
Project Details
Industry: Real Estate`
Tools Used: WordPress, Custom Theme,WPML, Stripe API, STRIPE SEPA Payments, DatePickera and Landing Pages
Region: France
Technology used: WordPress and PHP
The Team
Project Coordinator : 1
UI / UX Designer : 1
Developers: 2
Requirement
Client is having lodges/properties in France for rent. Target audience is mostly students. So there is a lot of information that needs to be collected from tenants before renting them the property. So Client decides to develop the website which allows the tenant (student) to look at the available properties in the website and apply for that property by providing the necessary details like General Information, Uploading general Documents, occupation details, payment details etc. So our client can review the tenant application and allocate a room upon a successful payment from the client.
To develop a property booking (for rent) website with 10+ pages using a custom theme with Advanced Custom Fields Pro plugin and WPML plugin. The website had the following features.
- Built with WordPress and have 10+ pages with a custom theme design
- Multi Language website – Chinese, French and English
- Loads quickly
- Custom designed homepage with Available Properties and featured properties listed.
- Custom designed Properties page.
- Custom Designed Property detailed page.
- Custom Form where tenants can apply for properties with details.
- Admin Dashboard
- Tenant Dashboard
- Staff Dashboard
- Stripe online payment gateway integrated
- Room wise availability calendar
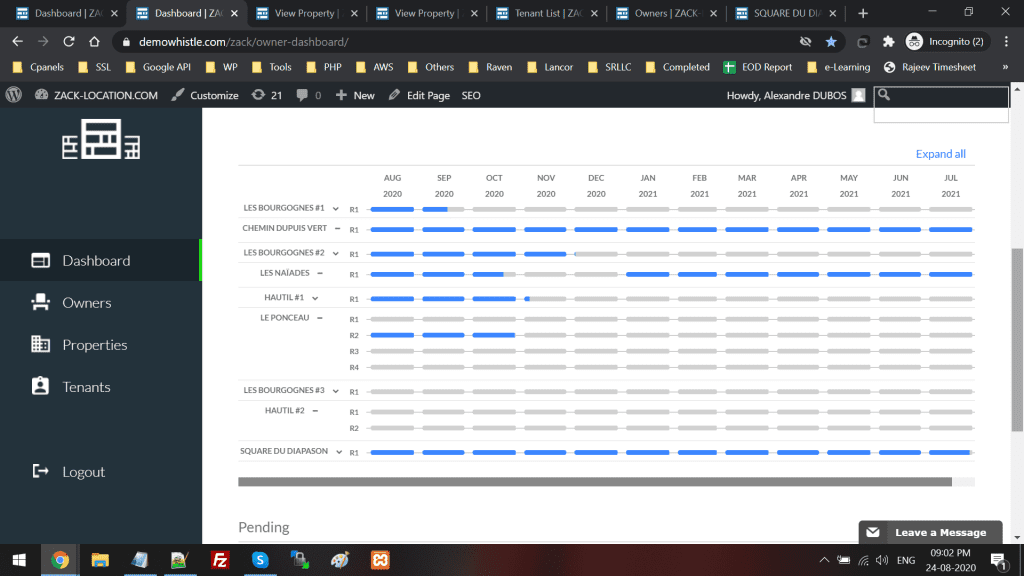
- Overall Occupancy Calendar for Admin to see booking status of rooms in a single calendar
- Login feature for Admin, Staffs and Tenants
- Admin can add properties, owners.
- Admin can assign rooms to tenants after verifying their documents.
- Properties display with room details like occupied rooms, unoccupied rooms etc.
- After verification, Admin can send payment requests to tenants based on available rooms and tenants can pay the amount from the website using the integrated Stripe payment gateway.
Website Development Process
Here is our approach and how we developed the website from scratch to drive the business towards its vision.
Website Development Process
We did this website development in 2 phases as the first phase was functionality oriented and second phase was design oriented with few functionality additions. Since it is a custom wordpress requirement and there were no ready made themes available for this functionality, we went for custom theme development from scratch.
Website Design Plan
Even though the first phase was functionality oriented, the client shared us with the existing website URL as a design reference which was developed in WIX. So we kept that as a reference for design and developed the functionalities.
Below are the major points which we considered while developing the website with WIX site as reference.
- Using WIX site’s design for CMS pages
- Brainstorming the immediate marketing goals
- Providing a better user flow for tenants while submitting the custom form.
First Phase
Initially during the first phase, the client’s idea was to have a Custom multi page application form for tenants with around 50 fields where they can submit the form and admin can review the submitted application. If there are changes needed, the admin can select the particular field which needs correction or change from the tenant and request the tenant to correct that field from the admin dashboard itself. Tenants will receive an email and he can login into the website and submit the application after correcting that field. And after validating it, the admin will send payment requests to the tenant to pay from the website and after successful payment, Tenant will be allocated with a room in requested property.
Custom web application form was the heart of the website. So it had various functions around it like custom validation, specific field editing option for tenants if the admin wanted a field change from tenant etc.
Since the Rooms are for students, they might not be paying the amount and their parents/guardians might pay. But in the first phase of development, Admin can enter the amount to be collected from the tenant through the website and the tenant will be paying it through his dashboard.
In terms of tenants, there were categorized into 3 types.
- Current Tenants
- Pending Tenants
- Rejected Tenants
In the Pending Tenant, further there are 3 sub categories.
- Tenants who are yet to fill the application form(Awaiting Documents)
- Tenants who submitted the application but not yet approved by admin (Awaiting Approval)
- Tenants whose application is approved and payment request sent by admin but not yet paid.(Awaiting Payments)
We developed a website for the above requirement in 3 languages using WPML multilingual plugin. For payment integration, we integrated STRIPE payment gateway.
Second Phase:
Client was okay with the flow and functionalities and he decided to go for custom UI design for the entire website and discard the WIX based design which we did in the first phase. And also the client had few functionality additions to the existing website.
– Second Phase Functionalities:
- Complete UI Redesign for entire website
- Statistics
- Pending Tenants Summary
- Overall Occupancy Status in Calendar view
- Entire website to be managed from the frontend without much use of backend.
- Notification module for Admin
- Payment to be split into (Application Fee – One time and Rent for selected period – Recurring)
- Assign Room to the Tenants in ‘Tenant Stay Duration’ section
- View All Submitted Documents (view in customized popup which displays image and PDF viewer)
- Integration of SEPA Payments
– Second Phase UI Design Process
The first phase was completed without any designer interference. The client then after seeing the final product wanted to include a graphic designer for the following
- Better user experience
- Seamless process flow within the application
- Reduce unnecessary glitches that hinders a proper user journey
- Create email templates for each update in the application
- Revamp the website in parallel with the application
- Ensure small micro interactions enhance the user experience
– Second Phase Development Process
Unlike the first phase, here we had wireframes for all pages of the entire website and it made our design conversion work much easier. During the second phase of development, we planned the modules to be developed and planned weekly demo to client to see the progress.
– Challenging Modules:
Even Though the entire website is custom developed, there were 2 challenging modules in second phase development. Below are the two complex functionalities which were part of the second phase.
- Overall Occupancy Status in Calendar view
- Integration of SEPA Payments
- Design matching for multiple Languages
– Overall Occupancy Calendar:
This is a custom calendar which shows the availability status of all the properties and rooms for 1 year in a single view. For this we planned for various calendar libraries and workaround and custom built an occupancy calendar using jQuery Datepicker.

SEPA Payments:
SEPA Payment is a famous payment method widely used in European Countries. In this method, We must collect the customer’s name and bank account number in IBAN format. And as part of this payment confirmation, customers must accept a mandate that authorizes us to debit the account as agreed monthly/one time etc. Once custom provides the above information, we can collect rents on an agreed monthly basis. Even though the Documentation was very limited with Stripe for SEPA payments, we were able to complete this module.
Design matching for multiple Languages
Since there are 3 languages on the website, we had to make sure the design looks the same for all the three languages. For example, Chinese letters are way too bigger than English and French for the same font size. So we had to make sure the design and its flow was not interrupted in any of the language throughout the website.
Website Migration Process
We hosted the website on Amazon AWS server. So the website migration process was a bit different when compared to other hosting. Since its AWS, we have worked on AWS CLI instead of Cpanel. We followed the below steps while migrating the website.
- Migrating the website using WP Engine migration plugin
- Working on CSS fixes
- Making the site look consistent across pages
- Start with functional testing and fixes
- Going through designer level testing and fixes
- After testing, we had to remove the testing data.
- Going through final live testing and fixes
Result
- Easy navigation in the header increased 200% more clicks
- Pages loads in 4 seconds
- Easy login/registration
- Better user experience for tenant form
- Room wise calendar availability for admin.
- Overall occupancy calendar for admin to see availability status of all properties in a single view
- Able to attract more tenants with improved user journey style payment check out
- Website is ready for new marketing campaigns to attract more users
As one of the top providers of Real estate solutions, ColorWhistle can create web apps and websites to help your visitors grasp your content easily. From integrating a Multiple Listing System (MLS) to portals, we can create effective solutions that will cater to your business challenges and goals. We can also create diverse real estate solutions using modern real estate web design.
If you need any help with website designing and website development for e-learning, get in touch or call us at +1 (210) 787-3600. We are happy to partner with you to create interactive real estate solutions.

