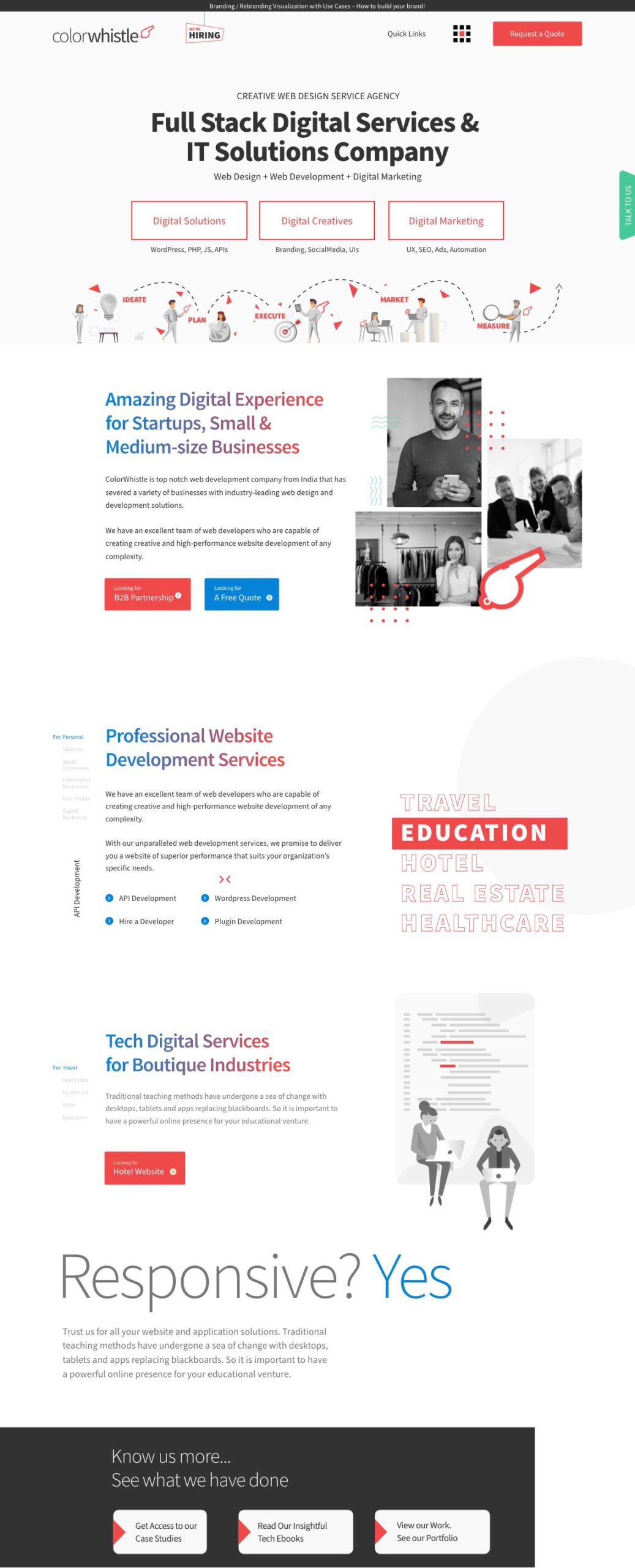
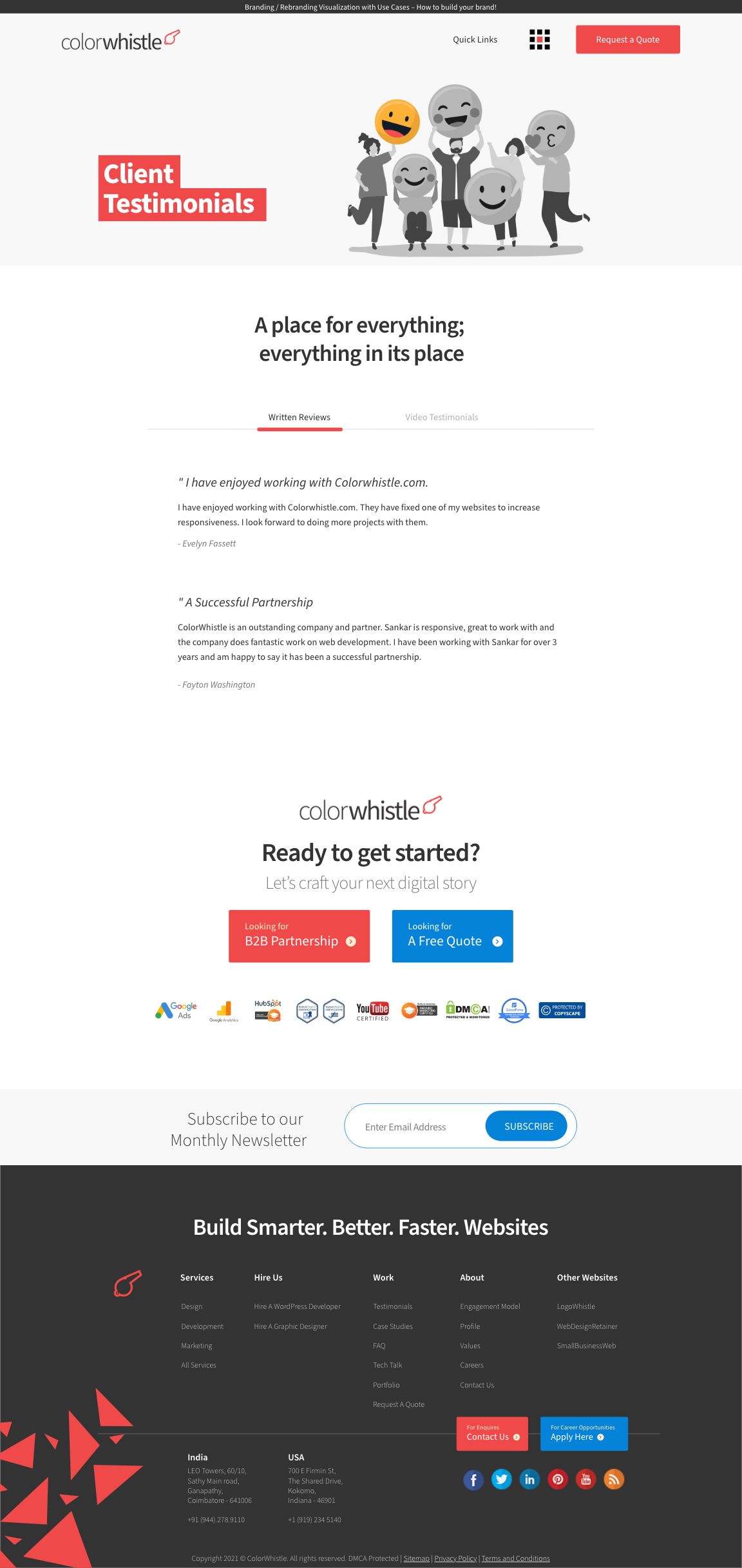
Here’s a few glimpses of our new designs.


Development
Discussions which we had with the Designing team and Marketing team helped us understand the needs and their priorities.
Even though Elementor is very user friendly with tons of options, Marketers were not really using most of the features. This gave us confidence in moving out of page builders (Elementor) and believing that we can build something which is user friendly and also performance friendly.
Below are the things which we decided to follow in development phase:
- Use ACF Pro to develop the site as an alternative to Page builder based approach
- Develop Reusable Components (Sections or Blocks) to make it easier for the Marketers to manage the website and create landing pages easily
- Create a Drag & Drop functionality in the backend to rearrange the positions of the sections
- Provide control in the backend to control the container width, Content Color, Content Positions and Background color etc.
- Develop Global Sections
- Avoid using 3rd party libraries as much as possible
- Not to use the Font Awesome library
- Instead of font awesome, use SVG icons when and where necessary
- Avoid using plugins as much as possible
- Not to include any elements which are not useful for the website
- Upgrade to a better WP Managed Hosting server
- Follow & stick to the process even if it is small and not to deviate from it
Development Process In A Nutshell
We decided to change the hosting from Siteground hosting to WP Engine Managed WordPress hosting. To start on a positive note, we started the development directly in the newly setup WPE server so we can start using the benefits of higher end hosting server during the development phase itself.
As we decided to use ACF Pro as an alternative to the page builder approach, we have to build something which is easy to manage but also provides necessary options for the marketers to manage the website. We always had to strike a balance between these as it was very critical for achieving the project objective.
For this, we decided to use ACF’s Flexible Content module. This gave us the capability to develop reusable drag and drop components. These blocks can be used anywhere in the website which solves various problems.
Also we developed Global sections using the ACF Options page which provides us the flexibility to store common or global layouts which appear across pages like Footer elements, Header elements, Newsletter Subscription, Testimonials etc. We converted these global sections into shortcodes which can be called as a normal flexible content block inside any page.
With Reusable components being a better start, our next challenge was to provide backend controls to change the container width, content color, content alignment and background color etc. We played around the ACF fields like Text, Dropdown etc to provide these backend controls which eventually turned out to be a great feature addition which further reduced the developer dependency to a great extent.
As we used the ACF Flexible content module to build reusable blocks for Pages, we thought of exploring Gutenberg and using them in other modules like Posts, Case Studies, eBooks etc as it’s WordPress’s future.
Due to the value addition these reusable components brought to the table, we decided to build as many reusable gutenberg blocks as possible. So that it would be easy to create such designs or layouts across blogs, case studies and ebook modules.
Few Conscious Decisions
We avoided using 3rd party libraries as much as possible. For hover animations, instead of including the entire library which has many effects, we just added the necessary codes which we require. By doing so, we reduced a request to the server.
Instead of using the Font Awesome Icon library, we used svg images which helped us reduce a server request.
All these might look like small things but in performance context, it adds much more value.
Apart from these, we followed all the standard procedures which helped us in getting better scores in Google Page Speed like setting alt tags for images, using optimized images, loading images in correct aspect ratios as per the container size etc.
As we all know, all the sections which are needed in desktop doesn’t have to feature in mobile screens as well. Just hiding those section in mobile screen will never do any good as those code will be still loaded in DOM even though it is not visible. So, we decided to load those section only on Desktop using WordPress’s is_wp_mobile() function.
One major thing which we decided before starting the development is to not rely on caching or performance plugins to increase or boost the page speed score. So we focused on every and every single aspect during the development which will eventually result in better page speed score and then use those performance plugins as a secondary option.
We started using the Smush plugin from the time we started the development phase as it helps in Image optimizations and also in Lazy loading the images.
Post Development
Once we completed the development fully, we tested our website in Google Page Speed and the result was overwhelming. We got 90+ in Desktop and 60+ in Mobile. This was our best result in terms of Google Page Speed scores in our experience. Not to take away the fact that these scores are achieved without the help of any performance improvement plugins. So we were confident that we will be able to beef up performance and score much more with the help of performance plugins.
After completing the development, we provided detailed KT to our content team and marketing team on the website’s workflow and how to manage the newly built framework. We released a beta version to our content and marketing team to start with content update works.
We knew this transition might be a bit hard for the marketing team, as they are moving away from Elementor to Custom built framework. But to our surprise, they found it very easy to adapt to this system and they were able to do the content updates very easily with the help of the resources which we shared in our KT.
After completing the content update works, we did multiple levels of testing on various devices to ensure everything is ready for the launch.
We launched the website to our colorwhistle.com domain and then we added the necessary marketing additions like Google Tag Manager scripts, Hubspot Tracking scripts etc. As these scripts are 3rd party resources, they made a huge impact on the google page speed score and the score suddenly dropped to 80+ in desktop and 50+ in mobile.

WordPress Speed Improvements
We decided to use WP Engine caching mechanism for our website and not to use any plugins for caching.
Most of the performance audits are based on the first fold of the website which is visible in viewport. So we made sure everything is perfect in the first fold and that we are not loading any heavy or fancy elements in the first fold to ensure we have a decent score.
Also as we focussed on performance right from when we started the development process, we were able to pass many audits in Google page speed report even without explicitly working on them.
We started working on the points which were reported in the Google Page speed report which impacted our score. This performance improvement phase was a huge learning for us as we got to understand the things in a better perspective.
We found that so many plugin files and other libraries were called in the frontend page where they were not needed. So we decided to unload the not needed ones.
After doing extensive research, we decided to use Asset Clean Up Pro plugin as a base performance booster plugin. The main feature of this plugin is to conditionally load or unload assets in the website. This plugin provides various options to control each and every asset which loads on our website.
We used this plugin in following ways:
- We did a few site wide unloads like Disabling Emojis sitewide, Disabled Dashicons if Toolbar is hidden, Disabled Gutenberg CSS Block Library on Pages as we used Gutenberg only on Posts, Case studies and ebooks modules
- HTML Source Cleanup
- Conditionally loaded the CSS & JS files which are required for particular pages. For example, we loaded Slider JS & CSS files only on the pages which have slider or carousel modules
- Conditionally loaded plugin based on its usage. For example, we loaded the Contact Form 7, Captcha Plugin files only on the pages where form is used.
- Optimized CSS & JS using Minify, Combine & Defer options.
- Optimized google font by Preload, Preconnect and Font Display options.
This plugin did wonders in terms of boosting the performance. With the basics being set right, it was quite easy to enhance the performance with the help of this plugin.
By conditionally loading the CSS, JS files from WP Core, Plugins, themes, we could improve the score and performance by a great extent. But we need to be sure about what we are doing. We cannot simply turn on features eyeing for a better score without having an idea of what it does. This might break the website. So, we did thorough research before turning on/off every single option.
As we all know, using third party libraries will affect the page speed score. So, we decided to locally load the fonts in our server instead of the google font which we use. But when we locally loaded the fonts, it impacted in “Enormous Network Payloads” in Google page speed report as the font file sizes are kind of huge. So, we decided to stick to using Google Fonts with “Preconnect” & “Preload” options.
Another thing which we wanted to improve was the usage of Google Tag Manager Script. As it was constantly featured under every point in Google page speed report. So we used the “CAOS” plugin which helped us in Hosting the Google Analytics Locally.
Apart from these plugin oriented fixes, we did many other fixes suggested in the Google page speed report.
“Image elements have explicit width and height” was the hardest part and it was a great learning experience for us. Google wants every image to have width & height specified inline so that it would avoid the unexpected layout shifts which results in Cumulative layout Shift (CLS) in Google page speed report. But setting inline width and height will not help in this modern era as we need to address this in countless devices and screen sizes. So explicitly providing width and height wont work. We did countless hours of research and thought of various methods to pass this but we couldn’t. Finally we cracked this and found the solution to bypass this metric. We solved this by adding width and height attributes to images without the “px” or “%” suffix. In simple words, we just have to add the numbers in width and height attributes.
Even Though this fix doesn’t have any major impact on the score, it was very much satisfying for us to learn something new and fix this.

Results – The Icing On The Cake
As mentioned earlier, we started this website redesign with 2 major objectives: Ease of use for non developers and Excellent google page speed scores. We achieved both these objectives.
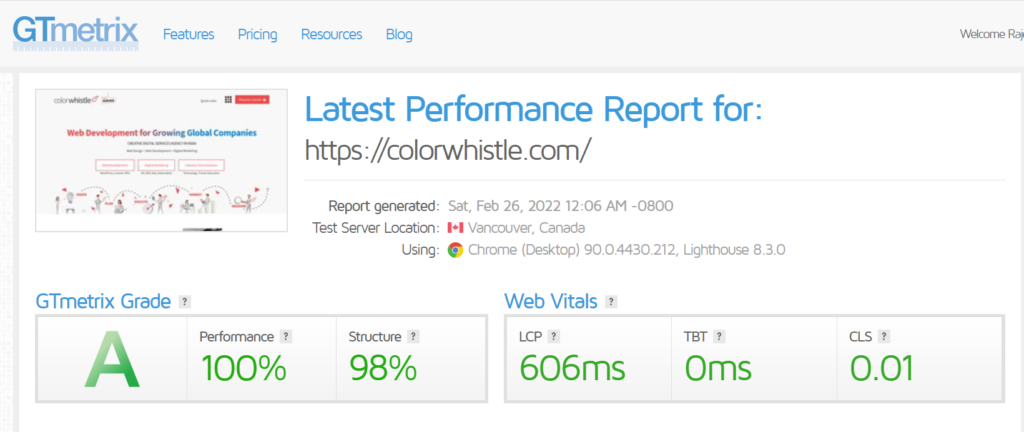
“A” Grade in GTMetrix with 100% for Performance & 96% for Structure and passed all the Core web vitals metrics.
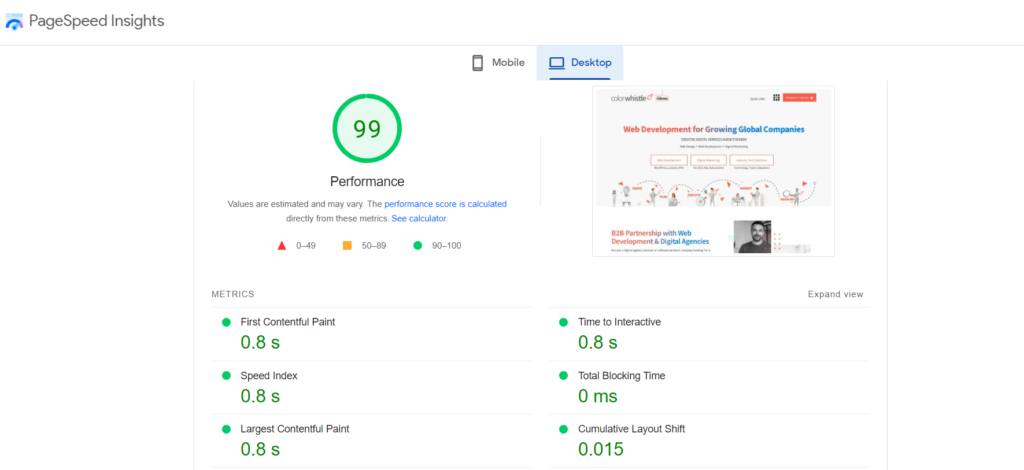
In Google Page Speed, we got 99% for Performance in Desktop and passed all the Core web vitals metrics.
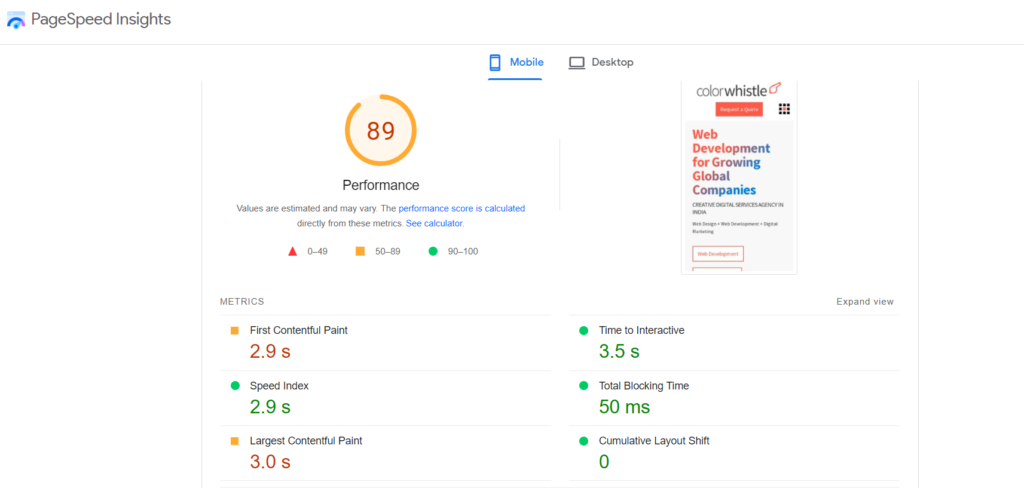
In Google Page Speed, we got 89% for Performance in Mobile and passed almost every Core web vitals metrics.
- Easy to use custom build framework for marketers to manage websites without developer’s help.
- Extensive Knowledge gained for everyone involved in this project in terms of Performance & Website speed.
- Huge confidence for us in terms of delivering such high scores in WordPress Development.
- Able to attract more users with a brand new design and improved user journey.
- Huge dip in Bounce rates and excellent conversion rate.

Learnings and Takeaways
Website speed optimization is not something which can be done after development or during launch. It starts even before starting designing and it goes on even after launching the website live. It’s a continuous process.
Major part of it depends on the decisions which we make in terms of website design and elements which we wanted to include in the website.
If we were to break it down into numbers, Initial discussion regarding the goals, features and priorities would compute to 10%, and 20% to design, development involves 50% and the rest of 20% is based on marketing activities.
But if we are not able to control that initial 30% (Planning – 10% + Design – 20%) then we won’t be able to produce results even if you have everything right in the remaining 70%. Because, the entire work depends and takes its course based on that initial base you set.
In layman terms, we all have to understand and accept, website speed is not something which is entirely based on development methods or coding standards. It’s a collective effort involving the designers, the coders & the marketers.
On a personal note, I have learned that If you can start a project in the right mindset with a clear plan, you will always find ways to make it through despite the various adversities you come across!

