Smart VCs are betting big on Webflow websites, recognizing their no-code flexibility, high-performance design, and conversion-driven structure. As demand grows, businesses are turning to Webflow development services to build scalable, visually striking websites that enhance investor trust and optimize user acquisition. Webflow is the ultimate weapon for startups aiming to scale fast and stand out in competitive markets.
TL;DR
- Venture-backed startups need scalable, high-performing websites – Webflow offers flexibility, speed, and conversion-focused designs.
- VC firms advocate for Webflow – It enhances portfolio showcases, content marketing, and brand positioning.
- Case studies show success – Companies like AuthoredUp and Beacon CRM saw significant improvements in conversions and user experience.
- Optimization tips for startups – Focus on conversion-driven design, animations, SEO, and scalability.
- Webflow as a VC secret weapon – It ensures agility, investor-grade branding, and future-proof solutions for high-growth startups.
Why are Smart VCs betting Big on Webflow Websites?
Venture capital-backed startups are always in search of scalable, high-performing, and conversion-optimized web solutions. A strong digital presence is non-negotiable in the fast-paced world of tech startups. Webflow has emerged as the preferred choice for many VC-backed startups, offering no-code flexibility, seamless user experience, and high-converting landing pages.
Webflow enables startups to launch stunning websites quickly, optimize for conversions, and iterate designs without relying on developers. Venture capital firms recognize the impact a powerful website has on a startup’s growth trajectory. From increasing investor trust to optimizing user acquisition, Webflow has become the go-to choice for many successful startups.
Why Venture Capital Firms are Making the Switch?
Venture capital firms are not just investing in startups, they are also influencing the technology choices these companies make. Many leading VC firms are now advocating Webflow for startups due to its high-performance design capabilities, ease of maintenance, and rapid deployment features.
Reasons VCs Prefer Webflow Websites for Startups
The reasons extend beyond just aesthetics,

- Showcasing portfolio companies — A VC’s website is its storefront. Webflow provides the perfect platform to showcase portfolio companies with visually appealing layouts and interactive elements.
- Content marketing powerhouse — Webflow’s CMS makes it easy to create and manage blog posts, case studies, and other content that attracts potential investors and entrepreneurs.
- Landing Pages that convert — Venture capitalists often run targeted campaigns to attract specific types of startups. Webflow allows them to quickly create high-converting landing pages that are tailored to these campaigns.
- Brand Building — A well-designed Webflow website reinforces the VC’s brand as innovative, forward-thinking, and design-savvy.
Case Studies of the Best Venture Capital Websites on Webflow
AuthoredUp

AuthoredUp, a platform designed to assist content creators, sought to improve its website’s user experience and conversion rates. Collaborating with a Webflow development company, they developed a new website using Webflow, focusing on streamlined design and intuitive navigation. This redesign led to a 64% increase in conversions.
What We Liked About the Website?
- User-Centric Design – The layout is intuitive, making it easy for visitors to navigate and find relevant information.
- Responsive Design – Ensures optimal viewing across various devices, enhancing user accessibility.
- Clear CTAs – Strategically placed CTAs guide users towards desired actions, boosting engagement.
Translink Capital

Translink Capital, a venture capital firm, aimed to revamp its online presence to better reflect its brand and values. Partnering with a Webflow development team, they created a high-impact, visually engaging website that highlights the fund’s Asian connections and commitment to growth.
What We Liked About the Website?
- Sleek, Technology-Driven UI – The modern interface resonates with the fund’s innovative spirit.
- Emphasis on Team Presentation – Showcases the expertise and diversity of the team, building trust with potential partners.
- Commitment to Sustainability – Dedicated sections reflect the firm’s focus on responsible investing and ethical growth.
Styx Investments

Styx Investments, a German firm investing in real estate and prop-tech startups, sought to enhance its website’s functionality and design. By migrating to Webflow, they achieved improved website management, allowing their team to publish content, make updates, and scale their online presence more efficiently.
What We Liked About the Website?
- Fresh and Modern Design – The aesthetic appeals to a broad audience, reflecting the firm’s forward-thinking approach.
- Comprehensive Content Structure – The information is well-organized, making it easy for visitors to understand the firm’s mission and portfolio.
- Enhanced Scalability – The website is built to grow with the company, accommodating future expansions seamlessly.
Also Read
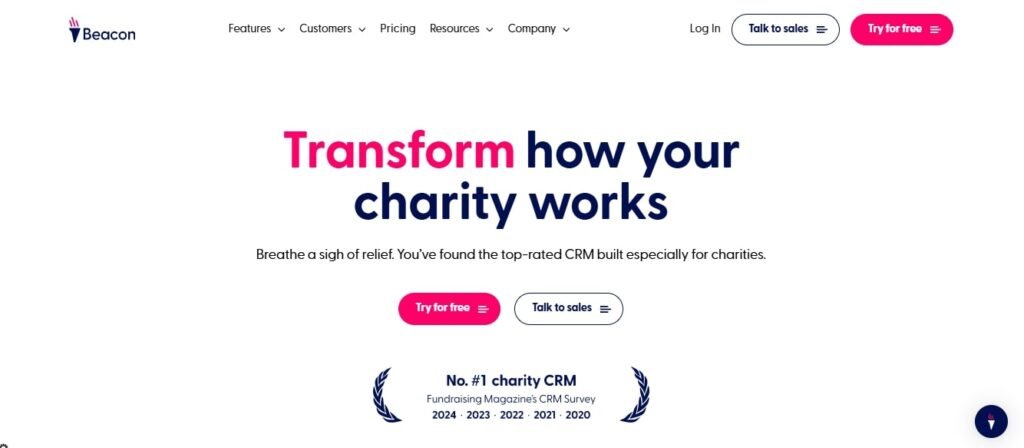
Beacon CRM

Beacon CRM aimed to increase its sales leads and revamp its online presence. Collaborating with Arch Web Design, they developed a new Webflow website that led to a 52% increase in sales leads.
What We Liked About the Website?
- Conversion-Focused Design – Elements are strategically placed to guide visitors toward becoming leads.
- Clean and Professional Aesthetic – The design instills confidence in potential clients.
- User-Friendly Navigation – Visitors can easily find information, enhancing their overall experience.
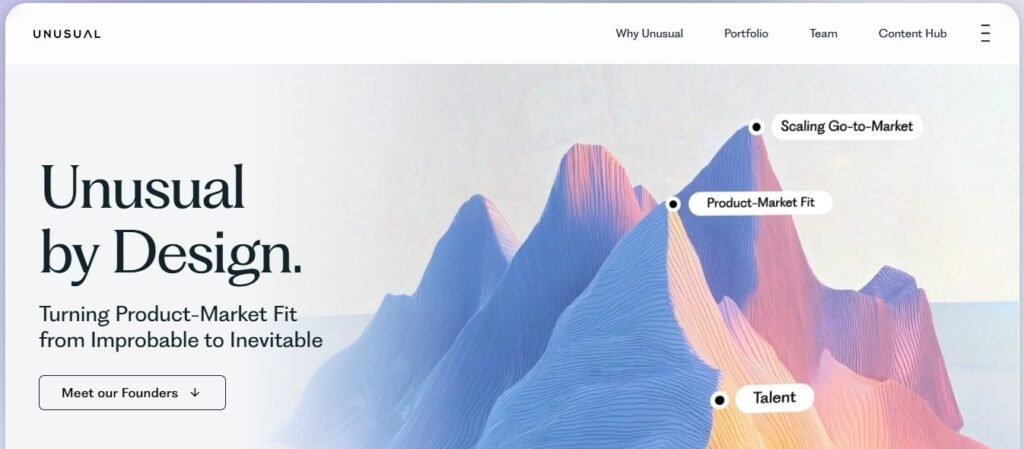
Unusual Ventures

Unusual Ventures, a venture capital firm, sought to differentiate itself in the competitive VC landscape. Collaborating with OneNet, they developed a unique and visually engaging website using Webflow. The design emphasizes its distinct brand identity and offers a rich library of content through its Field Guide, setting it apart from traditional venture capital firms.
What We Liked About the Website?
- Innovative Visual Design– The website employs a captivating visual experience that reflects the firm’s unique approach.
- Comprehensive Content Library – The Field Guide offers valuable resources, enhancing user engagement and providing value to visitors.
- User-Friendly Navigation – Despite the richness of content, the site maintains intuitive navigation, ensuring a seamless user experience.
Also Read
DCG Expeditions

DCG Expeditions, a venture capital firm focused on the crypto industry, recognized the importance of a strong online presence to engage investors. Partnering with a Webflow agency, they created a state-of-the-art platform that showcases their portfolio companies’ innovative projects. This strategic move not only elevated DCG’s brand but also fostered meaningful connections with strategic investors, propelling growth in the crypto sector.
What We Liked About the Website?
- Modern and Professional Aesthetic– The design reflects the cutting-edge nature of the crypto industry.
- Effective Portfolio Display– Showcases portfolio companies in an organized and visually appealing manner.
- Strategic Investor Engagement– The platform facilitates connections with investors through clear calls-to-action and informative content.
Refokus

Refokus, a digital agency, aimed to establish a strong online presence to attract high-profile clients. Utilizing Webflow, they designed a website that not only showcases their portfolio but also reflects their expertise in creating dynamic web experiences. This strategic use of Webflow has been instrumental in their rapid growth and recognition in the industry.
What We Liked About the Website?
- Dynamic and Engaging Design– The site features interactive elements that demonstrate the agency’s capabilities.
- Comprehensive Showcase of Work– A well-organized portfolio section highlights their diverse projects.
- Responsive and Fast-Loading Pages– Ensures an optimal user experience across all devices.
Jasper

Jasper, an AI content platform, required a website that could keep up with their rapid growth and evolving needs. Using Webflow, they developed a site that allowed for faster page builds and easier content management. This transition resulted in a more efficient workflow and the ability to scale their web presence in line with their business growth.
What We Liked About the Website?
- Scalable Design– The website structure supports the company’s growth and the addition of new features.
- Efficient Content Management– Webflow’s CMS capabilities make it easy to update and manage content.
- Seamless Integrations– The site integrates smoothly with other tools and platforms, enhancing functionality.
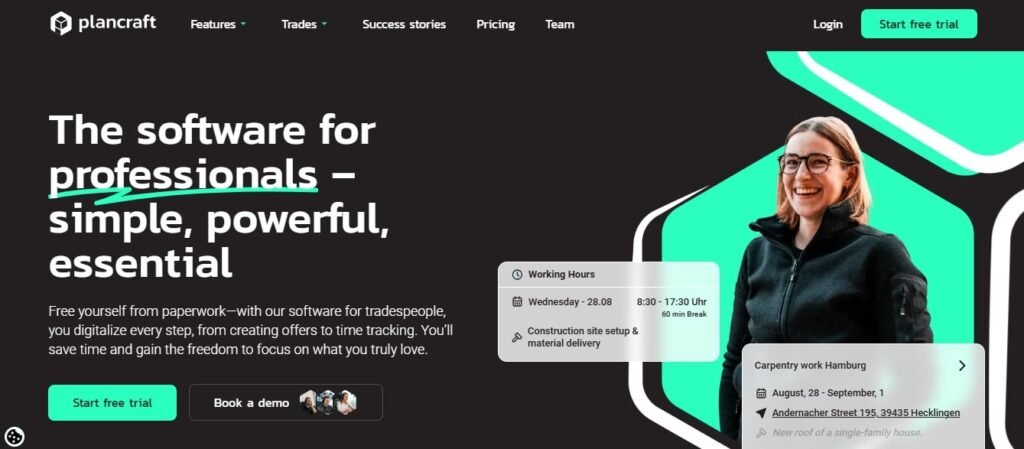
Plancraft

Plancraft, a VC-backed startup, sought to enhance its online presence to better serve its clientele. With Webflow, they developed a high-performing website, focusing on sharp design and user experience. This redesign led to a 20% increase in conversion rates.
What We Liked About the Website?
- Sharp and Modern Design– The website features a clean and contemporary aesthetic that appeals to its target audience.
- User-friendly interface– Intuitive navigation ensures visitors can easily access information, enhancing user engagement.
- Responsive Design– The site performs seamlessly across various devices, providing a consistent user experience.
MoVi Partners

MoVi Partners, a network of professionals and investors, aimed to establish a strong digital footprint to connect with their audience effectively. They utilized Webflow to build a dynamic website that showcases their mission and services. The new site facilitated better engagement with their community and streamlined their lead capture process.
What We Liked About the Website?
- Dynamic Visuals– The website incorporates engaging visuals that reflect the innovative spirit of MoVi Partners.
- Integrated Lead Capture– Seamless integration with HubSpot enhances lead management and conversion tracking.
- Content Management System (CMS)– Webflow’s CMS allows for easy updates, ensuring the content remains current and relevant.
Also Read
How to Optimize Your Startup’s Webflow Website for Maximum Impact?
For a venture capital-backed startup, your website isn’t just a digital storefront,it’s a conversion engine that can attract investors, customers, and top talent. Webflow offers a no-code yet highly flexible web design solution, making it the perfect fit for high-growth VC-backed portfolio companies. Here’s how to optimize your Webflow website for maximum impact:
1. Design with Conversions in Mind
A sleek, investor-ready website should prioritize clarity, minimalism, and strategic CTAs. Ensure that your SaaS startup’s homepage delivers a compelling value proposition within the first 5 seconds.
2. Leverage Webflow’s Advanced Animations
Interactive scroll effects, hover states, and micro-interactions keep visitors engaged. VC firms look for startups that stand out, and a Webflow-powered site with smooth Figma-designed prototypes brought to life will do just that.
3. Performance and SEO Optimization
A slow website is a deal-breaker for both users and investors. Webflow’s built-in optimizations for speed, structured data, and SEO ensure that startups rank higher in search results, improving discoverability among Venture Capital firms looking for the next big investment.
4. Scalability and Custom CMS
From funding announcements to portfolio growth, startups evolve fast. Webflow’s CMS collections make content updates easy without requiring a developer, ensuring that a startup’s portfolio page stays fresh and engaging.
The best VC-backed startups trust Webflow agencies over in-house teams. Find out why in our blog on Why Webflow Agencies Outperform In-House Teams and see what gives them the edge!
Webflow for Startups – Your VC’s Secret Weapon
Venture capitalists assess startups based on innovation, market potential, and execution. A well-structured, high-performing Webflow website can be the differentiator that attracts investors, partners, and talent. Here’s why Webflow is the secret weapon for VC-backed startups,
Speed to Market & Agility
Startups need to iterate fast. Webflow enables founders and marketing teams to build and launch without relying on developers, ensuring that their VC portfolio website remains agile.
Investor-Grade Branding & UX
Venture-backed startups must exude professionalism. Webflow’s responsive, pixel-perfect designs allow companies to establish credibility instantly,something that’s crucial when showcasing a Series A or Series B funding round.
A Future-Proof Solution
Unlike traditional CMS platforms, Webflow scales with a startup’s growth, allowing them to seamlessly integrate tools like CRMs, payment gateways, and SaaS analytics dashboards without overhauling their entire web presence.
Designed for VC Portfolio Companies
Top Venture Capital firms such as Sequoia Capital, Andreessen Horowitz, and Y Combinator back startups that embrace scalable, modern web design solutions. Webflow’s flexibility makes it the go-to platform for VC-backed portfolio companies looking to differentiate themselves.
The Future of Startup Websites is Built on Webflow
The startup ecosystem is evolving at a breakneck pace. To stand out in a competitive VC landscape, a startup’s online presence must be high-converting, visually compelling, and built for growth.
Why Webflow is Defining the Future of Startup Websites?
- No-Code Meets High-Performance – Founders can launch investor-ready websites without relying on a development team.
- VC-Optimized for Fundraising – Whether it’s a seed round or a Series C announcement, Webflow allows for easy updates to keep investors engaged.
- Seamless Collaboration – Webflow integrates smoothly with design tools like Figma, making it the ideal choice for fast-moving SaaS startups and VC firms’ portfolio companies.
As more venture capital-backed startups choose Webflow for their digital presence, the no-code movement is becoming the new standard for scalable startup web design. If your startup isn’t on Webflow yet, now is the time to make the switch.
Wrap-Up
For VC-backed startups, Webflow is more than just a website builder,it’s a growth accelerator. With its no-code flexibility, seamless UX, and scalability, Webflow empowers startups to impress investors, attract customers, and stay ahead of the competition. In today’s digital-first landscape, choosing Webflow is a strategic move for long-term success.
Stroll through our ColorWhistle pages to discover our Webflow development services. Ping us or call us at +1 (919) 234-5140, and we’ll be on it like paint on a canvas! Our services are as unique as your business,let’s make magic happen together!
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!