Creating an interactive 3D room configurator for interior products on WordPress using Three.js is a dynamic and engaging way to empower your website visitors with the ability to design and visualize their living spaces. This innovative technology leverages the power of Three.js services, a JavaScript library, to render 3D graphics in real-time, offering an immersive experience for your users.
With this configurator, your customers can experiment with different furniture arrangements, color schemes, and decor options, providing them with a tangible sense of how your products will fit into their homes. This not only enhances the user experience but also boosts customer confidence and can lead to increased sales.
Let’s say it is time to redecorate your living room but, you are unsure about which furniture and decor items would best suit your space. That’s when you discovered an online furniture retailer with a 3D room configurator.
After uploading a photo of your actual living room and experimenting with different furniture arrangements and color schemes. It was like having a virtual interior designer at your fingertips.
After trying out various combinations you were able to make an informed purchase decision and finally the end result was just the same as you envisioned through the configurator
Does this scenario sound exciting?
Yes, to know behind the scenes of a 3D room configurator we have crafted this article where you get an opportunity to explore how a 3D room configurator works.
If you are an interior designer or furniture manufacture and looking for opportunities to sell products in a more effective way, then 3D room configurator can help you with it. Get partnered with a well-experienced website development company as they can help you with integrating the 3D room configurator to your WordPress website.
Why Three.js?
Three.js a popular JavaScript library helps in simplifying the process of creating 3D graphics on the web. It provides a wide range of features and capabilities for rendering 3D scenes directly in the browser. Provide an interactive and engaging experience to your users by integrating Three.js into your WordPress site.
Also Read
How to Create Interactive 3D Room Configurators for Interior Products on WordPress with Three.js ?
Step 1: Preparing Your 3D Models
Before you can create an interactive 3D room configurator, you’ll need 3D models of the interior products you want to showcase. These models can be created using 3D modeling software such as Blender, Maya, or 3ds Max. Ensure that your models are optimized for web use to ensure smooth performance.

Step 2: Setting Up Your WordPress Environment
To get started, you’ll need to have WordPress installed on your server. Once that’s in place, follow these steps:
Choose a Theme: Select a WordPress theme that fits the design and branding of your website. You can choose a theme specifically designed for e-commerce if you’re selling interior products.
Install Necessary Plugins: Look for WordPress plugins that simplify the integration of Three.js. While there might not be a dedicated Three.js plugin, you can use general JavaScript and WebGL integration plugins. Some popular options include “Scripts n Styles” and “Header and Footer Scripts.”

Step 3: Install Three.js
Once your WordPress environment is ready, you’ll need to include the Three.js library in your project. By following the below steps you can include it
Download Three.js: Visit the Three.js website (https://threejs.org/) and download the latest version of the library.
Upload Three.js to Your Server: Upload the Three.js library files (usually in a zip format) to your WordPress server. You can do this via FTP or through your hosting provider’s file manager.
Link to Three.js in Your Theme: Add the following code to the <head> section of your WordPress theme. This code should include the path to the Three.js library you uploaded:
<script src=”/path-to-three-js/three.min.js”></script>

Step 4: Building the 3D Room Configurator
Now comes the most crucial part: building the 3D room configurator. This involves creating a web page or section where users can interact with your 3D models. Here’s an overview of the steps involved:
Create a Web Page: Create a new page or post on WordPress where you want to embed the 3D room configurator. Use the WordPress block editor or a custom page template to design the layout.
Embed the 3D Scene: Inside the page or post content, add an HTML <div> element to serve as the container for your 3D scene. For example: <div id=”scene-container”></div>
Write JavaScript Code: Write JavaScript code to create the 3D scene, load your 3D models, and allow user interaction.
Customize and Enhance: Customize the appearance of your 3D models, add lighting, textures, and other visual enhancements to make the configurator visually appealing.
User Interaction: Implement user interaction controls such as zooming, panning, and rotating to allow users to interact with the 3D models.
Product Selection: If you’re showcasing multiple products, create a user-friendly way for users to switch between different products and configurations within the 3D scene.
Responsive Design: Ensure that your configurator is responsive and works well on various devices, including smartphones and tablets.

Step 5: Testing and Optimization
Before launching your 3D room configurator, thoroughly test it on different browsers and devices to ensure compatibility. Optimize your 3D models and code for performance, as rendering 3D graphics can be resource-intensive. Consider techniques like texture optimization and lazy loading for a smoother user experience.

Step 6: Launch and Promotion
Once you’re satisfied with your 3D room configurator, it’s time to launch it on your WordPress website. Promote it to your audience through social media, email marketing, and other channels to maximize its reach.
Best Practices to Follow While Creating a 3D Room Configurator
It is essential to have a proper planning and execution while creating 3D room configurator. Here are few practices to be followed,
- Intuitive User Interface (UI)
- Optimized Performance
- Mobile Responsiveness
- Realistic Rendering
- Customization Options
- User-Friendly Camera Controls
- Save and Share Functionality
- Real-Time Price Calculation
- Guided Tutorials
- Compatibility Testing
- Accessibility Considerations
- Regular Updates
- Cross-Browser and Cross-Device Testing
- Clear Calls to Action (CTAs)
- Data Security
- Analytics Integration
Example Websites Who have Integrated 3D Room Configurators to Their Websites
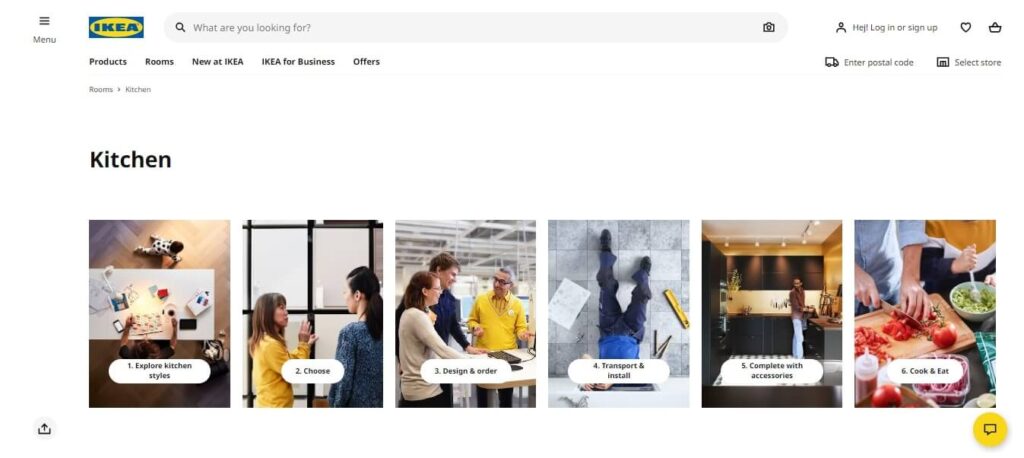
Ikea
IKEA’s website allows customers to use their 3D room configurator tool to design and plan their rooms with IKEA furniture and accessories. Allows users to customize the layout and choose products to see how they would fit in their spaces.
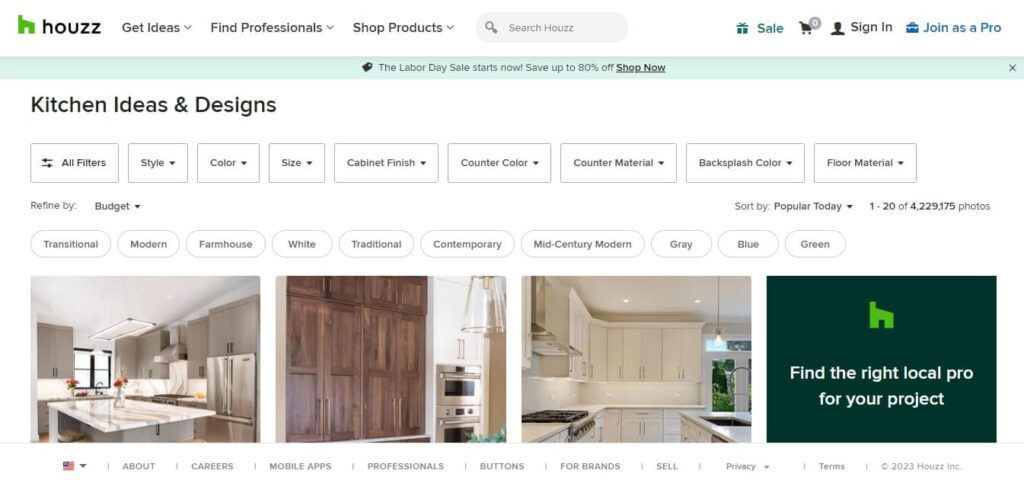
Houzz
Houzz provides a 3D room design tool that helps users plan and visualize home renovation and decorating projects. Allows users to browse and add products from various home improvement categories.
La-Z-Boy
La-Z-Boy, a well-known furniture manufacturer, offers a 3D room planner on its website. Customers can experiment with different furniture arrangements and fabrics to create a customized room design.
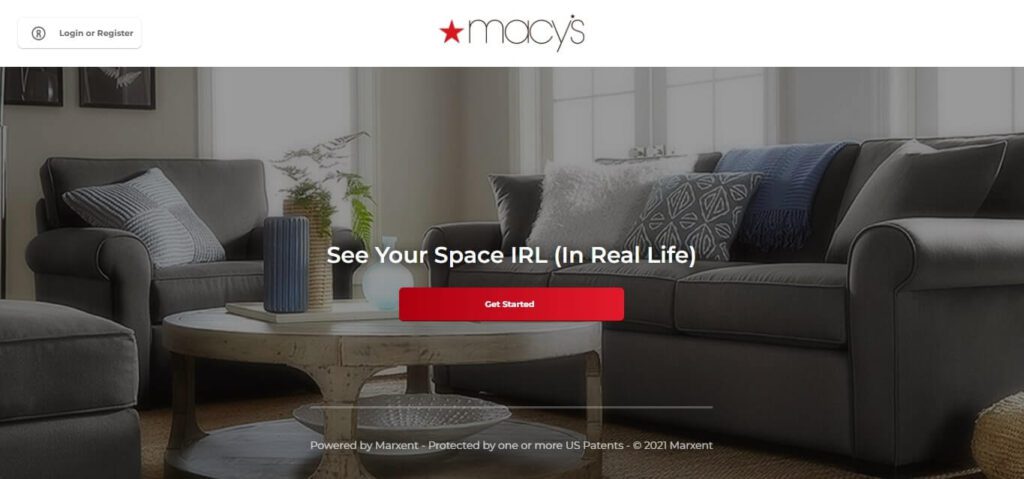
Macy’s
Macy’s, a department store chain, integrated a 3D room planner tool into its online furniture section. Customers can design their living spaces and explore Macy’s furniture catalog within the virtual room.
Roomy
Roomy provides a 3D room configurator for real estate and home furnishing companies. It allows users to virtually stage and decorate rooms in real estate listings to help potential buyers envision the space.
Also Read
Ready to Create 3D Room Configurator for Your Website?
Incorporating a 3D room configurator powered by Three.js into your WordPress website can be a game-changer for your interior product business. It elevates your online presence by offering customers a compelling, interactive experience that aids their purchasing decisions.
As technology evolves, providing immersive features like 3D configurators becomes increasingly vital for staying competitive in the e-commerce industry. Remember to optimize your configurator for speed and accessibility, ensuring it functions flawlessly across devices. Regular updates and improvements will help keep your configurator relevant and engaging over time.
Ultimately, a well-executed 3D room configurator can set your WordPress website apart, boost customer satisfaction, and drive sales, making it a valuable addition to your online interior product business.
If you are looking for professional guidance on website design and development services you can contact ColorWhistle by sending us a message or call us at +1 (919) 234-5140, we’ll get back to you at the earliest. We provide services tailored to your requirements that suit your business. We are also experts at website development services, web designing, and as well as digital marketing services, you can approach us for any of these services to make a robust online presence for your business.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!