What is White-label Web Design and How Does it Differ From Traditional Web Design
White-label web design and traditional web design represent two distinct approaches to creating websites, each with its unique characteristics and benefits.
White-Label Web Design
White-label web design involves outsourcing web design services to a third-party provider who delivers the work under the branding of the agency that engaged them. This approach allows agencies to offer a wider range of digital services without investing in an in-house team for web development. The white-label agency acts as an intermediary between the client and the web design provider, offering services under its own brand identity.
Are you considering rebuilding a website? Partner with the best website redesign services agency to turn your vision into reality.
Key Aspects of White Label Web Design
Cost-Effectiveness: White-label web design is often more cost-effective than maintaining an in-house team, making it a budget-friendly option for agencies.
Scalability: Agencies can take on more projects and scale their business without being limited by internal resources through white-label web design services.
Expertise Access: White-label partnerships provide access to specialized expertise without the need to hire or train additional staff, ensuring high-quality web design services for clients.
Also Read
Traditional Web Design
Traditional web design involves assembling an in-house team or hiring freelancers to create a custom website tailored to the client’s needs. This approach offers full control over the development process, allowing for in-depth customization and tailored solutions that reflect the brand’s personality and unique requirements.
Key Aspects of Traditional Web Design
Full Control: Traditional web design gives businesses complete control over the development process, enabling them to make decisions and tweaks according to their preferences.
Tailored Solutions: This approach caters to specific business needs, ensuring that the website aligns perfectly with the brand’s identity and requirements.
Customization Options: Traditional web design allows for extensive customization, ensuring that every aspect of the site is tailored to meet the client’s vision and objectives.
Differences Between White Label and Traditional Web Design
Approach: White-label web design involves outsourcing services under the agency’s brand, while traditional web design focuses on in-house development or hiring freelancers
Cost: White-label web design is often more cost-effective, making it suitable for agencies looking to expand their service offerings without significant investments
Control: Traditional web design offers full control over the development process, allowing for detailed customization and tailored solutions, while white-label services provide scalability and access to specialized expertise without the need for an in-house team
Also Read
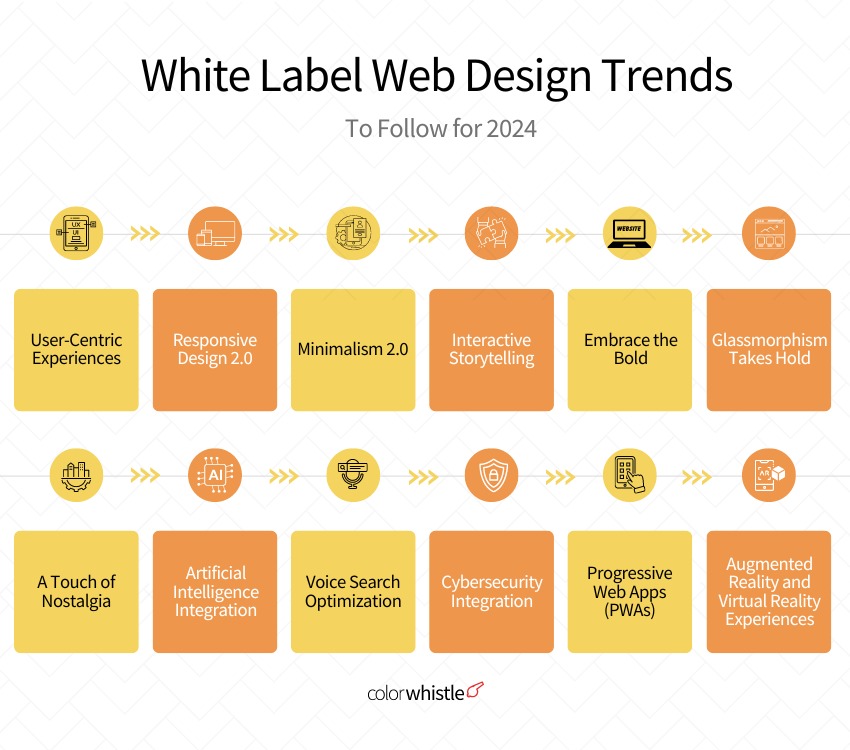
White Label Web Design Trends To Follow for 2026

User-Centric Experiences
It’s no surprise that user experience (UX) remains a top priority. In 2026, this focus intensifies. Prioritize clear navigation, intuitive layouts, and fast loading times to keep users engaged.
Responsive Design 2.0: Adaptability Across Devices
Responsive design has long been a web development staple, but in 2026, it gets a significant upgrade. Responsive Design 2.0 goes beyond simply fitting content onto different screens. It focuses on tailoring the user experience for each device. This advanced approach ensures seamless navigation and optimal functionality, whether users are browsing on a desktop, tablet, or smartphone.
Minimalism 2.0: The Power of Less
Minimalism is no longer just a design aesthetic; it’s a philosophy that prioritizes user experience and website performance. Minimalism 2.0 elevates this concept by focusing on clean lines, ample white space, and a deliberate emphasis on essential elements. This approach creates visually appealing websites with lightning-fast loading times – a critical factor for user satisfaction and search engine ranking.
Interactive Storytelling: Engaging Users on a Deeper Level
Capturing user attention in today’s digital age is paramount. White-label web design in 2026 leans towards interactive storytelling. This involves crafting an immersive narrative through multimedia elements like videos, animations, and interactive features. By fostering a deeper connection with users, websites can decrease bounce rates and increase conversions – factors that Google values highly in its ranking algorithm.
Embrace the Bold: Vibrant Gradients and Oversized Text
Subtlety is taking a backseat in 2026. Vibrant gradients are making a splash, adding depth and dimension to website design. Gradients offer endless possibilities for creating visually stunning websites that stand out from the crowd. Another noteworthy trend is the use of oversized text. Bold, ultra-large fonts paired with contrasting colors are grabbing user attention and effectively communicating key messages.
Glassmorphism Takes Hold
The subtle, layered effect of glassmorphism continues to be popular. This semi-transparent, almost frosted glass aesthetic creates a modern and sophisticated feel.

A Touch of Nostalgia: Y2K Aesthetics with a Modern Twist
The past tends to inspire the future, and web design is no exception. Y2K aesthetics, reminiscent of the late 90s and early 2000s, are making a comeback with a modern twist. Think of static noise in background imagery, neon colors, and matrix-style text. When implemented strategically, these elements can add a touch of personality and evoke a sense of nostalgia for your target audience.
Handmade Illustrations
Customers prefer brands that feel more personal. Your website design is crucial for your brand’s image, so consider adding handmade illustrations to give it a personal touch. This trend for 2026 can help you connect with users, build trust, and create a memorable experience. Even basic illustrations showcasing your products or sharing your brand’s story can greatly enhance user engagement and trust in your brand.

Artificial Intelligence Integration
Artificial Intelligence (AI) is revolutionizing the web design landscape by enhancing user engagement and satisfaction through personalized content recommendations and real-time assistance. AI integration in white-label web design will create dynamic and tailored websites that attract and retain users effectively.
Voice Search Optimization
With the rise of virtual assistants and smart devices, voice search has become a major trend in web design. White-label web design services will incorporate voice search optimization tactics to ensure websites are visually appealing and optimized for voice-activated searches, catering to a broader audience.
Cybersecurity Integration
Cybersecurity is a crucial component of web design as online threats become more advanced. White-label web development firms will emphasize strong cybersecurity measures to protect client interests and enhance the reputation of organizations providing white-label services.
Progressive Web Apps (PWAs)
The adoption of Progressive Web Apps (PWAs) will surge in 2026, offering users a seamless experience across devices and network conditions. White-label web development agencies will lead the way in creating PWAs with fast loading times, offline functionality, and an app-like experience to boost user engagement.
Augmented Reality and Virtual Reality Experiences
Immersive experiences enabled by AR and VR technology are becoming more accessible. White-label web design services can leverage AR and VR to create interactive and engaging user experiences, setting websites apart from the competition and enhancing user engagement.
Wrap-Up
It’s important to keep up with the latest trends in white-label web design for success in 2026. By focusing on minimalism, user experience, dark mode, and AI, designers can create impressive websites that meet client needs. Staying ahead of these trends helps agencies stand out and lead the industry.
Feel free to swing by our ColorWhistle page. You’ll get the lowdown on our services and find some interesting stuff there! Just head to our Contact Us page to get in touch with us.
In Quest of the Most Reliable White Label Partner?
Be unrestricted to click the other trendy writes under this title that best suits your needs!
- White Label Partnership: Expectation Vs Reality
- White Label Services for Web Development – A Simple Guide
- White Label Marketing Automation – Best Practices and Strategies
- White Label Digital Marketing Trends
- ColorWhistle and Client Partners – White Label Business Partnership Engagement
- Ultimate Guide to White Label Services for Your Digital Agency
- Importance of White Label Website Development – Detailed Guide
- Tools Necessary To Run A White-Label Web Design Agency
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!







Nice read — thank you for highlighting the latest white label web design trends that help agencies stay competitive.
Your post is very interesting and very helpful thanks for sharing.