As an experienced website development company, we decided to showcase the secrets of creating exceptional web applications with React.js. We understand the significance of crafting robust and user-friendly digital solutions hence, our web app development services are tailored, ensuring seamless user experiences, optimal performance, and scalability.
In this article, let’s explore React.js and the best practices to be followed for deploying a successful web application.
What is React.js?
React.js — an open-source JavaScript library developed and maintained by Meta is for building user interfaces, particularly for single-page applications (SPAs) and dynamic web applications. UIs are composed of reusable and modular components, as React follows a component-based architecture. It utilizes a declarative syntax and a virtual DOM (Document Object Model) to update the user interface in response to data changes efficiently. React has gained widespread popularity among developers due to its simplicity, performance, and robust ecosystem of tools and libraries.
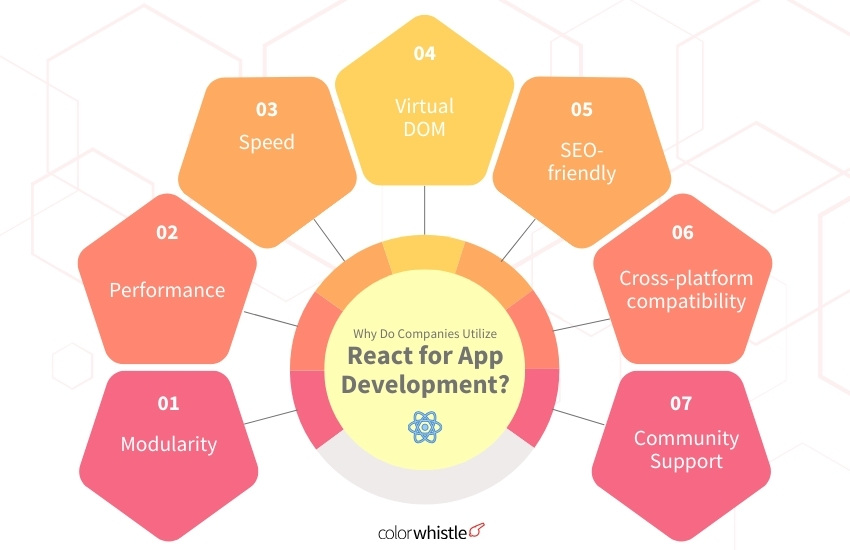
Why Popular Companies are Utilizing React.js for Their Web Application Development?

Many popular companies such as Airbnb, Facebook, Instagram, Netflix, Dropbox, and others prefer React.js for developing web applications because of its numerous advantages. React provides a set of building blocks for creating interactive components that developers can reuse throughout an application, thereby promoting code reusability and maintainability. Its implementation of the virtual DOM enhances performance by minimizing the need to re-render the entire page when data changes.
Additionally, React’s component-based architecture allows for modular development, making it easier to scale and maintain applications as they grow in complexity. Frameworks like Next.js enable React to be rendered on the server side, improving SEO performance and reducing initial page load times. React’s efficient rendering process and minimal overhead contribute to faster rendering and better performance of web applications.
Also Read
Best Practices to be Followed While Developing Web Applications Using React.js
Adopt the Power of Small Components:
Treat React components like “Lego bricks”, emphasizing their small size and focusing on single functionalities. By keeping them compact, you create reusable building blocks, enhancing code modularity and maintainability. Consider a button component versus one for an entire navigation bar—smaller components are easier to manage!
Component Ownership is the Key:
Delegate state management responsibilities to individual components, fostering better encapsulation. Think of each component as a self-contained unit responsible for its data and presentation, reducing complexity and simplifying change management.
Clarity is Crucial:
Aim for clean, well-commented code to enhance readability and comprehension for yourself and other developers. Adding comments to explain intricate sections or non-obvious functionalities aids understanding and maintenance.
Take Advantage of JSX:
Utilize JSX, a JavaScript syntax extension, to write HTML-like structures directly within React code. This improves readability and intuitiveness, especially for developers familiar with web development.
Mastering CSS in React:
Managing styles in React applications can be challenging. Consider employing libraries like Styled Components, allowing CSS to be written directly within components. This promotes organization, reduces style conflicts, and encapsulates styles, mitigating issues with global styles affecting unrelated components.
Utilize Functional Components:
The functional components offer a simpler and more performant alternative to class-based components for many scenarios. They excel at rendering UI based on props and eliminate the need for state management.
Make Use of Hooks (for State Management):
With the advent of React 16.8, hooks provide a robust mechanism for managing state and other functionalities within functional components.
Prioritize Performance:
Always prioritize performance considerations. Techniques like lazy loading (loading components only when necessary) can markedly enhance the responsiveness of your React applications.
Test Your Code:
Ensure code functionality and prevent regressions by writing unit and integration tests as your codebase evolves. Testing frameworks can streamline this process and help improve the reliability of your React applications.
Also Read
Successful Web Applications with React.js
Many internet giants are successful with React, but let’s explore Facebook, Airbnb, and Dropbox.
Facebook’s Success Story with React for Web Application Development
Facebook’s journey with React for web application development was born out of the need to tackle the growing complexity of its applications while striving for a more efficient development process. React, a JavaScript library crafted by Facebook itself emerged as the game-changer that transformed how the company built web applications.
Why React?
Best Practices Facebook Followed
React brought efficiency to the table with its virtual DOM concept, ensuring the smooth and swift rendering of applications, thus enriching the user experience.
Its use of JSX, a blend of JavaScript and HTML, and simplified component writing, streamlines development efforts.
The server-side rendering capability of React boosted search engine optimization, allowing Google bots to index application content with ease.
- Taking advantage of React’s component-based architecture, Facebook broke down applications into manageable components, facilitating easier iteration and maintenance
- Prioritizing user interface, Facebook leveraged React to create highly responsive interfaces, enriching both user experience and application performance
- Leveraging React’s component reusability, Facebook-optimized code reuse, saves time and effort during development
- With React’s performance-oriented design, Facebook built applications that ran efficiently and smoothly, enhancing overall performance
- By dividing the front-end into smaller UI components, Facebook maintained a modular structure, easing management and scalability
By embracing React and upholding these best practices, Facebook triumphed over development challenges, improved application performance, and elevated user experience, cementing its position as a leader in web application development.
Airbnb’s Success Story with React for Web Application Development
Airbnb turned to React for its web application development to enhance user experience, scalability, and performance. React’s reputation for crafting dynamic and interactive web applications made it the ideal framework to fulfill Airbnb’s evolving requirements.
Why React?
Best Practices Facebook Followed
React’s virtual DOM concept ensured faster loading speeds and smoother interactions, crucial for handling the vast data flow at Airbnb. Its component-based architecture facilitated a scalable structure, while code reusability streamlined development and maintenance efforts effectively.
- Airbnb utilized React’s component reusability to construct a cohesive and consistent user interface, reducing development time and effort.
- Implementation of techniques such as lazy loading and code splitting improved speed and responsiveness, particularly for users with limited bandwidth or slower devices.
- Responsive design principles ensured accessibility and functionality across various devices and screen sizes, catering to the diverse global user base.
- Prioritizing user feedback and conducting extensive testing allowed Airbnb to iterate on web applications, ensuring alignment with customer needs and preferences.
- Implementing robust security measures protected user data and ensured application integrity, adhering to industry best practices and standards.
By incorporating React into its web application development and following these best practices, Airbnb significantly improved user experience, optimized performance, and ensured scalability for its online accommodation marketplace.
Stay Ahead Among Your Competitors
Businesses strive to enhance client retention through top-tier applications in the competitive marketplace. This drive has led many big companies to adopt React apps or integrate React into existing platforms. The shift stems from React’s remarkable benefits.
Despite the investment in framework upgrades, building React apps promises unparalleled user experiences across web and mobile platforms. As a result, businesses recognize the value of embracing React’s efficiency and versatility to stay ahead in the digital arena. In this era of innovation, leveraging React ensures not just staying relevant but thriving in delivering exceptional user-centric solutions.
If you are not sure about the utilization of React.js for your business,
You can contact ColorWhistle by sending us a message or calling us at +1 (919) 234-5140, we’ll get back to you at the earliest. We provide services tailored to your requirements that suit your business. We are also experts at website development services, as well as web designing. You can approach us for any of these services to make a robust online presence for your business.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!