A large, high-performing WordPress website is more than just an online presence it’s a strategic business asset. It helps companies connect with their audience, showcase products and services, and drive growth. However, building a website that is visually appealing, scalable, and fast requires careful planning and the expertise of a reliable WordPress development services partner.
Performance-focused websites are designed to load quickly, respond seamlessly, and provide an exceptional user experience. For large WordPress sites, this means optimizing content, scripts, and interactive elements to ensure that even complex pages perform smoothly under heavy traffic. A well-optimized site not only retains visitors but also improves search rankings and overall brand reputation.
The success of a large WordPress website heavily depends on its performance. Websites that load slowly or respond poorly to user interactions can frustrate visitors, increase bounce rates, and reduce conversions. That’s why it’s crucial to focus on speed, responsiveness, and interactivity right from the development stage.
As a trusted WordPress website development company, we created this guide to help businesses understand how to build large-scale WordPress websites that perform exceptionally well. Here, you’ll find actionable insights and best practices for designing, developing, and optimizing enterprise-level WordPress websites to deliver a fast, reliable, and user-friendly experience.
What is a Large Website?
A website with a significant amount of content, features, and functionality – Large Website.
Categorizing a website as small or large can be subjective in the context of website design. Some people have the intention that a website with 100 pages is large, others may consider a website with over 1,000 pages as large.
Generally, large websites are commonly associated with and used by governments, universities, and enterprises. Such websites can have several hundred to a few thousand pages, and some can even have up to a million pages.
Also Read
Why is Performance Important for a Website And on What Factors Are They Measured?
Web performance is crucial for a website because it directly impacts the user’s experience. Slow-loading pages, unresponsive interfaces, and sluggish browsing can lead to a frustrating experience for users, resulting in them abandoning the website and possibly turning to a competitor. This can harm a business’s revenue and reputation. Additionally, website performance affects search engine rankings and can lead to decreased visibility and traffic if a website needs to be optimized for speed and responsiveness. In today’s fast-paced world, users expect websites to load quickly and provide a seamless browsing experience, and businesses that prioritize web performance can gain a competitive advantage by meeting those expectations.
It is the same for large websites. Performance plays a major role even if you run a website with over 1000 pages.
The Key Performance Indicators
Identifying performance objectives is essential and can be achieved by establishing key performance indicators (KPIs) aligned with business objectives. To measure the influence of user experience and performance on the overall revenue of the business KPIs play a significant role. The following are some KPIs to consider,
Conversion Rate – Calculates the percent of your traffic that takes an intended action. Actions such as completing a purchase or signing up for a newsletter. When a business site is slow, it can prevent users from completing their intended tasks, leading to low conversion rates.
Time on Site -The average time that your users in aggregate spend on your site. When a site performs slowly, users are more likely to abandon the site prematurely, leading to low time on site metrics.
Net Promoter Score – The net promoter score (NPS) is a metric for assessing customer loyalty to a company’s brand, product, or service. Poor user performance experiences can lead to poor brand reputation.
How to Develop a Performance Focused Larger Website?
Factors
Description
Examples
Choose a Fast and Reliable Hosting Provider
The performance of your website depends heavily on the hosting provider. Make sure to select a hosting provider that offers fast servers, reliable uptime, and excellent customer support.
Namecheap, Cloudways, Hostinger, more
Use a Lightweight Theme
Choose a lightweight and optimized WordPress theme that doesn’t include unnecessary features or code bloat. A minimalist design with fewer resources and components will help improve the site’s loading speed.
Generate Press, Astra, X Theme, and more
Optimize Your Images
Images play a crucial role in the overall look and feel of your website. However, large images can slow down your website’s loading time. Compress your images to reduce their file size without affecting their quality.
Compress Now, JPEG Optimizer, Tiny PNG, and more
Utilize a Content Delivery Network (CDN)
A CDN can significantly improve your website’s performance. Using a CDN you can store your website’s static files on multiple servers worldwide, reducing the load time for your website visitors and improving the user experience on your website.
Google Cloud Platform, Cloudflare, Amazon CloudFront, and more
Reduce the Usage of CSS and Java Files
Minimizing your website’s CSS and JavaScript files involves removing all unnecessary spaces, comments, and line breaks from the code, reducing the file size, and improving the website’s loading speed.
Implement Caching
Caching allows your website to store frequently accessed data in memory, reducing the number of requests to the server and improving loading times.
WP Rocket, W3 Total Cache, or WP Super Cache
Optimize Your Database
Optimizing your database involves cleaning up and optimizing your website’s database to improve performance. It includes removing unnecessary data, repairing tables, and reducing the database size to reduce the load on the server. Optimizing your database regularly can help your website load faster and provide a better user experience.
WP-Optimize, WP-Sweep, BackWPup
Monitor Your Website’s Performance
Monitoring your website’s performance can help with valuable insights about your website such as loading speed, performance, and user experience. By analyzing the data and making necessary adjustments or improvements you can enhance your website’s speed and performance, providing a better user experience for your visitors.
Google PageSpeed Insights, GTmetrix, or Pingdom
Ensure Responsive Design
Responsive design ensures that a website’s layout and content adapt to fit any screen size, providing a seamless user experience across all devices. It allow website visitors to view and navigate the site easily, no matter the device they are using, from desktop computers to mobile phones and tablets.
WP Touch, Jetpack, and more
Implement SSL Encryption
Implementing SSL encryption (HTTPS) on your website ensures that all data transmitted between your website and your visitors are encrypted, providing an additional layer of security. This not only helps protect your website from cyber attacks but also boosts your website’s ranking in search engine results.
Really Simple SSL, WP LetsEncrypt, WP Force SSL
WordPress Development at ColorWhistle

How to Improve User Experience for Large Websites?
Improving user experience for large websites is quite challenging, but it can be achieved by implementing a few practices.
Simple Navigation
Large websites should have clear and intuitive navigation which would help users find what they need quickly. Use categories and subcategories to organize content, and make sure that the navigation menu is easy to find and use.
Improve Site Speed
A slow website can frustrate users and lead to a poor user experience. Optimize images, minify code, and use caching to improve site speed.
Use Responsive Design
Make sure that your website is optimized for all devices. The devices would include desktops, laptops, tablets, and smartphones. This will help users access your site no matter where they are and what device they are using.
Implement Search Functionality
A search bar on your website can help users quickly find what they are looking for, especially if the site has a lot of content.
Provide High-Quality Content
Large websites should provide valuable and informative content that is easy to read and understand. Break up long blocks of text with headings, bullet points, and images to make it easier to scan and digest.
Use Calls-to-Action
Use clear and prominent calls to action to guide users to take specific actions, such as signing up for a newsletter, filling out a form, or making a purchase.
Test User Experience
Use user testing and feedback to identify areas of the website that need improvement. Make adjustments based on user feedback to improve the overall user experience.
Also Read
What are Core Web Vitals – How Can They Help in the Performance of Large Websites?
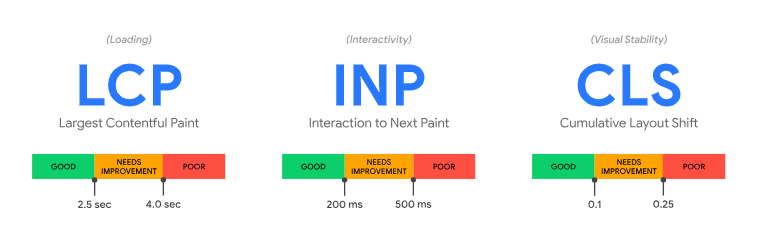
Core Web Vitals – essential for all web experiences. Core Web Vitals is a set of metrics that can measure important aspects of user experience, including loading speed, interactivity, and visual stability.
The metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
By measuring and improving Core Web Vitals, large websites can provide a better user experience and improve their search engine rankings. Users are more likely to stay on a website that loads quickly, easy to navigate, and provides a good user experience. Additionally, search engines like Google now use Core Web Vitals as a ranking factor, which means that websites with better Core Web Vitals are more likely to appear higher in search results.
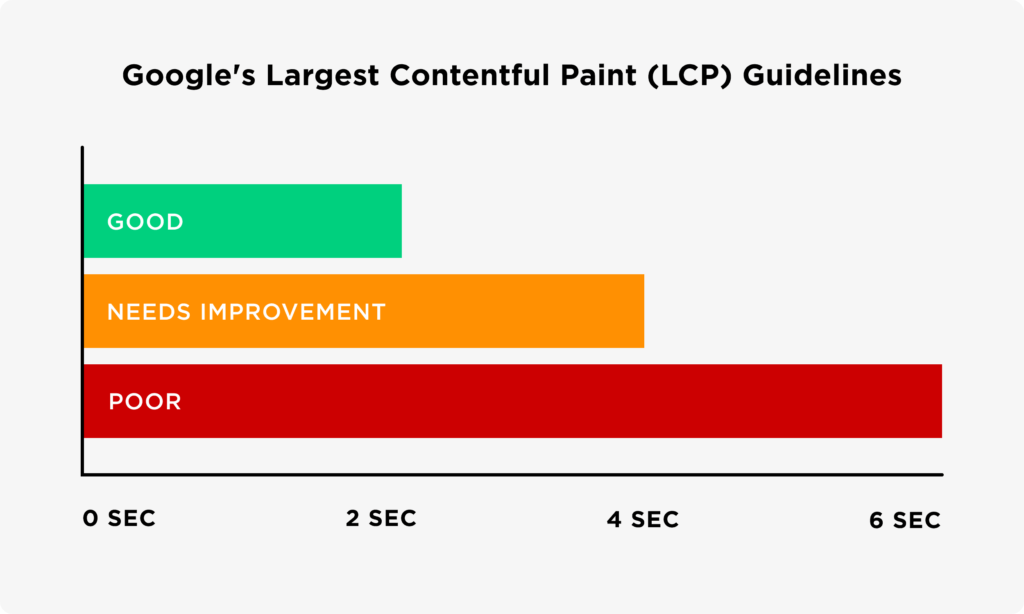
LCP (Largest Contentful Paint)
LCP measures the time it takes for the largest content element on a webpage to load and become visible to the user. This content element could be an image, video, or block-level element such as a heading or paragraph.
Google recommends that LCP should occur within the first 2.5 seconds of the page starting to load. If it takes longer than this, it may negatively impact user experience, which in turn could affect search engine rankings.
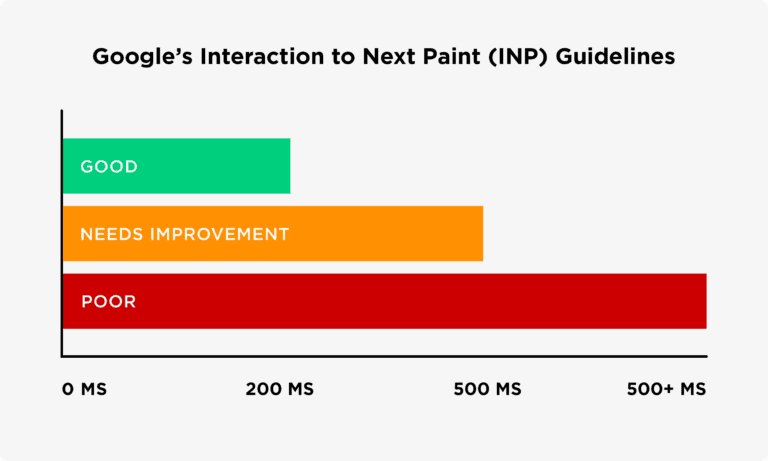
Interaction to Next Paint (INP)
Here, the question is: how responsive is your website to user interactions? That is exactly what INP (Interaction to Next Paint) measures.
INP tracks the time between a user’s interaction like clicking a button, tapping a link, or pressing a key and the moment the website visually responds to that action. Unlike FID, which only considered the first interaction, INP evaluates all significant interactions on the page, giving a more complete view of your site’s responsiveness. A high INP can indicate that your website feels sluggish, leading to a frustrating user experience.
According to Google’s Core Web Vitals guidelines, a good INP score is 200 milliseconds or less, while scores above 500 milliseconds are considered poor. Optimizing INP ensures that users can smoothly interact with your site, no matter how complex or content-heavy it is.
To improve INP on a WordPress website, you can optimize JavaScript execution by deferring non-critical scripts, splitting heavy scripts into smaller chunks, and minimizing main-thread blocking tasks. Using a fast hosting environment, caching content, and reducing third-party script usage can also help the website respond faster to user interactions.
Also Read
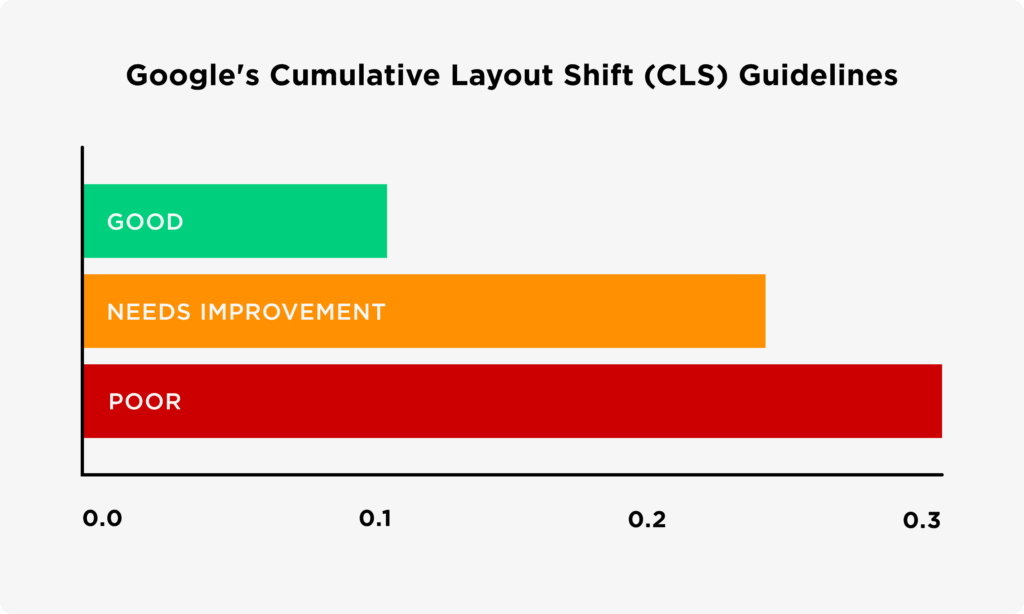
CLS (Cumulative Layout Shift)
CLS calculates the number of unexpected layout shifts that occur during the loading process. Unexpected layout shifts can be frustrating for users as they cause content to move around on the page, resulting in a poor user experience.
Google has set a target score of less than 0.1 for CLS to ensure that web pages have a good user experience. To improve CLS, you can ensure that images and videos have dimensions specified in HTML, reserve space for ads and embedded content, and use appropriate CSS and JavaScript to control the layout of the page.
Did You Know
A web page only passes the Core Web Vitals assessment if it meets the recommended targets at the 75th percentile for all 3 metrics
Hence, Core Web Vitals helps in improving the performance of large websites, leading to better user experience, higher search engine rankings, and ultimately, more traffic and conversions for your extensive website.
Tips to Improve Your Individual Core Web Vitals Score
LCP
- Optimize images and videos: Large images and videos can impact LCP, so compress them and reduce their size to improve loading times
- Minify CSS and JavaScript: Minimizing CSS and JavaScript files can reduce their file size, which can improve loading times and boost LCP
- Use a Content Delivery Network: A CDN can help reduce server response time and improve LCP by caching content
- Use lazy loading technique: Lazy loading is a technique that defers the loading of non-critical resources like images and videos until they are needed. This can help improve LCP by allowing the largest content element to load first
- Optimize web fonts: Web fonts can also impact LCP, so it’s important to optimize them by reducing the number of font weights and styles used on a web page
- Reduce server response time: To reduce server response time, you can use a faster web hosting provider, optimize your website’s code, and use caching
INP
- Limit heavy third-party scripts: Reduce or remove unnecessary plugins, ads, and tracking scripts that can delay interactions.
- Use efficient themes and plugins: Choose lightweight, well-coded WordPress themes and plugins that don’t slow down interactivity.
- Enable browser caching and fast hosting: Reduce server response time to ensure the site can respond quickly to user actions.
- Minimize layout shifts during interactions: Ensure interactive elements (buttons, forms, menus) load and function consistently without delays.
- Lazy-load non-critical resources: Load offscreen images and scripts only when needed to free up resources for user interactions.
CLS
- Set Dimensions for Media: Ensure that images, videos, and other media on your website have explicit dimensions set in HTML. This helps the browser reserve space for the media before it loads, preventing layout shifts
- Avoid Dynamically Injected Content: Content that is added dynamically to the page after it has loaded can cause layout shifts. Avoid this by specifying the space that the content will take up in advance, or by loading it asynchronously
- Reserve Space for Ads: If your website has ads or other embedded content, reserve space for them on the page in advance. This can prevent layout shifts when the content load
Looking for WordPress Development Services?
Seize and experience the transformative impact of WordPress solutions with ColorWhistle.
Are You Ready to Create a Performance Focused Large WordPress Website for Your Business?
With the help of the right strategies and techniques, businesses can create a large WordPress website that is not only fast and reliable but also provides a seamless user experience.
To achieve this, it is important to prioritize website performance from the very beginning of the development process. Right from choosing the suitable hosting provider, optimizing images and videos, reducing HTTP requests, and implementing a caching solution. In addition, businesses should focus on responsive design, mobile optimization, and usability testing to ensure that their website is accessible and easy to use for all visitors.
Furthermore, you should also keep an eye on the latest updates and trends in WordPress website performance, such as Core Web Vitals, and adapt their strategies accordingly. Through these implementations, businesses can stay ahead of the competition and continue to provide a top-notch user experience to their visitors. Performance-focused WordPress website development is not only essential for user satisfaction, but it also plays a crucial role in SEO and overall business success. By investing in WordPress website performance, businesses can create a website that is both functional and efficient, resulting in increased traffic, engagement, and conversions.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!
Read Similar Content
Wish to Explore Our Services?
Have an Idea? or Project Scope?
In quest of the Perfect WordPress Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!










Really a great informative article. Thanks for sharing this masterpiece about Large WordPress Website Development For Businesses – A Master Guide. It is really a master guide.
This blog provides valuable insights into developing a performance-focused large WordPress website. It emphasizes the importance of website performance, user experience, and the impact on business growth. As a reader, I appreciate the practical tips and strategies mentioned, such as choosing a reliable hosting provider, optimizing images, utilizing a content delivery network, and implementing caching. These recommendations can significantly improve website speed and overall user satisfaction.