
Project Details
Industry: Healthcare & Fitness
Tools Used: WordPress, Custom Theme, Advanced Custom Fields Pro, Woocommerce, Woocommerce Subscriptions, and Ultimate Member Plugin
Region: United Kingdom
Technology Used: WordPress, PHP
The Team
Project Coordinator: 1
UI / UX Designer: 1
Developer: 1
Goal
This Fitness Directory website development is for one of our B2B Clients from UK. Our client came up with the idea of developing this Fitness Directory portal where fitness specialists in and around the UK can list themselves on the website and visitors can find the specialists they are looking for.
The primary goal was to build a directory listing website with Free and Paid plans for specialists to register.
The client had a roadmap of features for the website. We discussed and decided to build the core of the website first and add features one by one as we gain visitors.
Website Features
The website has the following features.
- Built with WordPress
- Custom-built website using ACF Flexible Content to reuse sections
- Free Specialist Registration with limited fields and options
- Paid Specialist Registration
- Recurring Subscription option for Paid Membership plan
- Main Directory listing page with Search and City filters
- Verified Users feature for premium members
- Sorting the directory listing by displaying Premium members first
- Location-based and speciality based listing pages for SEO ranking
- Specialist Review Module
- Send enquiry to Specialist feature
- Call, Text and Email buttons in Specialist Profile page
- Tracking the button clicks of Call, Text and Email buttons on Profile page
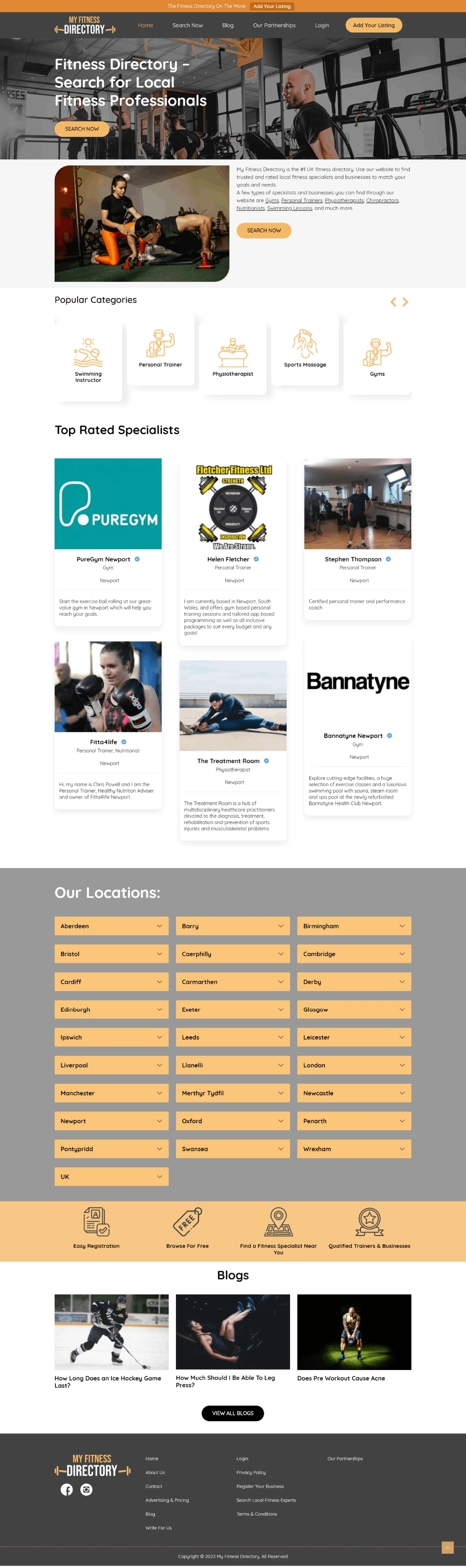
- Custom Designed Homepage to display Specialist categories, Popular Specialists, Latest blogs, etc.
- Blog
- Attractive and unique design for all the pages
- Loads quickly
Website Design & Development Process
Below are the multiple phases the project went through and we have highlighted them in a detailed manner
Designing Process
Logo Designing & Website Mockups
Client wanted us to design a logo for this Fitness Directory website as he was impressed with our previous logo works we did for his other clients. Our Designer and the client had a brainstorming session to gather ideas and inspirations for the logo design and to understand the client’s expectations of the logo. After gathering the inputs, our designer came up with a couple of logos for the client to choose from. From that, the Client selected a logo and we worked on improvising the logo and got approval from the client.

After finalizing the logo, we went on to design the mockups for the pages of the website. Our team and client had multiple discussions on the designs for the Homepage, Directory listing page, and Specialist profile page as those were the core of the website. The client wanted a clean and neat design with a focus on Specialist profiles and specialist categories. Another important point that was discussed was about the navigation being easy and straightforward to navigate through the website easily.
As the website is for a Fitness directory, there was potential for multiple cms pages in this website. But designing mockups for all these pages would be time consuming. As we are using ACF’s Flexible content module for development, we decided to develop mockup designs for specific pages and decided to take advantage of Flexible content to reuse the sections throughout the website.

Development Phase
Theme Selection
Even though there are few readymade themes available in the market for the fitness directory industry but our client idea was quite specific and so many features were on the roadmap. So choosing a readymade theme and depending on that theme doesn’t seem like a good option. Also, performance was the main requirement. We as a development agency were totally against choosing a readymade theme as readymade themes come with so many features which our client doesn’t want.
Keeping these things into consideration, we decided to go with custom theme development using ACF Pro’s Flexible Content module.
As the client is our B2B partner, he knows our development process and how the custom theme development using ACF Pro helps in performance and also the role of Flexible content in reusing the sections across the website. So the client was all in for the idea that we pitched.
Analysis
As we decided to go with the custom development, we had done an extensive analysis of the requirement to choose the list of the modules that need to be done using the plugin, the ones which need to be custom-built from scratch, and the ones that need to be built on top of the plugins.
As the core feature was directory listing with multiple registrations, we decided to go with the Ultimate Member plugin and its add-ons. Also, the client was ready to purchase the individual paid add-ons which we needed at that time, we suggested the client to purchase the extension pass which would give access to all the extensions. As the client has a road map for future features, we thought an Extension pass would be beneficial for the client.
As the premium membership is offered for the specialists with a monthly subscription, we went with Woocommerce and Woocommerce Subscriptions plugins as it would give us plenty of options in terms of subscriptions and payment gateway. The one thing which we had to ensure was to connect Woocommerce Subscription purchase with the Ultimate Member premium membership. For this, we did extensive research and came up with a workaround to use the ‘Ultimate Member User Roles’ configuration to connect & link these two plugins.
With a clear plan on how we are going to set up the base using Ultimate Member and Woocommerce, we started the development of this fitness directory listing website.
Woocommerce & Woocommerce Subscriptions Module
We have configured the Woocommerce plugin with settings specific to our business and location and also we have configured Stripe to be our Payment Gateway provider to integrate the payment system into the website.
We have created a subscription product for the premium membership in Woocommerce to assign this product to the Premium membership form which we are going to create in Ultimate Member.
Member Registration Module
The core of the website is dependent on the registration, as it defines whether the specialist who registers is a free or premium member, we started the development by building this core module first.
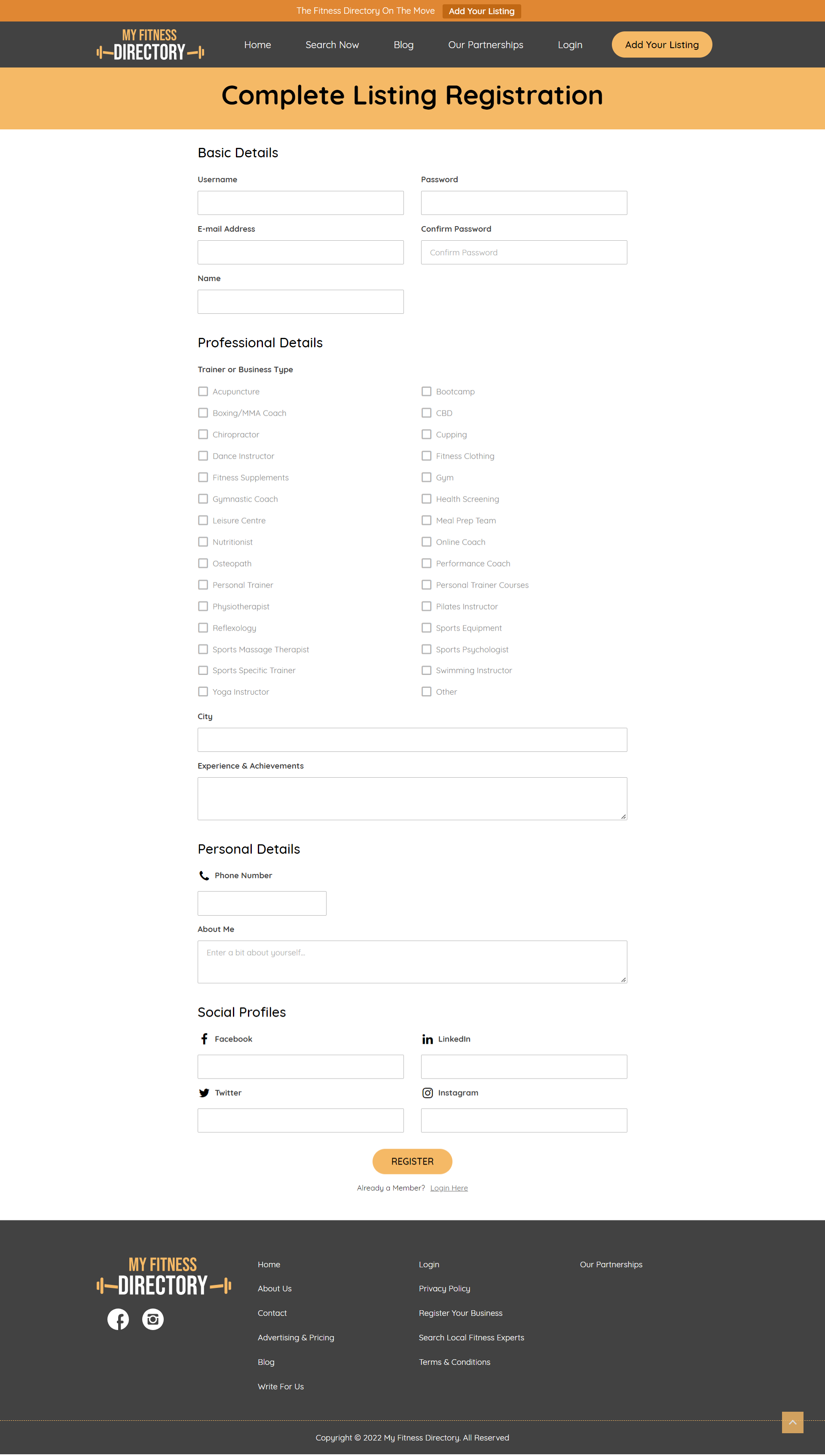
We decided to have 3 User Roles in the backend. Free Member, Pending Premium Member & Premium Member — roles were set up in the backend. 2 registration forms were created. One for Free Member Registration and the other for Premium Member Registration.
The free member registration form is assigned with a free Member role whereas the Premium Member Registration form is assigned with a pending Premium Member role.
Both the registration forms are set to Auto Approval and we have customized the Premium registration form to automatically add the Subscription product to the cart when a specialist successfully registers through the Premium membership form. From there, the specialist can pay and activate the subscription.
In the Woocommerce Subscriptions setting, as soon as a specialist purchases the subscription successfully, the Premium Member role would be automatically assigned to that specialist hence linking the Woocommerce, Woocommerce Subscriptions and Ultimate Member modules which we previously planned.

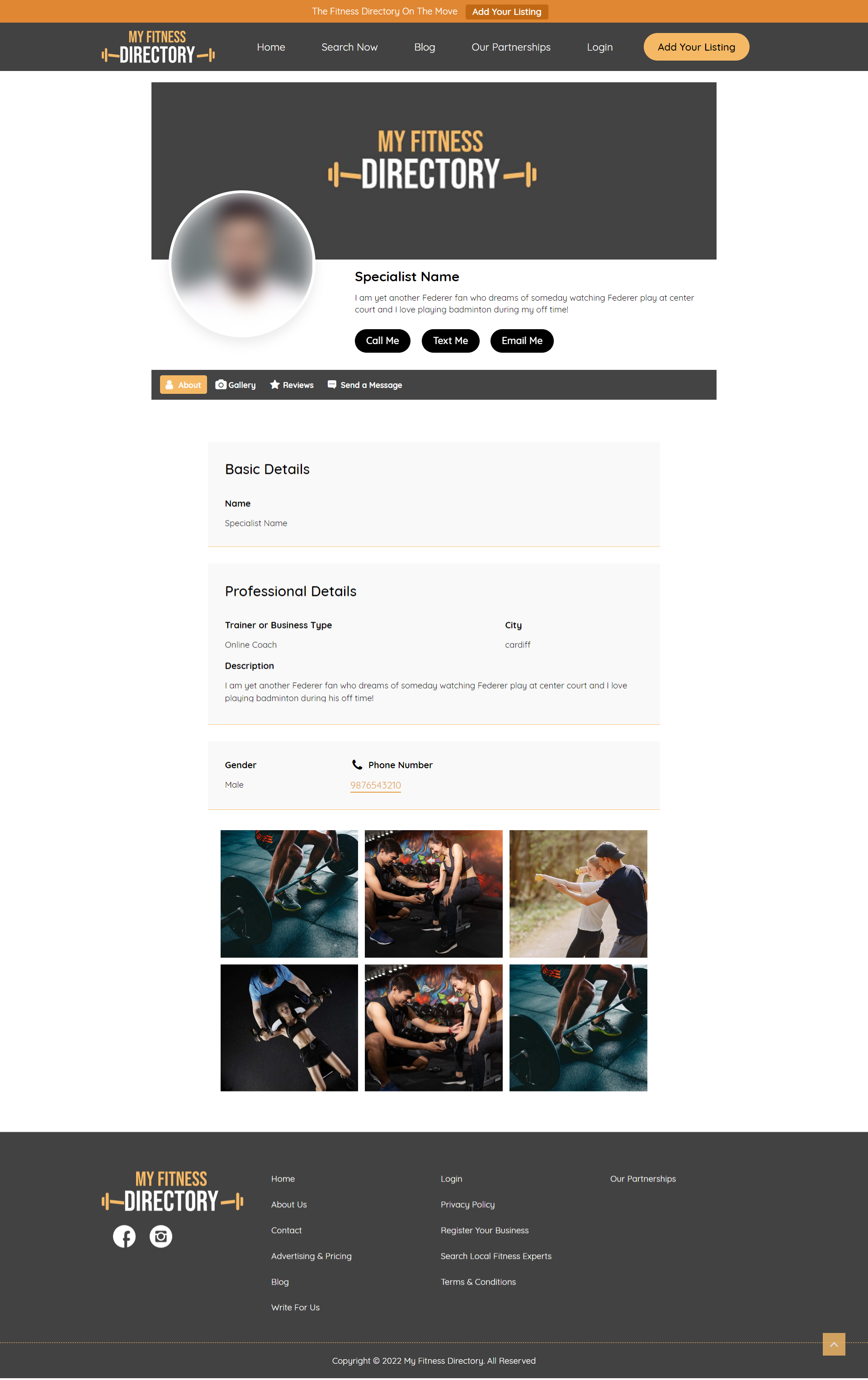
Member Directory Module
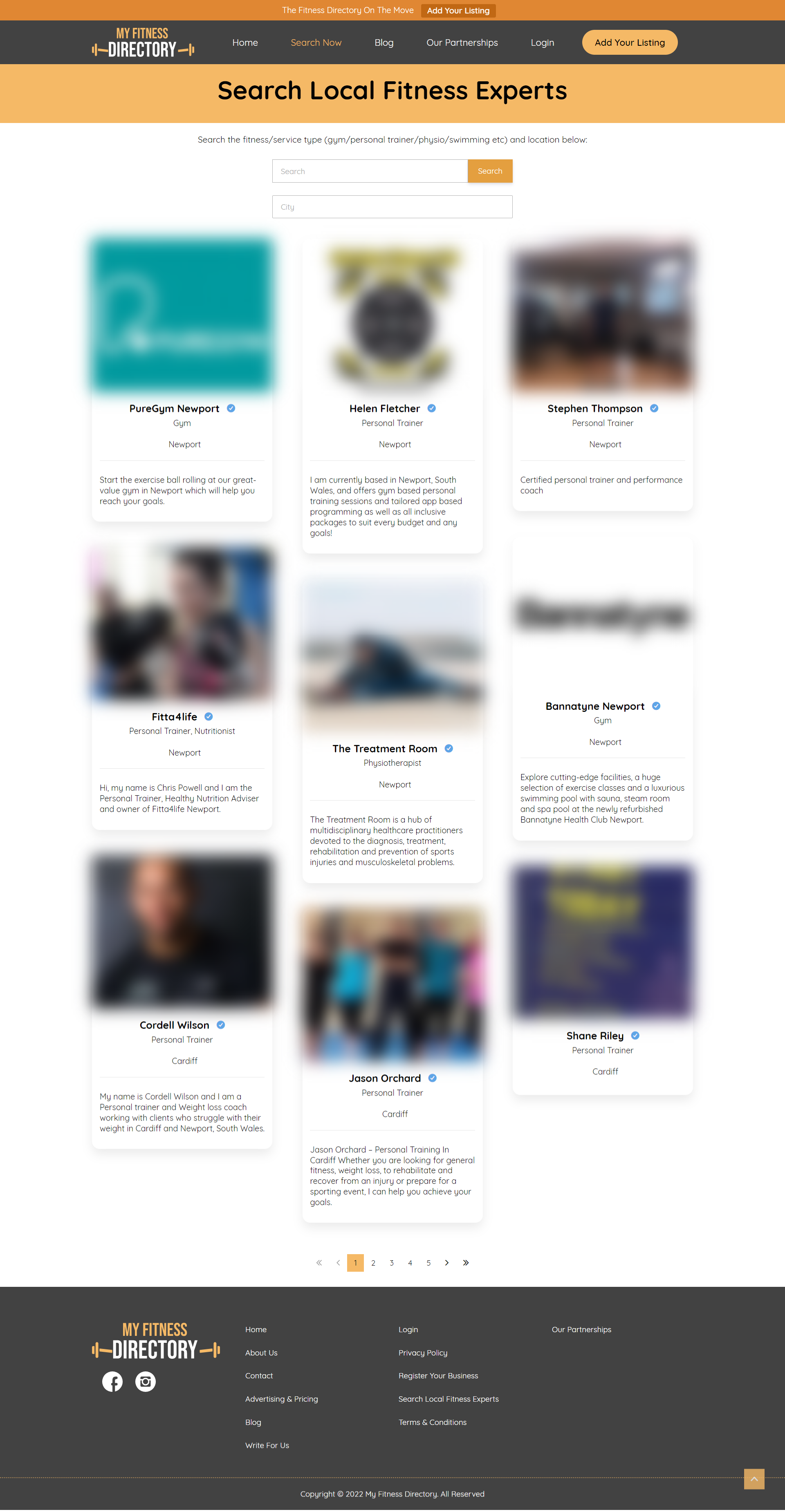
After setting up the registration flow, we started the member directory listing module to list all the registered specialists. For this, we used Ultimate Member’s Member Directory feature to create a directory to list all the specialists in a grid layout. For this, we didn’t have to do any extra work as the Ultimate Member plugin itself provided the core. We just did some CSS work to match it with our branding and design.
We used the Member directory’s inbuilt Search and Filter module to add City Fitler and Specialist Name and Specialist type search options in the front end. We made the listing grid design by displaying important information like the image, specialist name, specialist type, short bio and city where the specialist is located and with a CTA button to detail the profile page for more details.
To make the directory user-friendly and not with too much scrolling, we enabled numbered pagination for easy navigation as well.

City-based Member Directories
Even though the inbuilt Member directory of Ultimate Member helped us big time in setting up the directory, we had to figure out a way to display specialists based on City and Specialist types. Filters of member directories will solve this problem but the only issue is being not able to have individual URLs for City and specialist types as it was very critical for ranking in SEO POV.
When we go with 1 Directory page and use Filters for city and speciality type, the URL will be having query strings rather than individual separate URLs for SEO. With this setup, the client cannot rank city-based or specialist-based pages as there will only 1 page with dynamic results.
To overcome this, we came up with a solution to create separate member directories for each Location and Speciality type combination. By using the admin filtering option in Member Directory, we created backend filters for City and Specialist type to display specialists of specific disciplines based in a specific city.
For example: To display Personal Trainers in London, we create a member directory with admin filtering of City being Filtered to London and Specialist type being filtered to Personal Trainers in the backend.
By doing so, we are able to create multiple member directories and have separate pages for each shortcode. So the client is able to add content specific to that member directory and rank them in SEO.
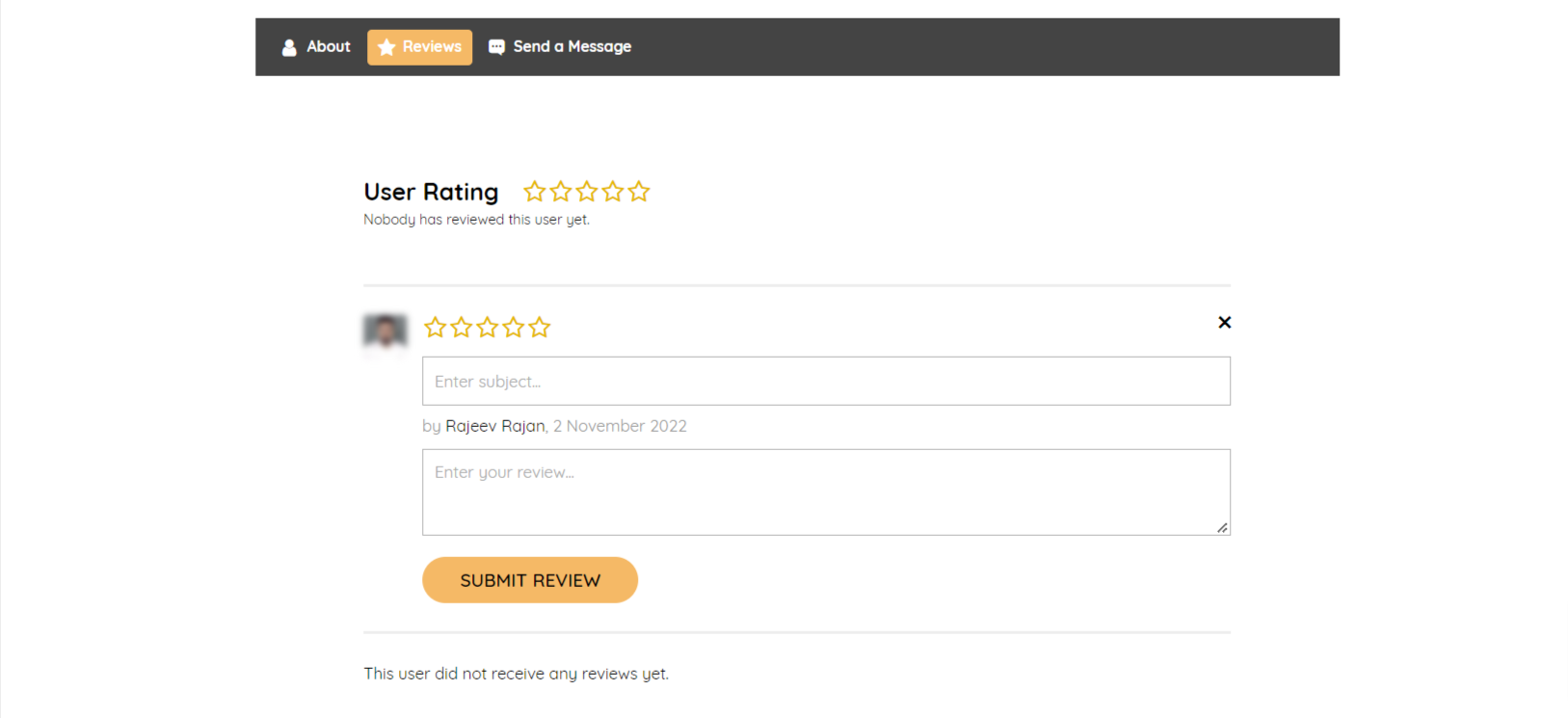
Specialist Reviews & Enquiry Module
Another feature which the client requested was to have an option for the users to rate and review the specialists on the website. For this, we used the UM’s Review add-on. With this addon, we are able to add the review functionality without much custom work.
Our client also wanted to have an option for the visitors to contact the Specialists directly. For this, we used the Ultimate Member’s Profile Tabs add-on to create a new tab and added the Enquiry form for the visitors to contact the specialists directly. We just had to customize Contact Form 7 to achieve this. We also added an admin notification for this contact option so that the admin knows which Specialist is getting business from the website.

Verified Users & Custom Directory Sorting
As the website offers both Free and Premium membership plans for the specialists, client wants to provide an advantage for the premium members by ranking them on top of the member directory listing pages over the free members. For this, we used the Verified Users add-on and assigned it to the Premium Member user role we created. So, all the users who are assigned premium member roles will be verified automatically. And then we used the Verified tag to sort the specialists in the directory pages.
By doing this we are able to provide an advantage for the Premium members by ranking them first in the listing and also the verified tag for the premium members provided extra trust.
We customized this flow a bit to make sure the verified tag is removed when a premium member fails to renew the subscription.

Premium & Free Membership Feature Differences
The major goal of the website is to have the specialists to subscribe Premium membership. But we cannot expect the specialists to pay upfront as soon as the website is launched. So we provided the 3-month free trial for the premium membership and once they started getting business from the website, they would be okay to pay for the subscription.
Even though we have all these discussed initially but it’s not inbuilt into Ultimate Member. We had to customize the Ultimate Member plugin to restrict access to the features for Free membership.
We used the ‘user role’ as a component to differentiate the free and premium membership and we used the Ultimate Member’s hooks and templates to achieve this.
Below are the features which are specifically provided for Premium Membership:
- Additional Form fields to add more details about them
- Review platform
- Image Gallery(Case Studies)
- Social Media Links
- Verified Tick
- Better positioning in Directory listings
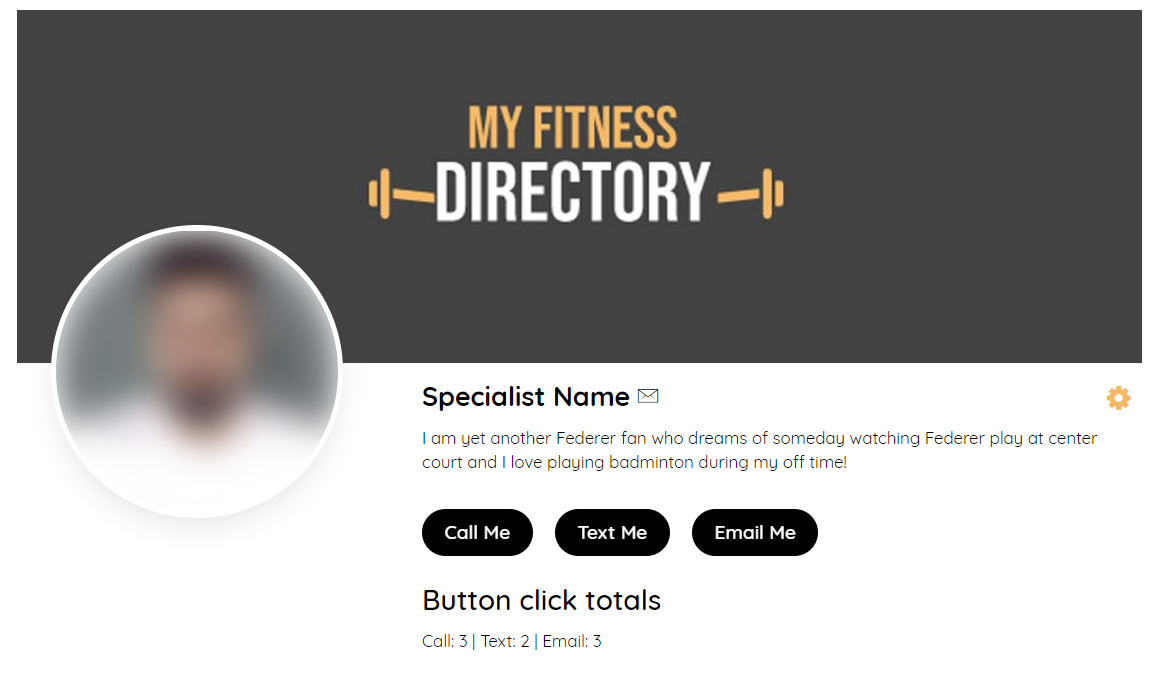
Button Clicks Tracking Module
Client came up with an idea of using the contact information which we collected during registration and then displaying the Call, Text and Email buttons in the profile of each specialist and tracking the clicks of those buttons.
When a visitor clicks the button, an email will be sent to the Specialist stating a visitor from ‘My Fitness Directory’ website clicked the Email/Call/SMS button. Another email is sent to the website administrator informing that a visitor has contacted this specialist from the website via the Email/Call/SMS button.
By doing so, both the Specialist and the website admin are aware that the potential lead came from our website thus justifying the membership they are paying for.
We custom-built this module from scratch as there won’t be any readymade solution for a custom requirement like this.
We worked on top of the Ultimate member functions to display those buttons and then we wrote a custom module to track those clicks and send email notifications. We also made sure spam clicks or bots are triggering those button clicks by adding a security check as well.
Apart from the emails, the admin can also see the number of Email/Call/SMS button clicks on the Specialist’s profile page as well.

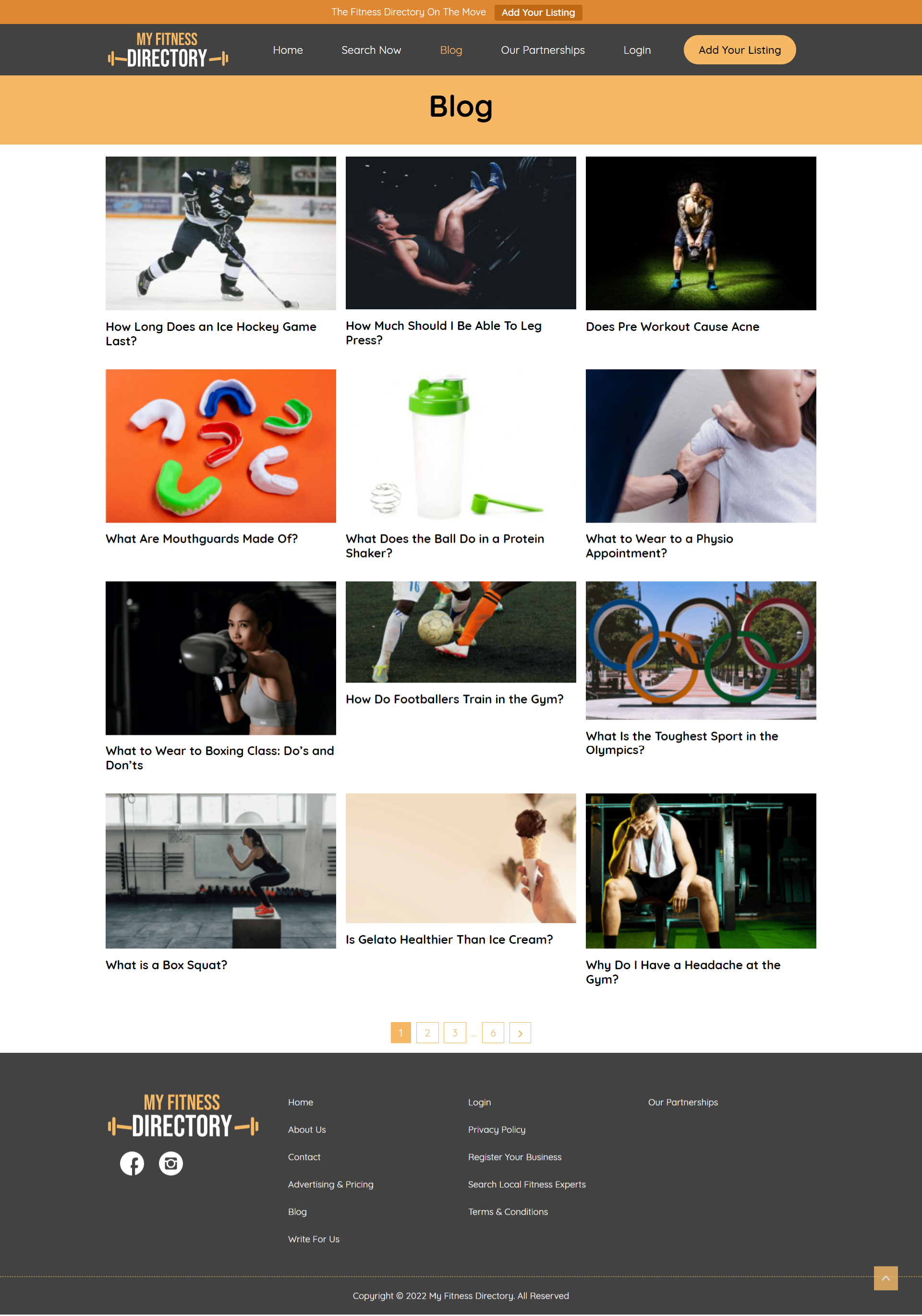
Blog Module
As the website is for Fitness enthusiasts, the client wanted a blog module to be developed so that the visitors are provided with valuable information and tips on fitness. We had design mockups for the Blog module, so we used the design mockups to create the blog listing page, blog archive pages, and blog detail page based on the provided mockup design.

CMS Pages
As mentioned earlier, the client is well aware of our development process and the role of ACF’s Flexible content module. So we developed all the CMS page’s sections using flexible content which provided the reusing capability for our client to re-use all the developed sections throughout the website. With this, the client almost has a Page builder kind of functionality with better speed and performance.
Website Migration Process
We did the development on the client’s StackCP server’s staging environment. After completing the development, our internal team and the client team did complete testing of the website. After completing the client’s final feedback, the client started updating the content on the staging website. As soon as the content update works are complete, the client gave us the approval to migrate the website to live.
We followed our Website Pre-launch checklist and we migrated the website from the staging environment to the live URL in a single click using the server’s migrations tool. After migrating the website to live, our internal team executed complete testing again and ensured all the points mentioned in our Post-launch checklist are covered.
We followed the below steps after migrating the website.
- Working on CSS & JS fixes
- Mobile responsiveness testing
- Making the site look consistent across pages
- Tested Free member registration and premium member registration.
- Tested the member directory search and filters.
- Tested automatic assigning of roles and verified users tick
- Tested button clicks tracking and notification emails.
- Going through designer-level testing and fixes
- After testing, we removed the testing accounts, comments, and reviews that we posted during the development and testing phase.
- Going through final live testing and fixing
Results
- Easy navigation in the header
- Better user experience in Directory listing page
- Better SEO rankings for City and specialist type-based member directory pages
- Increase in Premium membership registrations
- Fast loading website with optimized performance
- Able to attract more users with improved user journey
- Website is ready for new marketing campaigns to attract more premium signups
Our extensive experience includes collaborating with companies of various sizes and gaining deep familiarity with market dynamics spanning diverse industries. This breadth of knowledge and expertise has been acquired through our extensive portfolio of past projects and engagements.
If you are looking for professional assistance, to build your fitness directory website and implement the necessary strategies to promote it, contact us or call us at +1 (919) 234-5140. We provide services tailored to your requirements that suit your business.

