As the foundation of countless websites, WordPress empowers creativity and innovation. In this blog, we explore two essential tools ACF and Elementor—used widely by any website development company. Both tools offer unique features that enhance design, functionality, and user experience, enabling the creation of exceptional WordPress websites.
While ACF focuses on extending content management with custom fields, Elementor simplifies the design process with its intuitive drag-and-drop interface. Understanding the strengths of each can help developers choose the right tool for building websites that are both visually stunning and functionally robust.
Also Read
Elementor
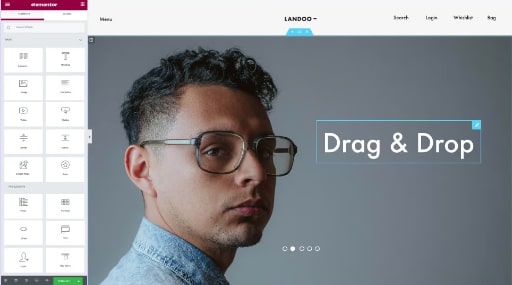
Elementor is a user-friendly and powerful WordPress page builder plugin that offers many customizations. As there is a drag-and-drop interface with so many pre-designed templates, widgets, and styling options, users can build the website without requiring any coding skills. There are an “N” number of features available. Let’s take a look at them.
Advantages
1. User-Friendly Interface
Even a user who has no prior knowledge can try things out by playing around with this user-friendly interface.
2. Drag and Drop Editor
It has a drag-and-drop editor, by which the user can simply drag and drop the elements and use them according to their need.

3. Real-Time Editing
Elementor lets you edit things right away. You make changes and see them instantly without waiting.
4. Template Library
There are over 300 designer-made templates. You can pick the one that fits your project best. This makes building a website faster and easier for you.

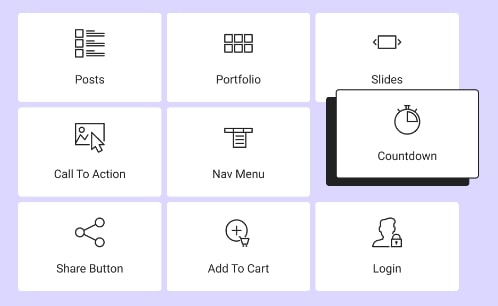
5. Extensive Widget Library
It has a wide range of widgets or elements that users can add to their pages. It includes primary elements such as text, image, and navigation menu, alongside more advanced options like form, slider, and testimonial.

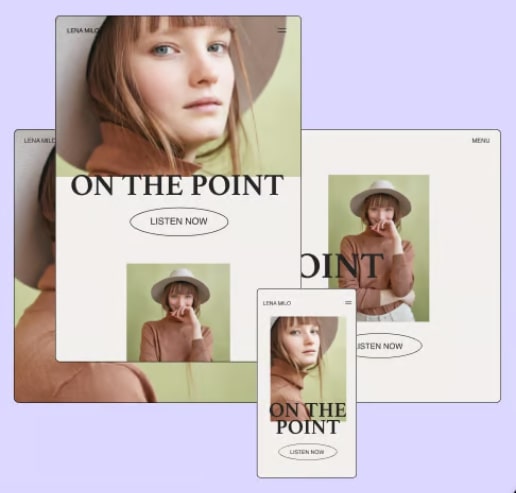
6. Responsive Design
Websites built with Elementor ensure responsiveness on various devices, including tablets and phones.

7. Theme Builder
It allows users to customize not only the content of their pages but also the overall theme structure, including headers and footers.
8. Dynamic Content
It allows users to integrate dynamic data from WordPress and third-party plugins directly into their designs.
9. Regular Updates
It is actively maintained and regularly updated to ensure compatibility with the latest versions of WordPress.
Challenges
- Compatibility with Other Plugins: It may encounter compatibility issues with some WordPress plugins. In such cases, it can affect the functionality of the website, so we need to troubleshoot it.
- Performance Concerns: The use of heavy design elements, animations, or features can affect the website loading times.
- Dependency on Shortcodes: If the user chooses to switch to another page builder, the shortcodes that Elementor uses are a bit challenging and need some effort to clean up.
- Limited Styling Options in Free Version: Some advanced styling options and features are only available in the Pro version.
Advanced Custom Fields
Advanced Custom Fields(ACF) is the go-to solution for creating a unique customized website. It stands out as the best choice if we are choosing custom development because we can customize our website however we want it to be.
Advantages
1. Extensive Documentation
It has detailed documentation about the fields that can be useful for building the website and also offers a supportive community.
2. Easy Customization & Flexibility
One can easily add different types of custom fields like text, images, and repeater fields. It gives so much flexibility in customising the layout according to the project ideas.
3. Compatibility
It effortlessly integrates with various plugins and themes, while also being compatible with different elements within the WordPress platform.
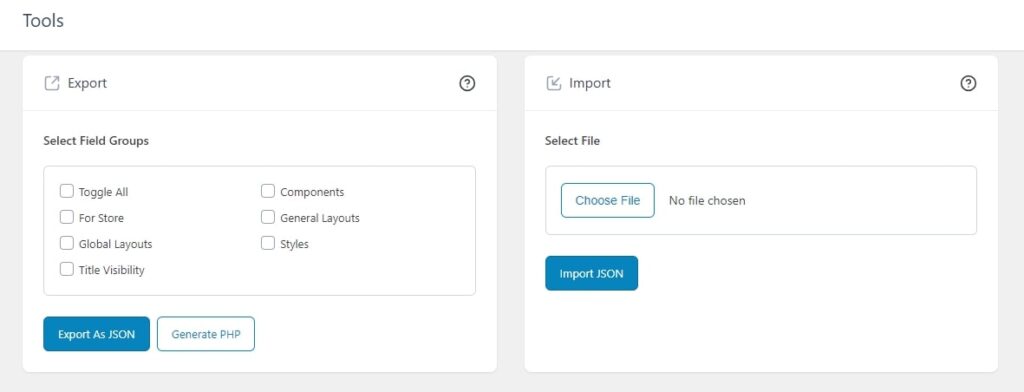
4. Data Import/Export
The custom field configurations can be imported/exported between different websites.

5. Scalability
It is scalable and suitable for both small websites and large, complex projects.
6. Developer-Friendly
It offers hooks and filters for advancing customization so that the developers can extend the functionality according to the project’s needs.
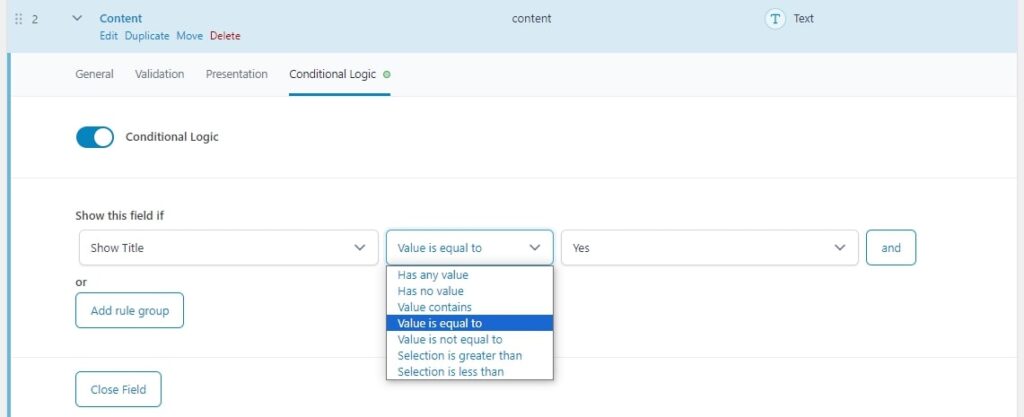
7. Conditional Logic
It supports conditional logic, allowing fields to be displayed or hidden based on certain conditions.

8. Compatibility with Page Builders
It is compatible with popular page builder plugins, so there are many ways to design and arrange content easily.

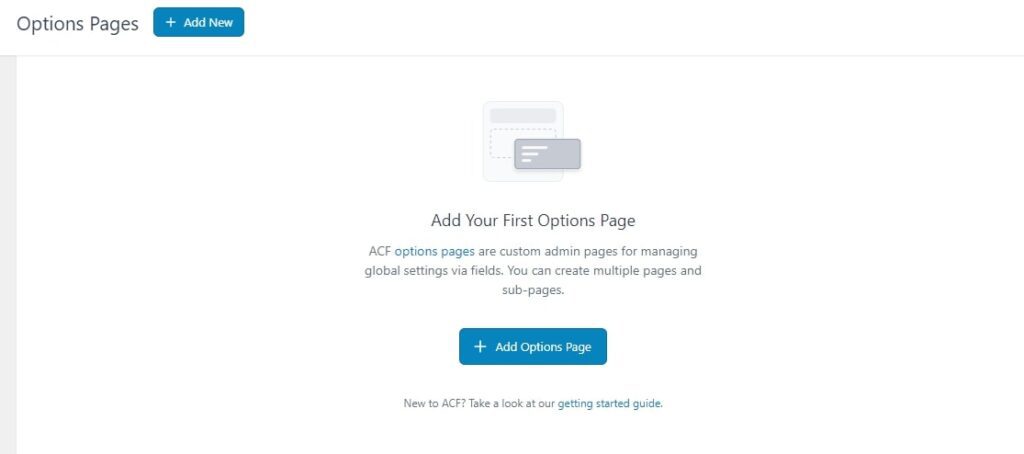
It is like a control center where some of the changes for the whole website can be made in one place like global sections.
All data saved on an options page is global and saved in the wp_options table, and it is not specific to a particular post or page. So the data can be available throughout the site.
To locate the “option pages,” navigate to ACF in the WordPress admin panel and select “Option Pages.”
9. Flexible Content
Flexible content is like a canvas. You can add different layouts and subfields and have full control over what you add. This allows you to design and update your content just the way you want. Each layout can contain different types of content fields, providing flexibility in structuring the content.
Initially, in ACF for each page a separate template is created and the sections are hardcoded in the templates. The disadvantage of this is that if we want to reuse a section in any other page, we are supposed to hardcode that section again in the other page’s template.
Benefits of Using Flexible Content:
- The main advantage of using Flexible content is that it acts like a block and the great thing is that we can reuse these blocks. It is enough if we write code once for displaying the fields used in each block.
- By using flexible content, one can create many sections.
- For example, if we create 20 sections for a website, we can add any of these sections in a page and place it any order we want by just dragging and dropping in the sections like we used to do in the Elementor.
- And we can also duplicate these blocks, if we are creating another new block with some similar fields.
- We can create a set of styles like background colour, alignment, background image, padding, margin etc. by using the fields in ACF, and then we can use them with these blocks by using a field called “clone”.
- We can also rearrange these blocks in a page by just dragging them up and down in the order we want to place them.
- And we can use conditional logics for the flexible content fields, allowing certain layouts to appear based on the values of other fields.
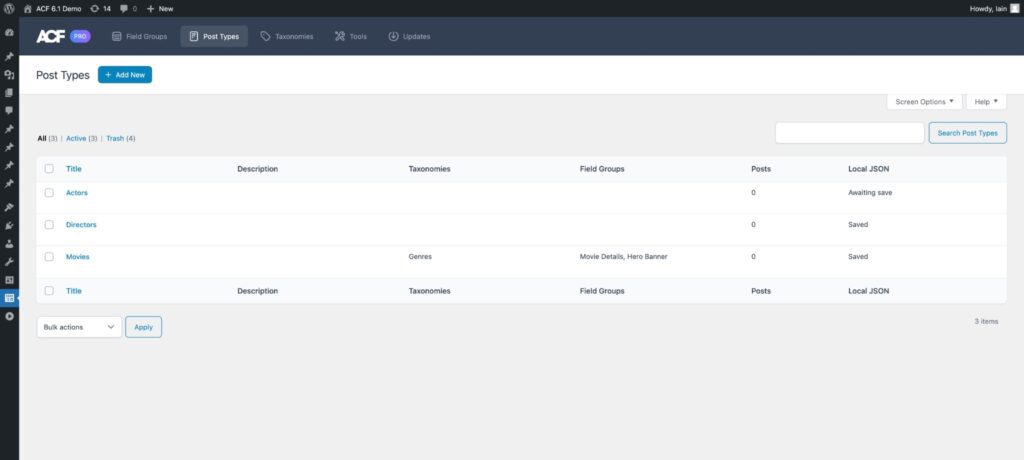
10. Custom Post Type
Initially, There were 2 ways for creating custom post types in WordPress.
- One is using plugins like Custom Post Type UI (CPT UI).
- And another one is adding a code for creating custom post type in functions.php file.
But now, ACF PRO has added a new option for creating the custom types in itself. Custom post types are basically used for creating a personalised content structure. We can add any number of custom post types we want based on the requirements.
These are used for storing various data apart from posts and pages. Additionally, WordPress offers an admin UI to handle this data and URL so that users can view this data on the website’s front end.

Taxonomy
It helps to create special categories or groups based on the project requirements. For example, for news articles, we can create taxonomies like sports, entertainment, and business.
Challenges:
- Learning Curve: It requires some learning to understand how things work behind the scenes to get a grip on ACF and customize it based on the requirements.
- Code Dependency: Using ACF can be challenging for those who aren’t familiar with or comfortable with coding.
- Interface Comparison: The editor’s user interface isn’t as user-friendly as Elementor’s. Some users might find it a bit complex to navigate and use.
- Styling Differences: In Elementor, you have numerous styling options readily available for elements. However, with ACF, you have to manually write the code for styling everything from scratch.
Also Read
Conclusion
Therefore, the decision between Elementor and ACF relies entirely on the specific needs of the project. ACF excels at organising data and it’s like the architecture of the content. While Elementor is great for visual page building, ACF goes beyond the surface. It’s versatile, allowing us to create various custom data structures that go far beyond page layouts. It is lightweight and hones in on customization. It avoids unnecessary features, making it efficient for targeted and impactful changes without overwhelming complexity.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!