Developing user-friendly telemedicine interfaces resembles constructing bridges that link patients with their healthcare providers. These digital structures must be reliable, accessible, and easy to navigate, allowing users to confidently move from doubt to clarity.
With the growing importance of remote health consultations, professional Webflow website design services and SEO strategies can help create interfaces that enable fluid interactions and build strong connections. By emphasizing user experience and SEO-optimized content, you can increase patient engagement and optimize communication, ultimately improving health results.
This blog explores best practices for designing telemedicine interfaces that connect with users and improve your practice.
This blog is designed for healthcare startups, telemedicine services, clinics, and health technology firms aiming to establish or enhance their online presence. It is particularly suited for decision-makers seeking scalable, user-friendly, and HIPAA-compliant interfaces that can be developed quickly and attractively using Webflow.
- Why Webflow is Ideal: It features responsive design, fluid navigation, and customizable options that significantly enhance user experience and accessibility across different devices.
- Best Practices: Create clear layouts, optimize for mobile devices, and emphasize essential information to facilitate intuitive user interactions.
- ColorWhistle’s Expertise: ColorWhistle offers HIPAA-compliant healthcare website design services that focus on user-centric designs that are intuitive and user-friendly
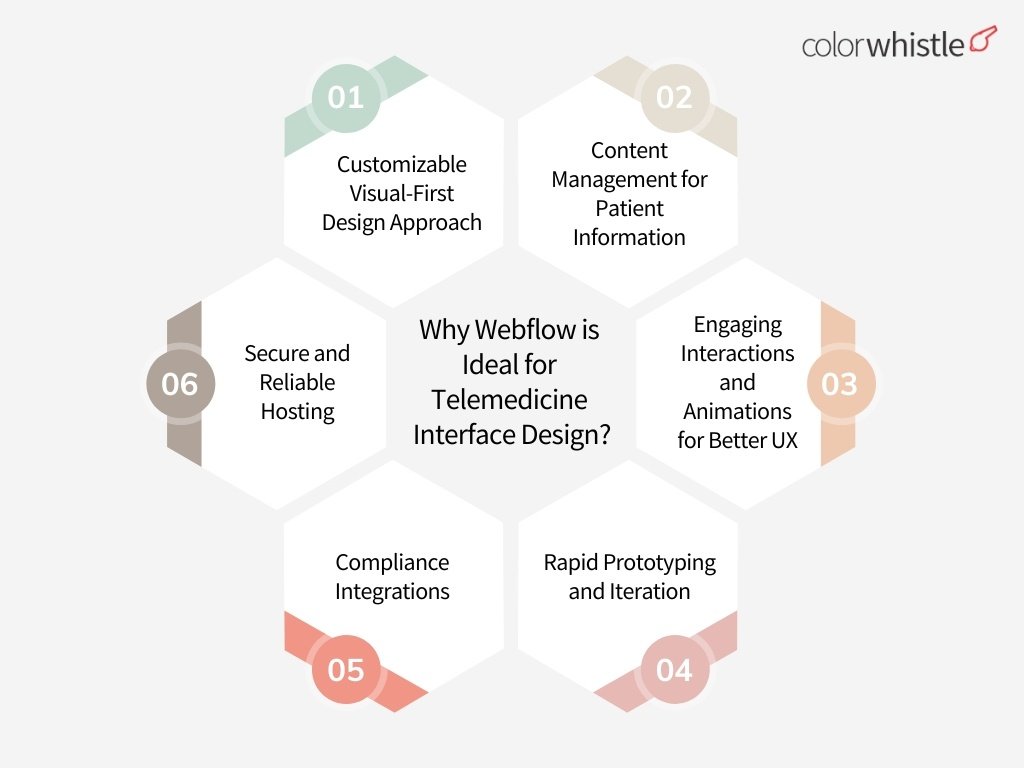
Why Webflow is Ideal for Telemedicine Interface Design?

1) Customizable Visual-First Design Approach
- The no-code/low-code methodology enables designers and healthcare practitioners to utilize the platform without extensive coding knowledge.
- A drag-and-drop interface is available for users to create fully customized layouts.
- This approach supports distinctive branding and personalized user experiences, all easily achievable with website design with Webflow.
- Users can manage CSS properties and class systems for precise styling.
- The methodology promotes uniformity in design across the platform.
2) Content Management for Patient Information
- Webflow’s CMS functionalities facilitate the secure management of patient-related information, including medical records and appointment schedules.
- The platform supports dynamic content integration, creating a customized interface for different user roles such as patients, healthcare providers, and administrators.
- Users can modify content directly on the visual canvas, simplifying the process of implementing updates and changes without the need for code deployments.
3) Engaging Interactions and Animations for Better UX
- Building scrollable and multi-phase interactions to lead users through intricate workflows, such as scheduling appointments and virtual consultations is essential in healthcare web design.
- Incorporating Lottie files and other interactive elements will boost user engagement and satisfaction through the use of dynamic animations and micro-interactions, enhancing the overall website development process.
4) Rapid Prototyping and Iteration
- Rapid development and testing of prototypes to confirm design concepts. Collect user feedback to enhance designs, allowing for quick adjustments based on their input.
- Modify designs easily based on user feedback to enhance user experience.
- Launch a production-ready site without delays.
5) Compliance Integrations
- Implement protective compliance strategies for patient data in telemedicine systems to ensure alignment with regulatory standards, including HIPAA.
- Employ data security practices such as encryption, access controls, and audit trails.
- Enable secure data sharing with EHR systems using standards like HL7 FHIR.
- Regularly update the system to align with evolving legal requirements.
- Protect patient confidentiality and avoid data breaches by implementing strong security protocols to uphold trust, this is a key consideration during Webflow development.
6) Secure and Reliable Hosting
- Webflow provides secure and dependable hosting through Amazon Web Services (AWS), facilitating swift and safe access to real-time telemedicine communications.
- Essential characteristics include Secure Sockets Layer (SSL) encryption, a content delivery network (CDN), and safeguards against DDoS threats.
- The platform focuses on security with System and Organization Controls 2 (SOC 2) compliance and frequent security updates.
Also Read
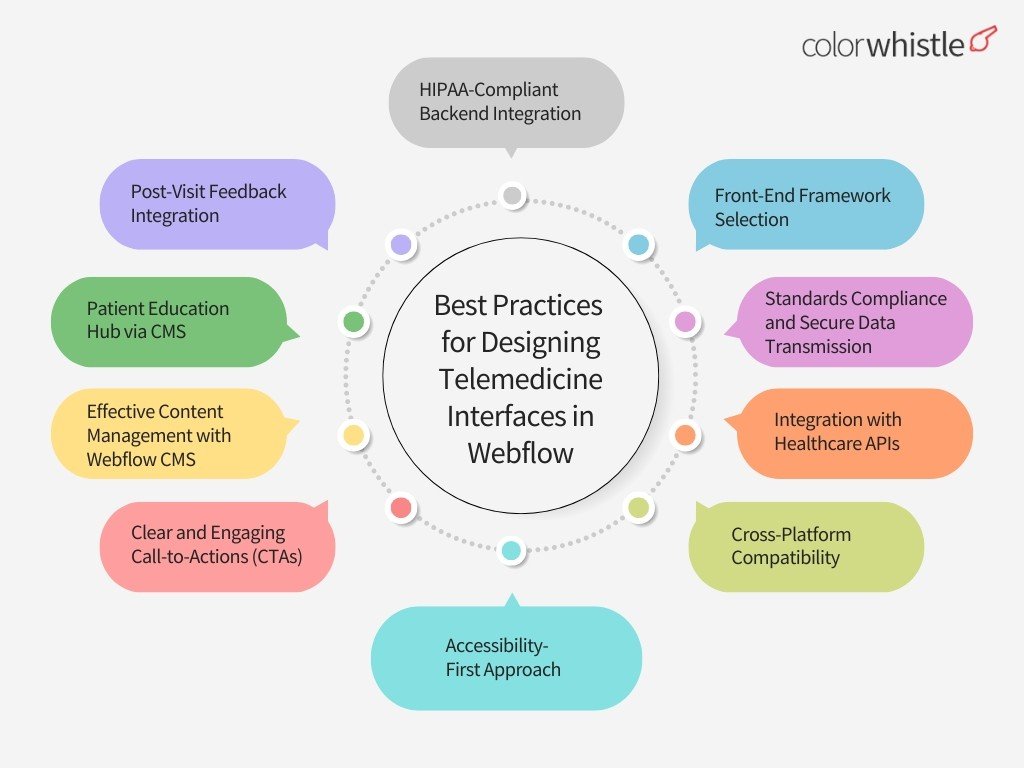
Best Practices for Designing Telemedicine Interfaces in Webflow

1) HIPAA-compliant backend Integration
- Integrating HIPAA-compliant backends is essential for telemedicine platforms, as it guarantees the privacy and security of patient information.
- This process includes secure integration with electronic health records (EHR), implementing encryption methods, and establishing access controls.
- Conducting regular risk assessments and employing technical safeguards are vital components of this integration.
- By utilizing HIPAA-compliant systems, telemedicine platforms can protect patient data, uphold confidentiality, and mitigate the risk of legal repercussions, thereby enhancing trust in digital healthcare services.
2) Front-End Framework Selection
- Choosing the appropriate front-end framework is essential for designing the user interface of healthcare applications, as it establishes the basis for visual components and user engagement.
- Frameworks such as React or Angular are well-suited for managing patient records, telemedicine platforms, and real-time updates.
- They provide pre-designed components, effective state management, and compatibility across different browsers, which helps to minimize development time while ensuring both performance and security.
3) Standards Compliance and Secure Data Transmission
- Adhering to regulations such as HIPAA is essential for protecting patient data privacy and ensuring legal compliance.
- Secure data transmission techniques, including HTTPS and encryption, secure sensitive information during transfer.
- These practices mitigate unauthorized access, strengthen user trust, and promote secure communication between patients and healthcare providers, enhancing the platform’s reliability and ensuring best healthcare practices.
Also Read
4) Integration with Healthcare APIs
- Incorporating healthcare APIs is essential for creating efficient and effective healthcare telemedicine interfaces, allowing for immediate data access and improved workflows.
- APIs enable connections with electronic health records, appointment scheduling systems, and diagnostic tools, which boosts functionality and enhances user experience.
- Adhering to standards such as HL7 or FHIR promotes interoperability among systems.
- Strong encryption methods, such as SSL/TLS, ensure secure data transfer.
- A flexible and scalable API architecture is also important.
5) Cross-Platform Compatibility
- Implement responsive design techniques to adapt applications to different screen sizes and resolutions.
- Ensure a consistent user experience across desktops, tablets, and mobile devices.
- Consider using frameworks such as React Native or Xamarin for developing cross-platform user interfaces.
6) Accessibility-First Approach
- An Accessibility-First Approach makes sure that telemedicine interfaces in Webflow are designed for everyone, including individuals with disabilities.
- This involves following WCAG guidelines, which include features like keyboard navigation, screen reader compatibility, and appropriate color contrast.
- By focusing on accessibility from the beginning, we create an inclusive environment and improve user experience.
- This approach helps meet legal requirements and expands healthcare service accessibility to a broader audience, including seniors and individuals with visual, auditory, or motor impairments.
7) Clear and Engaging Call-to-Actions (CTAs)
- These CTAs help users navigate the platform smoothly, making the experience more intuitive and lessening any friction.
- Use straightforward, action-driven phrases such as “Book Appointment” or “Consult Now” to encourage quick responses.
- Make CTAs stand out by using contrasting colors, sufficient spacing, and prominent locations.
- Well-designed CTAs improve user experience, boost conversions, and facilitate easy access to healthcare services.
8) Effective Content Management with Webflow CMS
- With Webflow CMS, healthcare providers can efficiently handle patient resources, FAQs, appointment information, and educational content.
- Webflow offers an intuitive interface that allows for real-time updates without the need for coding, and customizable templates help maintain brand consistency.
- This approach improves user experience, guarantees accurate information delivery, and supports scalable, responsive designs suited for telemedicine.
9) Patient Education Hub via CMS
- It supplies extensive educational content that guides patients through telehealth procedures, boosting engagement, minimizing anxiety, and leading to improved health outcomes.
- The hub gathers resources like articles, videos, and FAQs, ensuring they are both accessible and accurate.
- It facilitates informed choices, encourages proactive health management, and enhances the overall user experience and results.
10) Post-Visit Feedback Integration
- Healthcare providers can gather valuable patient insights about their experiences by adding user-friendly feedback forms or surveys after consultations.
- This information is essential for identifying improvement opportunities, enhancing service quality, and raising patient satisfaction.
- Effective integration makes it easy for patients to respond, resulting in higher participation rates and continuous advancements in telemedicine platforms.
How ColorWhistle Excels in Designing Telemedicine Interfaces with Webflow
As healthcare technology advances rapidly, telemedicine has become an essential means of providing remote medical services. With the increasing demand for telemedicine platforms, there is a greater need for interfaces that are intuitive, user-friendly, and visually attractive. At ColorWhistle, we focus on developing telemedicine interfaces that excel in both aesthetics and functionality, prioritizing the user experience.
User-Centric Design Approach
- Emphasizing the needs of both patients and healthcare professionals by designing an interface that is intuitive and simple to use.
- Using Webflow’s features, they build customized and engaging platforms that improve the interaction between patients and doctors, providing great usability and satisfaction for everyone.
Accessibility and Inclusivity
- ColorWhistle makes sure that your telemedicine platform is accessible to everyone.
- We comply with WCAG standards and integrate features like screen reader functionality and keyboard navigation.
Seamless Navigation
- We build easy-to-follow navigation that leads users seamlessly through the platform.
- Whether you need to schedule an appointment or refill a prescription, everything is just one click away.
Visually Appealing Aesthetics
- An aesthetically pleasing interface significantly boosts user engagement.
- We integrate your brand’s colors, typography, and visuals to establish a unified and professional appearance that connects with your target audience.
Wireframing and Prototyping
- With Webflow’s visual design tools, we develop wireframes and prototypes to plan the layout and features of the platform.
- This enables us to evaluate and enhance the user experience before beginning development.
Compliance and Security
- ColorWhistle ensures telemedicine interfaces comply with healthcare regulations, specifically HIPAA.
- Focus on safeguarding patient data is a priority.
- Two-factor authentication (2FA) protects user accounts from unauthorized access.
Also Read
Wrapping Up
As digital health revolutionizes patient care, having intuitive telemedicine interfaces is essential. With Webflow, you can design functional platforms and focus on the human aspect, making every interaction smooth and empowering. By prioritizing user experience, accessibility, and building patient trust, your telemedicine platform can serve as a hallmark of innovation within the healthcare industry.
ColorWhistle is a Webflow website design company specializing in user-friendly telemedicine platforms that comply with HIPAA standards. Our Webflow design services are designed to enhance patient engagement and improve health outcomes in the healthcare industry.
Are you ready to upgrade your telemedicine services?
Contact us at +1 (919) 234-5140 to start collaborating and achieving your business objectives.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!