Exploring the Intersection of AI and Responsive Web Design opens up exciting possibilities for the future of web development.
What is Responsive Web Design?
Responsive web design is a modern approach that ensures websites adapt seamlessly to various screen sizes and devices. This approach eliminates the need for separate mobile versions of websites and improves search engine rankings.
Creating a responsive website typically involves a combination of design principles and development techniques. While AI tools can assist in certain aspects, such as generating code or suggesting website design service elements, they are not typically used to create an entire responsive website on their own. Yet, we can provide a general approach combining AI tools with traditional web development practices to create a responsive website.
Why is Responsive Design So Important?
Multi-Device Compatibility
Responsive design ensures that your website provides an optimal user experience, regardless of the device used.
Improved User Experience
It enhances user experience by automatically adjusting the layout, content, and functionality of a website based on the user’s screen size.
This makes it easier for users to navigate, read content, and interact with your website, leading to higher engagement, longer visit durations, and increased conversions.
Search Engine Optimization (SEO)
Search engines like Google prioritize responsive design. Having a single website with a responsive design enables search engines to crawl and index your content more efficiently.
It helps consolidate your SEO efforts by directing all link-building and social sharing to a single URL rather than dividing it across multiple versions of your site.
Cost and Time Efficiency
Developing and maintaining a separate mobile version of a website can be time-consuming and costly.
It streamlines the development process, making updates and changes easier to implement.
Future-Proofing
As technology evolves, new devices with varying screen dimensions will enter the market. A responsive website is more likely to be future-proof, ensuring that it remains usable and visually appealing across different devices.
How AI Helps in Creating a Responsive Website?
Planning and Design
- Determine the goals and target audience for your website.
- Sketch out a wireframe or prototype of your website’s layout, considering the responsive design principles.
- Use AI-powered design tools, such as Adobe XD or Figma, to create interactive prototypes or generate design ideas based on your wireframe.
Responsive Design
- Ensure your design is flexible and adaptable to different screen sizes and devices. Use media queries in CSS to define different styles for different screen widths.
- Consider using CSS frameworks like Bootstrap or Foundation, which provide pre-built responsive components and grids.
Also Read
Personalized User Experiences
- AI can enable personalized experiences within a responsive website.
- By leveraging user data, AI algorithms can dynamically customize the content, layout, and functionality of a website to suit individual preferences.
Content Creation
- Create or gather your website content, such as text, images, and videos.
- Utilize AI-powered tools for content generation, such as ChatGPT for content creation or image recognition for optimizing images.
Development
- Convert your design into HTML and CSS code.
- Leverage AI-powered development tools like Codepen that can suggest code snippets or provide live previews.
- Use responsive web development frameworks like React, Angular, or Vue.js, which offer responsive features out of the box.
Testing and Optimization
- Test your website on various devices and screen sizes to ensure it displays correctly.
- Use AI-powered testing tools to identify potential issues or bugs in your website’s responsiveness.
- Analyze user behavior using AI-powered analytics tools to understand how users interact with your website and make improvements accordingly.
Need AI consulting services? We’ve got you covered!
Example AI tools for responsive website design
Adobe Sensei
Adobe Sensei is an AI-powered technology integrated into Adobe Creative Cloud applications. It offers features like automated content-aware scaling, which can intelligently resize and adapt elements for different screen sizes, helping in responsive design.

Midjourney
Midjourney is an AI-powered tool that helps optimize user interfaces for mobile apps and websites. It analyzes user behavior and engagement patterns, providing insights on how to improve the responsive design and user experience for different devices and screen sizes.

Also Read
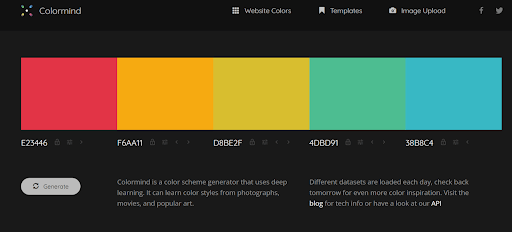
Colormind and Khroma
Colormind and Khroma are AI-powered color palette generators. They analyze existing color schemes or input criteria to generate harmonious color combinations, helping designers choose visually appealing color palettes for their responsive web designs.


Uizard
Uizard is an AI-powered platform that converts design wireframes or sketches into responsive web code. It uses AI algorithms to analyze and interpret design elements, generating clean and semantic code that can be used in developing responsive websites.

Dall-E
- Dall-E is an AI model developed by OpenAI. It can generate unique images from textual descriptions, enabling designers to explore creative visual possibilities for their responsive web designs.
- By describing the desired visual elements, designers can obtain AI-generated images as inspiration.
Sketch to Code
- Sketch to Code is an AI-powered tool that converts design mockups created in Sketch, a popular design tool, into responsive HTML and CSS code.
- It automates the process of translating design visuals into functional code, saving time and effort for developers.

Looking for AI Consulting Services?
Seize and experience the transformative impact of your business with ColorWhistle’s AI Consulting Services.
Wrapping Up
The intersection of AI and responsive web design offers exciting possibilities. AI tools can assist in generating design ideas, optimizing content, and enhancing user experiences. They automate website design generation, optimize content for different devices, and adapt website layouts based on user behavior. AI-powered testing tools identify issues and drive continuous improvement. Collaboration between AI and designers will shape the future of web design and website redesign services. While AI is valuable, human creativity remains essential.
Browse through our ColorWhistle page for more related content and to learn about our services.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!
Read Similar Content
Wish to Explore Our Services?
Have an Idea? or Project Scope?
In quest of the Perfect AI Consulting Services Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!