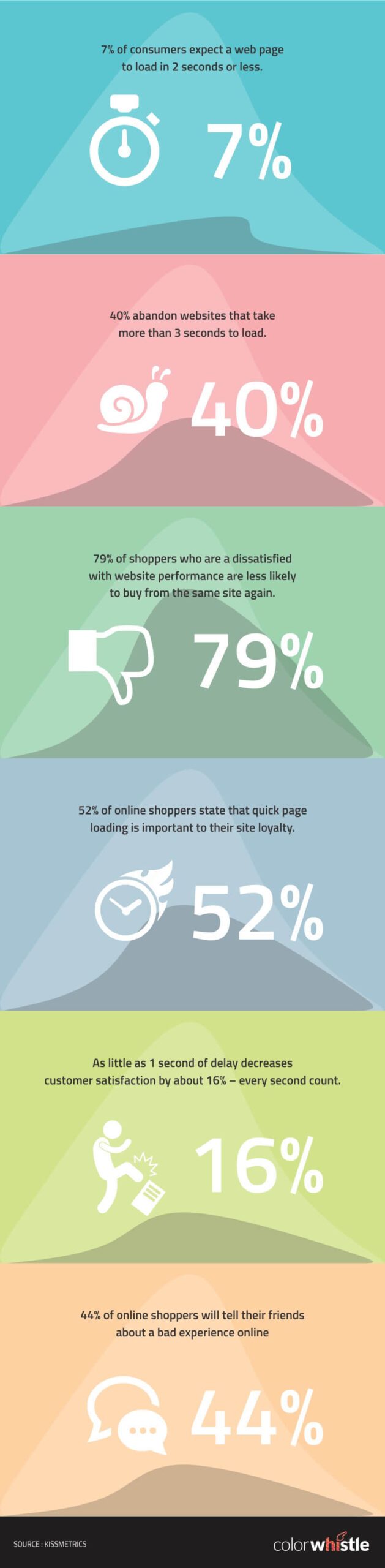
The growing culture of impatience has made people less tolerant towards waiting. It has affected so much so that waiting a couple of extra seconds for a page to load feels like an eternity.
People like fast websites and so does search engines.
Website load time are surprisingly important for SEO as they can make a huge difference in the ranking war.

Clearly, increasing the page speed of your website is critical, not only for ranking but, to enhance user experience too.
Now, let’s jump in and improve your website load time.
Also Read
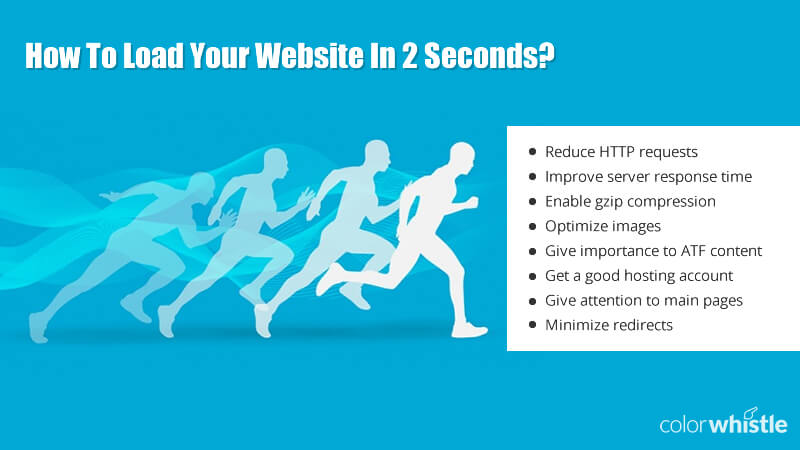
Website Load Time Optimization :
Reduce HTTP requests
Every single HTTP request adds more time to the loading speed of your website. Reducing the requests can be beneficial to your website as users needn’t wait long to see your website. By minimizing the requests, you can increase usage metrics, such as time spent on site and pages visited.
It is now possible to reduce HTTP requests without destroying the design of your website.
- Combine & inline your CSS scripts.
- Minimize the number of
- Limit the number of social buttons.
- Use a content delivery network.
- Convert images to Base64 code.
- Minimize the usage of design and functional images.
- Reduce the number of supportive files.
Improve server response time
It is recommended that you reduce your server response time to 200ms.
According to Google, these are the potential factors that may slow down your server response time.
- Slow application logic
- Slow database queries
- Slow routing- frameworks, libraries, resource
- Memory starvation
When you have the necessary data in hand, figure out how to address the problem. Once the issue is resolved, continue measuring your server response time so that you can quickly address future performance issues.
Note: Google’s PageSpeed Tools can give you more information related to performance related best-practices.
Enable gzip compression
Tuning the website load time is important. From a user perspective, reducing network transmission and bandwidth is also important. This is where gzip compression comes in.
A gzip compression can help to reduce the file size of web files like HTML, PHP, CSS, and Javascript. It can reduce them to about 30% or less than its original size before the files are sent to the browser of the user.
According to Yahoo, approximately 90% of today’s Internet traffic travels through browsers that claim to support gzip. So Gzipping generally reduces the sizes of pages by 70%
Note: Use a gzip compression tool to see if compression is enabled
Optimize images
In most of the websites, images are the main reason behind slow website load time. If your website has a lot of high-quality images, it will take around 15 seconds or more to load
Many of the images you use contain data that isn’t needed. So you can compress the images to make the file size small. Many people get scared of image compression because they think their images will look blocky and strange
But, you can use image compression techniques called lossless compression which compresses images without degrading the quality

Give importance to above the fold(ATF) content
When a website is loading, if content loads in a particular order, it is not good. Sometimes content at the bottom will load before the content at the top. This will lead to delay in content loading on top. This is known as above the fold
So start using only one CSS stylesheet and no inline CSS
Get a good hosting account
If you are not familiar with server design and architecture, it is not a problem. However, having a server set up properly is an important aspect of decreasing website load time.
Luckily, you just need a hosting account with a hosting company that knows what they are doing. $3 hosting per month will seem attractive. But, remember, you get what you pay for
Give attention to main pages
A general rule of thumb to follow here is 80/20. Let’s say 80% of traffic is coming from 20% of your pages. They must load quickly to reduce bounce rates. A common way to optimize those pages is by optimizing code and images, removing excess content, and fixing un-optimized JavaScript.
On your high traffic pages, you can load scripts asynchronously. It means that your main page structure and content loads before the script. For example, if you have an embedded YouTube video at the bottom of your page, you can load that script later. This way users can see the content on the top, and by the time they’ve read it, the video would have loaded.
Also Read
Minimize redirects
Imagine if you go sit at a restaurant and then you’re told that there is no food and you have to go to another restaurant? Redirects are similar to that. They reduce your page load speed and it is a waste of time to go from one place to another
Websites that have implemented a mobile SEO solution should pay attention to redirects on their pages. As more people use mobile to surf, redirects will become a big problem. It affects mobile users highly as they use a less reliable mobile network than desktop users.
Although there may be legitimate reasons for a redirect, they cause significant performance and speed issues
When removing redirects,
- Find redirects
- Understand why they exist
- Check how it affects or affected by other redirects
- Remove if needed
- Update if it is affected
- If you have a secure site, use HTTP Strict Transport Security to remove SSL redirect
As users demand a rich experience, the size of pages will continue to grow. There will be fancy JavaScript, more CSS tricks, and third-party analytics to evaluate our site
Remember, we must not let this bog us down
Looking for Web Development Services?
Seize and experience the transformative impact of Web Development Services & Solutions with ColorWhistle.
Summing up our website load time optimization tips
Some of these tips are easy to implement. And others might be intimidating if you are not technically inclined. If that is the case, you have to get help from professional website developer to evaluate options and implement custom solutions
Do you need help to improve your website load time?
Tell us about your goals and we will help you determine the best steps to achieve them
In quest of the Perfect Web Development Services & Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
- Why You Need A Website For Your Business?
- Top Web Design & Development Companies in Singapore
- Best Website Design & Development Companies in Canada
- Web Design Blogs Every Designer Must Follow
- Selecting Your eCommerce Platform – Comparing OpenCart vs WooCommerce vs Magento
- Web Application Development vs Website Development – How They Differ
- Compare Custom PHP Frameworks and CMS






Hi there to every , since I am actually eager of reading this weblog’s post to be updated daily. It contains fastidious information.