As a Shopify developer, having the right tools can significantly enhance productivity and streamline the workflow. In this blog post, we’ll explore some essential tools every Shopify developer should have in their toolkit. These tools are designed to simplify the development process, allowing us to focus on building a store that delivers a seamless shopping experience, which is a key aspect of any successful Shopify development service.
If you want to learn more about optimizing the Shopify store, check out our exclusive blog post on Shopify Plus SEO: Key Tools and Optimization Tips.
Tools for Shopify Developers
1. Dabblet
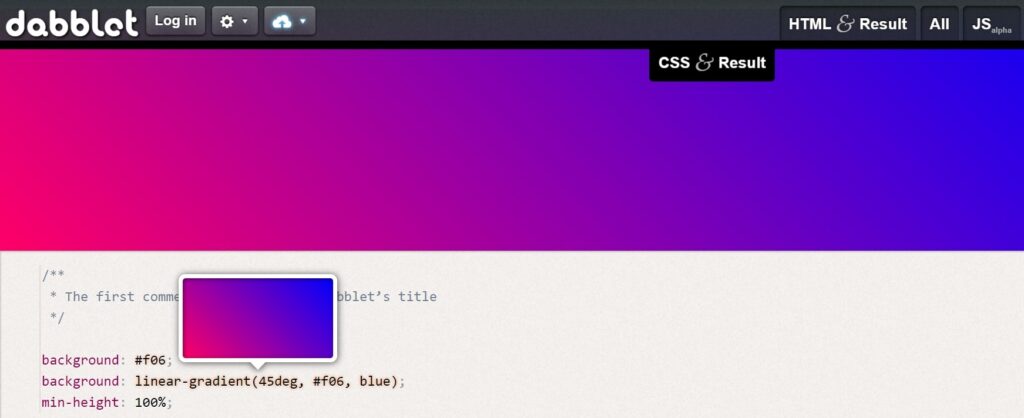
Dabblet is an interactive web-based tool designed for front-end developers to experiment with and test HTML, CSS, and JavaScript code in real-time. It provides a user-friendly environment where developers can quickly iterate on their designs and troubleshoot code issues.
Features of Dabblet:
- Interactive CSS Playground: Dabblet offers an open-source, interactive environment for writing CSS, HTML, or Java code and instantly viewing the results. Results can be displayed in a horizontal, vertical, or separate window, allowing for real-time visualization.
- Code Preview: The tool provides real-time previews of code, similar to JSFiddle and CodePen. As code is typed, updates are displayed immediately in the resulting iframe, facilitating rapid testing and debugging.
- Code Editing: Dabblet’s editor monitors key events such as keyup, paste, and cut to ensure real-time updates. Traditional undo and redo functions are not supported unless implemented manually, but constant monitoring ensures that code changes are promptly reflected.
- -prefix-free Integration: The -prefix-free library is used to simplify CSS development by automatically handling vendor prefixes. Standard CSS is written without manually adding prefixes, as -prefix-free manages prefix addition based on the current environment.
- Browser Support: Dabblet supports major browsers like Safari, Chrome, and Firefox, ensuring consistent behavior across these widely used platforms.
- GitHub Integration for Code Saving: Code can be saved in GitHub gists, with GitHub serving as the backend for data storage. Dabblet does not have its database.
- Inline Previews for CSS and HTML Values: Dabblet provides inline previews for CSS and HTML values such as colors, gradients, lengths, durations, and angles. These previews are visible through hover effects, allowing for a real-time understanding of how different values impact the design.

Also Read
2. Haml
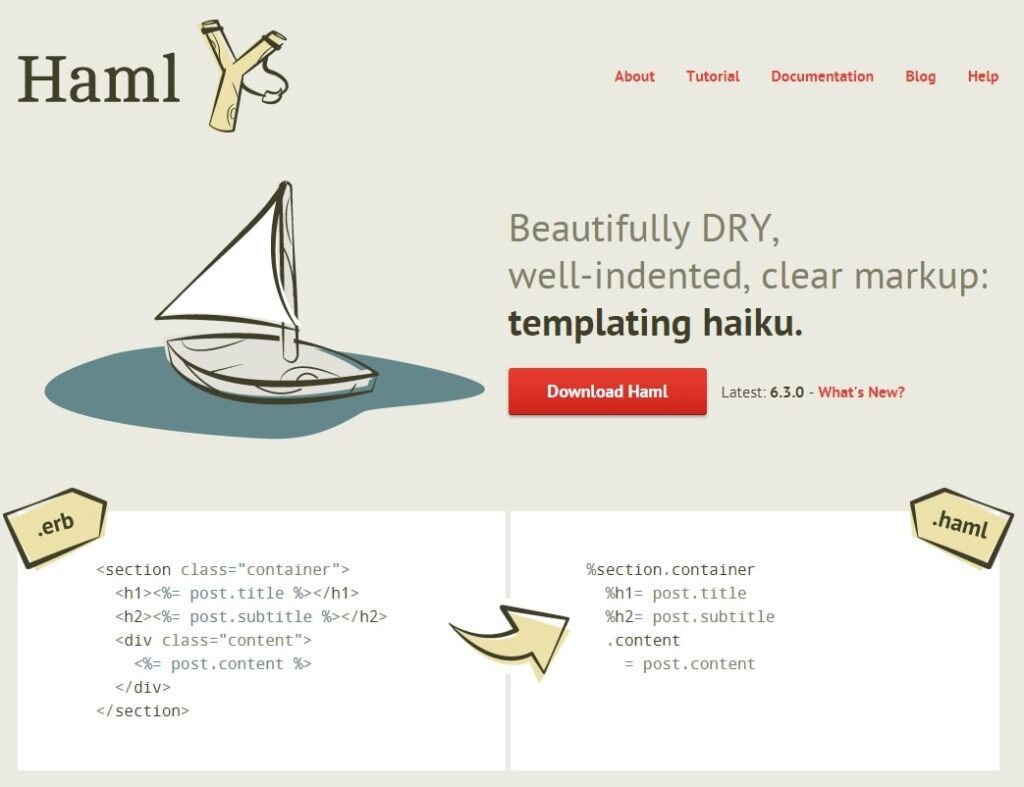
Haml (HTML Abstraction Markup Language) is a templating system that simplifies writing HTML by replacing inline templating systems like PHP, ASP, and ERB. Haml is designed to make markup more beautiful, concise, and easier to read. It integrates seamlessly with Ruby and Rails, making it a powerful tool for developers looking to speed up their workflow while maintaining clean and efficient code.
Features of Haml:
- Templating: Haml eliminates the need to explicitly code HTML into the template, streamlining the process and saving time.
- Versatile Implementation: Haml can be used in three different ways. They are as a command-line tool, as a plugin for Ruby on Rails, or as a stand-alone Ruby module.
- CSS-Like Markup Conventions: Haml follows CSS conventions, using dots and hashtags for class names, allowing multiple class names to be specified by chaining them together.
- Integration with Ruby and Rails: Haml evaluates Ruby code, making it an excellent choice for developers using Ruby or Rails in their projects. It also supports Rails templates with the .haml extension.
- Local Development and Deployment: Developers can work locally with Haml and deploy the code to a Shopify store. Additionally, a GitHub repository offers a Jekyll converter for Haml files, facilitating the use of Liquid with Haml’s clean markup.
- Beautiful and Clean Markup: Haml emphasizes the creation of beautiful, user-friendly markup. It reduces repetition through indentation, resulting in smaller, cleaner templates that are easier to understand.
- Logical and Well-Indented Structure: Haml’s logic is based on the indentation of child elements, naturally preserving HTML structure and making the document easier to read and maintain.

3. IcoMoon
IcoMoon is a powerful tool for web developers, known for introducing the first custom icon font builder. In web development appearance is critical, especially for ecommerce sites. IcoMoon offers a wide range of icons that convey information clearly and effectively. These icons are not just visually appealing but they are also designed with precision to ensure flexibility and scalability across both mobile and desktop devices.
Features of IcoMoon:
- Extensive Icon Library: IcoMoon offers over 4,000 free and open-source icons, making it a versatile resource for conveying any information. The icons are designed on a pixel grid, ensuring high precision and quality.
- Custom Icon Font Builder: IcoMoon was the first to introduce a custom icon font builder, allowing developers to create and use their own icon sets. This feature is accessible through the IcoMoon app, which supports various formats like SVG, Polymer, PDF, and XAML.
- Offline Accessibility with Chrome App: IcoMoon offers a Chrome app that allows for offline use, providing added security and convenience for Shopify developers who need to work without an internet connection.
- Three Main Services: IcoMoon provides vector icon packs, an HTML5 application for editing and downloading icons, and the ability to host icons as SVGs or fonts. The vector icon packs include a free open-source set, a paid line icon set called Linearicons, and the Ultimate/Essential icon pack.
- SVG Integration: The IcoMoon app allows for easy generation and use of icons as inline SVGs in HTML. This feature enables developers to embed icons directly into their web pages, ensuring that the icons are resolution-independent and scalable.
- Precision and Scalability: IcoMoon icons are designed with precision on a pixel grid, making them highly scalable and flexible across different devices, whether on mobile or desktop.

4. WebPagetest
WebPagetest is an open-source tool designed for measuring and analyzing the speed and performance of web pages. In an era where user experience is paramount, especially with Google’s emphasis on mobile-first indexing, ensuring fast page load times is crucial for retaining users and maintaining high search engine rankings. WebPagetest provides valuable insights into how well a website performs across various browsers and locations, helping businesses optimize their site for better user engagement and conversion rates.
Features of WebPagetest:
- Comprehensive Speed and Performance Analysis: WebPagetest allows for detailed measurement and analysis of a website’s speed and performance, which are critical factors in user experience and search engine rankings.
- Global Testing Locations: Users can test their site’s performance from multiple locations worldwide. This feature is particularly useful for businesses with international customers, enabling them to refine their website’s performance based on the geographic location of their users.
- Browser Compatibility Testing: The tool supports testing across a variety of browsers, including both desktop and mobile versions. This ensures that a website performs optimally regardless of the browser used by visitors.
- Detailed Performance Reports: WebPagetest provides a comprehensive set of performance results, including grades for basic optimizations, content breakdowns by MIME type and domain name, and a full optimization checklist. These reports help identify specific areas where improvements are needed.
- First-Time Visitor Experience Simulation: The tool simulates a first-time visitor experience by clearing cookies and cache before running tests. This provides a realistic view of how new users will experience the website’s load times and performance.
- Performance Review and Optimization Checklist: WebPagetest includes a performance review section with a complete optimization checklist, ensuring that users can address any issues that may be affecting their site’s speed and performance.
- Visual Content Breakdown: The tool offers a visual breakdown of content by MIME type, making it easy to see how different elements like CSS, images, and JavaScript are impacting load times.

Also Read
5. Postman
Postman is a comprehensive API development platform that streamlines the creation, testing, and management of APIs. It offers an intuitive interface for sending requests, viewing responses, and debugging code. Postman also supports collaboration among teams with features like API monitoring, version control, and automated workflows through collections. Its versatile tools make it essential for developers working on REST, SOAP, or GraphQL APIs, enhancing productivity and ensuring efficient API development.
Features of Postman:
- Request Building: Easily create, send, and debug API requests with support for REST, SOAP, and GraphQL.
- Automated Testing: Use collections to automate testing and workflows, improving efficiency.
- API Monitoring: Continuously monitor API performance and availability.
- Collaboration Tools: Share collections, environments, and results with team members for seamless collaboration.
- Version Control: Keep track of API changes with built-in version control and release management.
- Comprehensive Documentation: Generate and maintain up-to-date API documentation effortlessly.

Tool
Purpose
How it Helps Shopify Developers
Interactive CSS playground for real-time experimentation and testing.
Quickly iterate on designs, troubleshoot code issues, and visualize changes instantly.
The templating engine that simplifies writing HTML.
Streamline HTML development, reduce code repetition, and create well-structured templates.
Custom icon font builder with a vast library of icons.
Create custom icons for the Shopify store, ensure cross-browser compatibility, and optimize for performance.
Performance testing tool for measuring and analyzing website speed.
Identify performance bottlenecks, improve load times, and ensure a great user experience.
API development platform for creating, testing, and managing APIs.
Efficiently develop and test APIs for the Shopify theme.
Wrapping Up
By using these tools, Shopify developers can build Shopify stores that are not only beautiful but also work efficiently. These tools can help create a better shopping experience for the customers and improve the Shopify store’s overall performance.
ColorWhistle as a Shopify development company has a team of Shopify developers using these tools to deliver high-quality Shopify websites and expertise in Shopify development. Reach out to us at +1 (919) 234-5140. to discuss how we can assist with your Shopify store needs.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!





