The worldwide mobile application market is expected to rise at a CAGR of 19.2% to reach $311,249 million by 2023 as per Allied Market Research. In this digital era, the trend toward the development of mobile applications using cross-platforms is rising. Hence, choosing the right framework is quite a hectic task.
Angular was once the ruler of the industry as it was a framework for JavaScript. On the other hand, React Framework and Flutter Framework are the newbies with a lot of native features, and looks like they are faster when compared to Angular.
However, all three have their own differences, advantages, and disadvantages and that is what we are going to discuss in this article.
We have made a lens of comparison on a few parameters of the most popular frameworks – Flutter, React Native, and Angular. This would help you to decide on which framework will be suitable for the development of your mobile application.
Language Stack
Flutter vs React Native vs Angular
Flutter

Flutter works on the programming language called Dart. Dart is a general purpose language developed by Google. Developers use it for creating high-quality applications for iOS, Android, and the web. Developers from a C++/Java background can easily relate to Dart.
Also Read
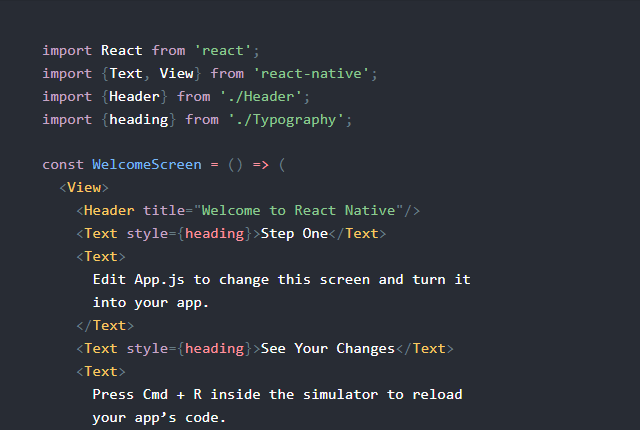
React Native

React Native is developed by Facebook for creating applications for iOS, and Android using the language JavaScript. Initially, it was developed only to support development for iOS, and now it also supports development for Android. React Native uses Node.js, a JavaScript runtime, to build the code.
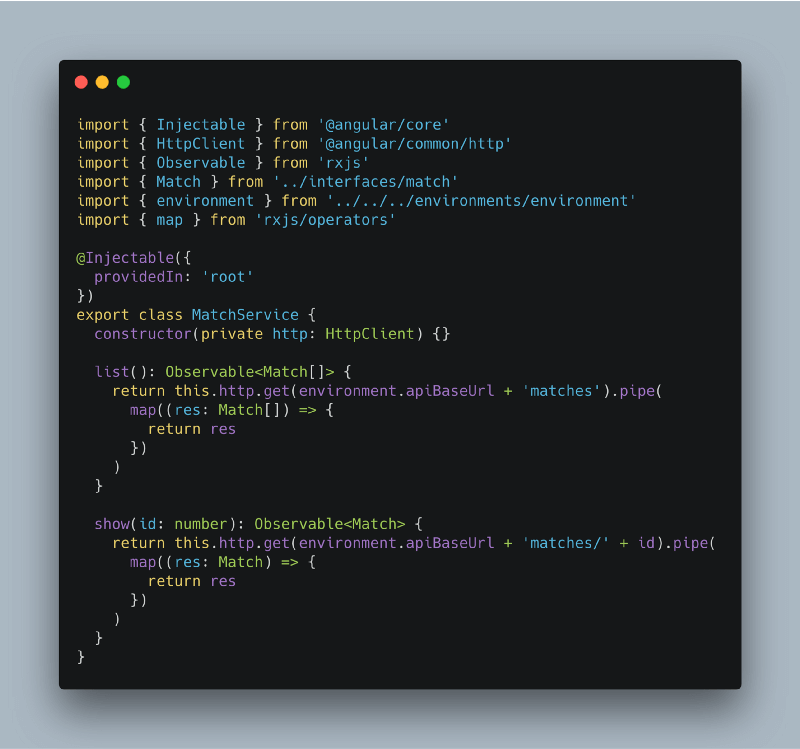
Angular

Angular is a front-end framework that is specially used for creating single-page web applications (SPAS). It is the JavaScript framework that is written in TypeScript. It supports both iOS and Android during application development.
Unit Testing
Flutter
Flutter is new when it comes to a framework, and testing in a newbie is quite challenging. As Flutter works with Dart, it offers outstanding performance in unit testing. It offers options for testing the widgets on a headless runtime. This means Flutter allows you to run the unit tests only on the code which you wanted to test.
Unit testing in Flutter is handy, especially for verifying a single function, method, or class. The test packages in Flutter provide the core framework for writing unit tests. It also provides additional utilities for testing the widgets.
React Native
React Native allows you to perform unit testing on a method, class, module, or function. It also allows us to validate each unit of your code, and test its impact on the behavior of your application.Debugging and maintenance can be done efficiently with React Native, especially when you leverage the best React Native debugger. If you want your unit test to be modular, you can resume the code, which can save your time. The popular JavaScript frameworks are Enzymes, Jasmine, Jest, and Mocha. Jest is the best for React Native. Jest provides an out-of-the-box solution for unit testing. It is also capable of testing other frameworks like TypeScript, Angular, Node, and Bable.
The React Native testing library allows testing React Native components and keeps updating with the latest React features. But, overall when it comes to automation and UI testing there is a saying that React Native is not as good as expected.
Angular
Angular unit testing is the process of testing isolated or small parts of your code. It also allows you to add any features without breaking other components of your application. Angular unit testing is performed using frameworks like Jasmine and Karma.
Jasmine is a behavior-driven development framework and runs on any JavaScript enabled platform. Allows performing test cases similar to user behavior. It is also beneficial for front-end testing and includes responsiveness testing on UI across various devices.
Angular runs on Karma by default and is the test runner of the tests. It notes the files for changes and also re-runs the test automatically. Unit testing for Angular applications is quite easy if you are able to understand the core features of the Angular testing modules, Karma and Jasmine.
Architecture
Flutter
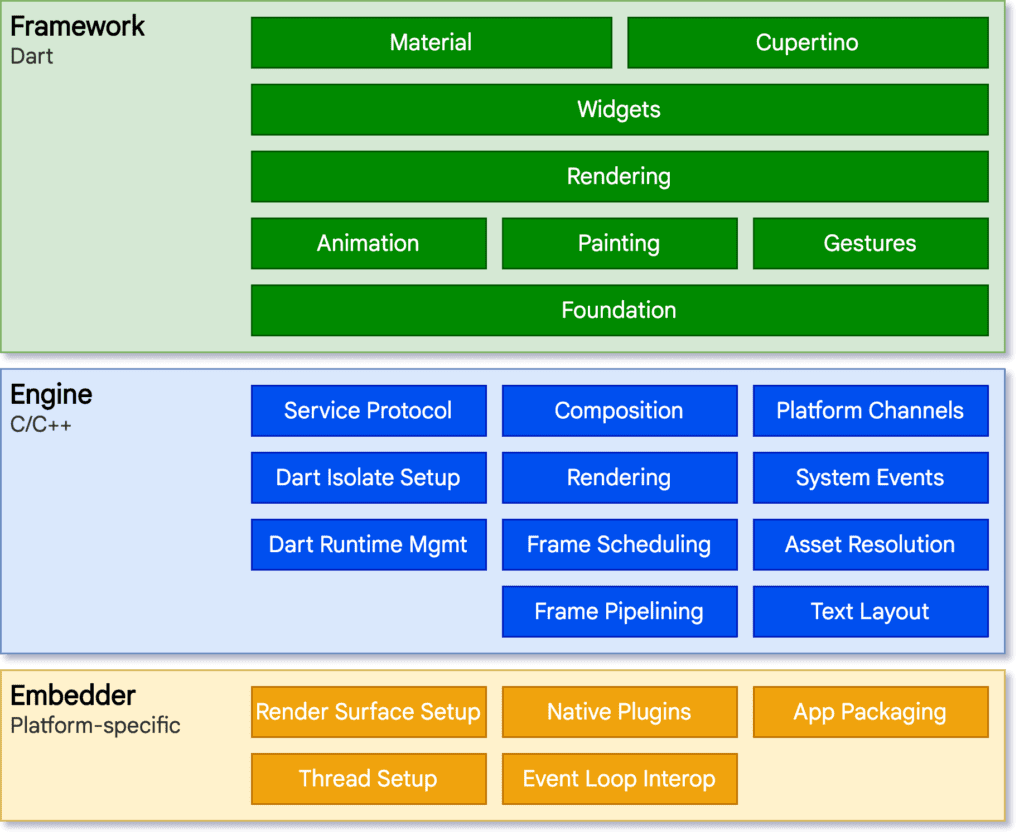
The architecture of Flutter has three development layers. The top layer is the Flutter Framework, the next layer is Flutter Engine and the lowest one is Embedder.

These components make Flutter different from other frameworks as it makes it as Software Development Kit (SDK). There is no involvement of any third-party applications and its library has enough components that are much required for developing web applications.
Embedder – This layer helps Flutter to work with the particular operating system. It allows Flutter to run on the preferred machine.
Flutter Engine – This supports development processes like network requests, input/output, and other complex rendering translations. It is written in C++ and everything here is open-source.
Flutter Framework – It is the core part of Flutter’s architecture and is the foundation element of application development.
React Native

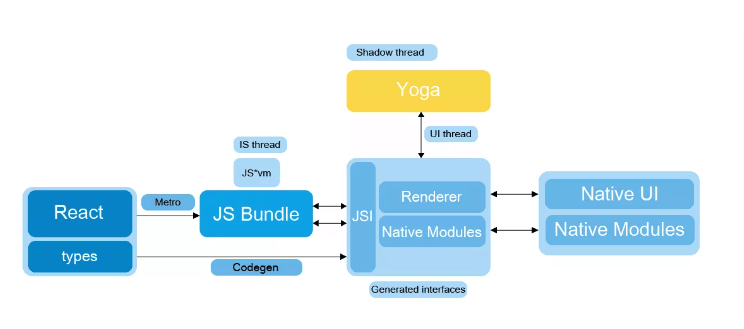
The React Native architecture is completely based on the below threads,
JavaScript Thread – This is where the JavaScript code is compiled. When the user starts the app, the JavaScript code runs the bundle for production.
Native Thread – Here, the Native code is executed and also handles the user’s interface. It establishes effective communication with the JS thread whenever an update is required. All the native modules will be bundled and made available when the user requests access.
Shadow Thread – The layout of the application is calculated here and is performed with the help of Facebook’s own layout engine called Yoga.
The architecture of React Native does need improvement hence, a few changes have been made to its architecture which leads to the following updates in it,
- The JavaScript thread can make use of any high-performance JS Engines
- Eliminated the usage of bridge gradually with the introduction of JSI
- Direct control over native modules
Angular

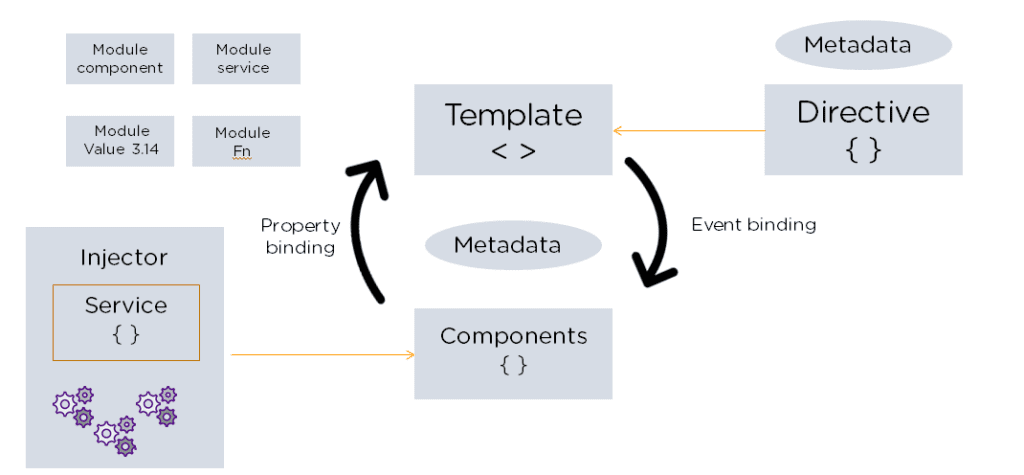
The following are the building block of Angular,
Modules – Provide the bootstrap to launch the application
Components – Each component holds the logic and data, and usually it defines the part of UI
Templates – The Angular template combines the Angular markup with HTML
Metadata – Explains how to process a class
Services – This will be always be associated with the Injector module
Dependency Injection – It does not fetch data from the server and validate. Instead, it passes on these tasks to the services.
User Interface
Flutter

When it comes to UI in Flutter, it is easy and everything in Flutter is a widget. Widgets are easy to understand and use, as their names reflect their functionalities. Some of them are AnimatedWidget, BottomNavigation Bar, Drawer, Container, Padding, Opacity, and more. Though Flutter has a variety of widgets, it can be customized to give a different look and feel. The UIs are easy to use and also increase user engagement. Flutter has its own UI components like material design, widget sets, and engine to render them on both iOS and Android platforms.
React Native

As it does not have its own UI components, it makes use of third-party libraries. React Native’s Material Design and Shoutem are the most popular libraries. The UI is completely dependent on the native components for both iOS and Android. Some main UI components that React uses are Shoutem UI components, React Native elements, and Native Base components.
Angular
Angular comes with an in-built Material tech stack that has a variety of pre-built material design components. This makes the configuration simple. It has the capability of allowing the same interface and functionality to be reused in different places.

Development Time and Performance
Flutter
Flutter is open-source, transparent, and reliable. The hot reload feature allows you to easily and quickly experiment, add features, and fix bugs. The framework would automatically rebuild the widget tree by injecting an updated source code. Here, you will be able to view the effect of the changes that have been made and supported in creating web applications that are both adaptive and responsive. Most of the native components are included in the Flutter framework, which eliminates using a bridge to connect to the interface with native modules.
The overall development time entirely depends on the complexity of the project.
For a small application – an average of 2 months
For a mid-sized application – an average of 3 to 4 months
Application with large complexity – an average of 4 to 6 months
React Native
Building a web application with React Native is efficient, but getting started is quite tricky. React Native is written in JavaScript language and uses JE bridge architecture for communication, resulting in poor performance.
A React Native project can take nearly 2 weeks to 2 months, Native apps usually work only on one platform, hence creating a single application for different platforms will consume more time. Depending on the number of platforms the application should run, the duration will change.
Angular
When it comes to dynamic and complex applications, Angular seems to be the moderate performer. It seems to be slow when compared to other alternatives and the often significant changes are quite challenging for the developers to get adapted to the framework.
Community Support
Flutter
The Flutter community lets you explore more and find resources that are needed for your development. It allows you to get connected with Flutter developers all over the world and even to contribute to the framework. You can also get to know the upcoming events conducted by the Flutter community and browse over 20,000 plugins/packages, components, libraries, and more for your web application development. Flutter’s popularity on GitHub is nearly 1,20,000 stars.
React Native
React Native is a widely used framework and has a community of thousands of developers. You can always be a part of React Native-related communities where you always have room for discussion and improvement that are publicly accessible. Its popularity on GitHub is nearly 95,300 stars.
Also Read
Angular
It is one of the most popular mobile application frameworks that use TypeScript and is most suitable for complex projects. It has nearly 1300+ contributors on GitHub and plans for major updates every 6 months.
Pros and Cons of Flutter vs React Native vs Angular
Advantages
Flutter
- Hot reload, reduces the development time
- Quicker than any other frameworks
- Great community support with frequent updates and bug fixing
- The MVP built is compatible across all platforms
React Native
- Maximum of code reuse
- Live reload of the changes that has been made to the code
- The modular architecture where the functions are divided and interchangeable
- Leverages the power of GPU for mobile devices
- Has a great community and is supported by developers all around the world
Angular
- Creates consistency throughout the codebase
- Modular development structure and helps with easy organization of the app’s functionalities
- Updating becomes possible with a single command
- Code is clean and understandable
- Debugging is easy and also helps in maintaining a large database
Disadvantages
Flutter
- New to the technology
- Lack in platform specific feel
- Should cross-check on the libraries
React Native
- Lack in strong security features
- Developers has to be extremely skillful in managing compatibility and debugging issues
- Not suitable for developing intensive apps as it has poor memory management
- Has complex UI
Angular
- Provides limited SEO options
- Not suitable for all projects
- Has complex modules and integrations
- Heavy weighted framework
Use Cases of Flutter vs React Native vs Angular
Use cases
Flutter
- Alibaba, My BMW, Google Ads, Hamilton
React Native
- Facebook ads Manager, Bloomberg, Skype, Tesla
Angular
- Gmail, YouTube TV, HBO, Upwork
Looking for Flutter App Development Services?
Seize and experience the transformative impact of Flutter App Development Services & Solutions with ColorWhistle.
Build Your Mobile Application With ColorWhistle
| Parameters | Flutter | React Native | Angular |
|---|---|---|---|
| Language Stack | Dart | JavaScript | TypeScript |
| Unit Testing | Good | Moderate | Good |
| Architecture | Hybrid | Re-designed | Fundamental |
| User Interface | Own components | Third-party libraries | Third-party libraries |
| Development time and Performance | Good performance | Moderate | Poor |
| Community Support | Growing community | Good community | Good community |
We hope that this article has assisted you in selecting the best mobile framework for creating web/mobile apps. Each of them has its own pros and cons, so the final choice you make should be dependent on your company’s needs. Even though we’ve outlined the key distinctions between the three, each of them has strong features that can aid in the creation of outstanding mobile applications.
From ColorWhistle’s point of view, we would suggest Flutter. Though it’s a newbie to the market, its advancement and other functionalities make us predict that it may become the most commonly used framework in the future when compared to other alternatives. If you are trying to establish your web application through Flutter, we have a well-experienced team of Flutter developers who can meet your business needs with customized solutions.
You can contact ColorWhistle by sending us a message or call us at +1 (210) 787-3600, we’ll get back to you at the earliest. We provide services tailored to your requirements that suit your business.
In quest of the Perfect Flutter App Development Services Agency?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!