As we near the close of 2024, an increasing number of brands are utilizing the potential of 3D technology in eCommerce, particularly through virtual configurators and similar innovations. With the ever-evolving perspective of 3D technology and product customization, it’s valuable to reflect on the journey so far.
In recent times, the domain of 3D eCommerce has witnessed significant progress, with businesses striving to recreate the immersive in-store shopping atmosphere online. Brands across various sectors are dedicated to delivering an impeccable virtual shopping experience that not only leaves a lasting impression but also drives increased sales.
Enhance your store by integrating Three.js visualizers and configurators into your WooCommerce store and transform the way customers interact with your products. To make it more efficient, get partnered with a well-experienced website development company and take advantage of their three.js development services. These tools enable interactive 3D product exploration and customization, improving engagement and increasing conversions. In this article, we will explore the process of seamlessly integrating them into your WooCommerce store.
What is Three.js and Why?
Three.js is an open-source JavaScript library used for creating and rendering 3D graphics in web applications. It’s employed to build immersive and interactive 3D experiences directly within a web browser. Three.js is popular because it simplifies the complex mathematics and low-level WebGL code required for 3D rendering, making it accessible to developers. With Three.js, you can develop a wide range of applications, including 3D games, product visualizers, architectural simulations, data visualizations, and educational tools.
Some notable examples of Three.js usage include A-Frame for creating VR experiences, Sketchfab for sharing 3D models online, and various e-commerce websites using it to allow customers to visualize and customize products in 3D.
What are Visualizers and Configurators?
Visualizers
Configurators
Visualizers, tailored for visual exploration, empower customers to interact with 2D or 3D product models, facilitating rotation, zooming, and multi-angle viewing. Their significance is evident in products emphasizing aesthetics and design, including furniture (e.g., IKEA’s 3D furniture visualizer), jewelry (e.g., custom ring visualizers), and clothing (e.g., virtual try-on apps). These tools enhance user engagement and promote informed buying decisions by offering an immersive, lifelike product experience.
Configurators extend the shopping experience by enabling customers to tailor products to their preferences. They offer choices in colors, materials, sizes, and additional features, empowering shoppers to craft personalized variations of items. This customization fosters a strong sense of ownership and satisfaction. Examples include car configurators for selecting vehicle specifications, customizing shoes on Nike’s website, and personalizing smartphones through brands like Apple and Samsung.
What are the Methods to Integrate Visualizer/Configurators to Your WooCommerce Store With Three.js?
Integrating visualizers and configurators with Three.js into your WooCommerce store can greatly enhance the shopping experience for your customers. These tools allow users to interactively customize and visualize products, increasing engagement and driving sales. In this guide, we’ll explore various methods to integrate visualizers/configurators with Three.js into your WooCommerce store, along with real-world case studies to showcase their effectiveness.
Methods
Example
Method 1: Use a Three.js Plugin or Extension
One of the easiest ways to integrate Three.js visualizers/configurators into your WooCommerce store is by using a dedicated plugin or extension. These plugins are designed to seamlessly integrate with WooCommerce and offer a user-friendly interface for configuring products.
There are many plugins in the marketplace for adding 3D visualizers to your products. Adding plugins is one of the easiest ways which allows you to upload 3D models of your products and display them on your product pages. This would help in enhancing user experience as customers can rotate, zoom, and interact with the 3D models, giving them a better understanding of the product’s design and features.
Example: WooCommerce 3D Product Viewer Plugin
Method 2: Custom Development
For more control and customization options, you can opt for custom development. This involves creating a visualizer/configurator using Three.js tailored to your specific products and brand. While it requires more time and resources, the result is a highly customized and unique shopping experience.
If a furniture business invests in custom development to create a 3D configurator for their furniture products, it allows customers to select different upholstery materials, wood finishes, and hardware options and visualize their customized furniture pieces in real-time. This customization will lead to an increase in conversion rates and average order value.
Example: IKEA
Method 3: Third-Party Visualizer Services
Another option is to leverage third-party visualizer services that provide integration options for WooCommerce. These services often offer a range of pre-built visualizers/configurators that can be easily integrated into your store.
There are many platforms that host 3D models and provide an integration solution for WooCommerce. You can upload your 3D models and embed them directly into your product pages. Customers can explore and interact with the 3D models, and gain a deeper understanding of the product’s design and features.
Example: Sketchfab
Method 4: Headless WooCommerce with Custom Front-End
For maximum flexibility and control, consider adopting a headless WooCommerce approach. With this method, you decouple the back end (WooCommerce) from the front end (the user interface), allowing you to build a custom front end using Three.js.
If a jewelry store opts for a headless WooCommerce setup, a custom front-end can be built using Three.js. Customers can design their own jewelry pieces, choosing metals, gemstones, and settings.
Method 5: AR and VR Integration
Augmented Reality (AR) and Virtual Reality (VR) are emerging technologies that can take product visualization to the next level. Integrating AR and VR experiences with Three.js can provide customers with an immersive way to explore and customize products.
An eyewear retailer can integrate AR and Three.js into their WooCommerce store, allowing customers to try on glasses and sunglasses. Users can see how different frames look on their faces using their smartphone’s camera. This innovative approach increased user engagement and reduced returns, as customers felt more confident in their purchasing decisions.
Example: LensKart
Case Studies of Visualizers and Configurators in WooCommerce Stores
IKEA: Leading the Way in 3D and AR Technologies for eCommerce

IKEA is at the forefront of eCommerce innovation, harnessing 3D and AR technologies to revolutionize online furniture shopping. By offering customers immersive experiences that allow them to visualize products in their homes, IKEA sets a pioneering example in the retail industry, enhancing user engagement and purchase confidence.
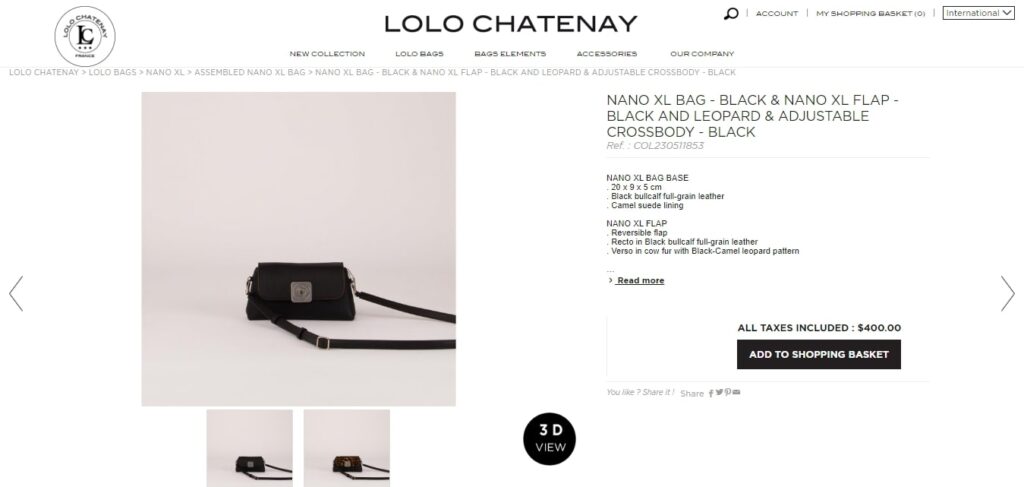
Lolo Chateney – Provides Opportunities to Visualize

Lolo Chateney, a luxury brand, aimed to enhance the user experience for bag enthusiasts by enabling them to co-create personalized items. In collaboration with Hapticmedia, they introduced a 3D bag configurator with visualization. Shoppers can select sizes, styles, colors, fabrics, and adornments, with real-time price adjustments. The 3D technology allows users to interact with and examine the product extensively before effortlessly placing their order.
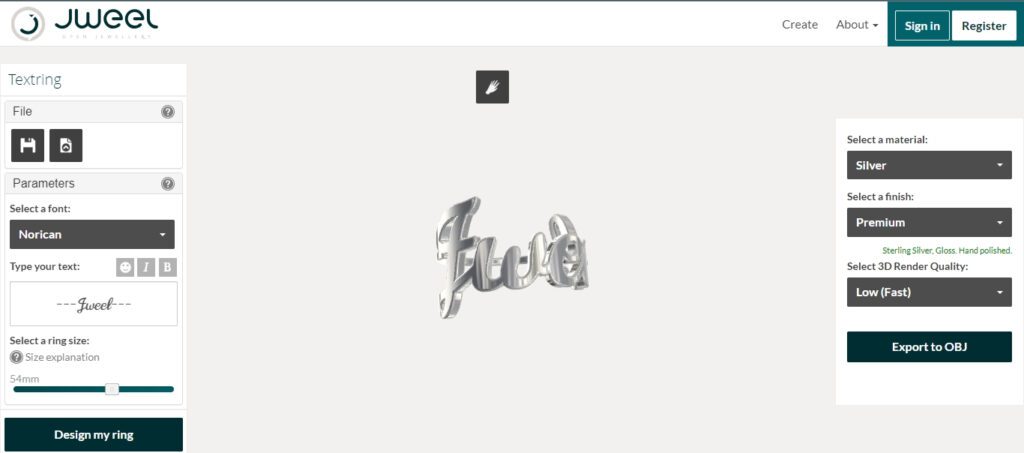
Jweel – Glorifying Personalized Jewelry to New Heights

Jweel revolutionizes personalized jewelry by offering an innovative platform where customers can create unique, custom pieces online. With a vast array of design options and materials,
With Jweel’s 3D product configurator, users can fully customize and personalize various types of jewelry. They select the jewelry piece, access the configurator, and view a lifelike 3D model. Customization options include materials, finishes, fonts, and text. Once the design is complete, users can export it digitally and have it crafted by professionals. Jweel empowers individuals to craft one-of-a-kind jewelry, elevating personal expression and style to new heights in the world of fine accessories.
Get Your Results With Three.js Visualizer/Configurator Integration
Integrating Three.js visualizers and configurators strengthens your WooCommerce store to provide a dynamic, personalized shopping experience. By enabling customers to visualize and customize products in 3D, you enhance engagement, reduce returns, and differentiate your store in a competitive market. This technology opens new doors to engaging online shopping journeys.
To get a more detailed comparison of the two leading eCommerce platforms, I recommend exploring WooCommerce vs Shopify statistics.
If you are looking for professional Three.js development services you can contact ColorWhistle by sending us a message or call us at +1 (919) 234-5140, we’ll get back to you at the earliest. We provide services tailored to your requirements that suit your business. We are also experts at website development services, website designing and digital marketing services. You can approach us for any of these services to make a robust online presence for your business.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!





