
Project Details
Industry: Travel
Tools Used: WordPress, Custom Theme, Advanced Custom Fields Pro, Rezdy API
Region: Norway
Technology Used: WordPress, Php
The Team
Project Coordinator: 1
UI / UX Designer: 1
Developer: 1
Goals
Wild Lab Projects (WLP) is a nonprofit organization that is based on the concept of regenerative tourism, where travelers use their own resources to collect data and take action which benefits nature, science, and society.
Wild Lab Projects is an initiative of our client, Wandering Owl. It is a nature conservation project with the citizen scientist travel concept. The client approached us for developing a travel booking website using Rezdy API.
The major goal was to develop a travel booking website in WordPress using Rezdy API & Rezdy Calendar & Booking Widgets.
To integrate the website with the booking engine, we have used Rezdy API. Along with it, we also used Rezdy’s Calendar Widget. To integrate the booking feature, we customized Rezdy’s booking widget.
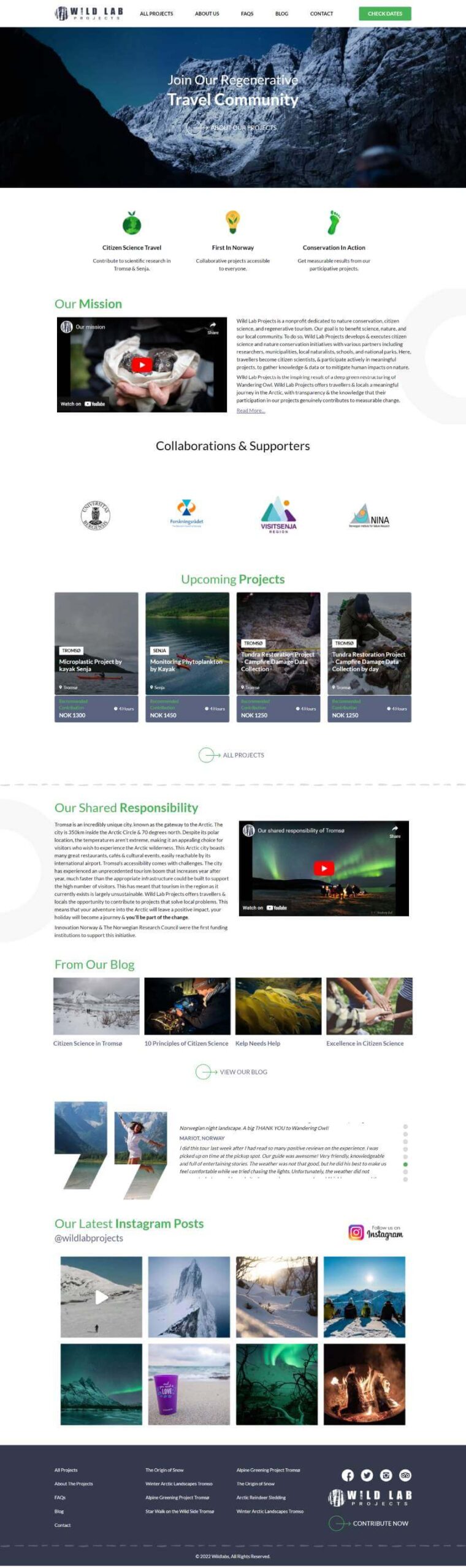
As this project idea is mainly focused on user contribution, the website’s look and feel have to be appealing so we planned to build a design prototype for the website using a custom theme bringing in their branding colors and the client’s ideas.
Website Features
The website had the following features.
- Built with WordPress
- Customized Homepage with Tours Section
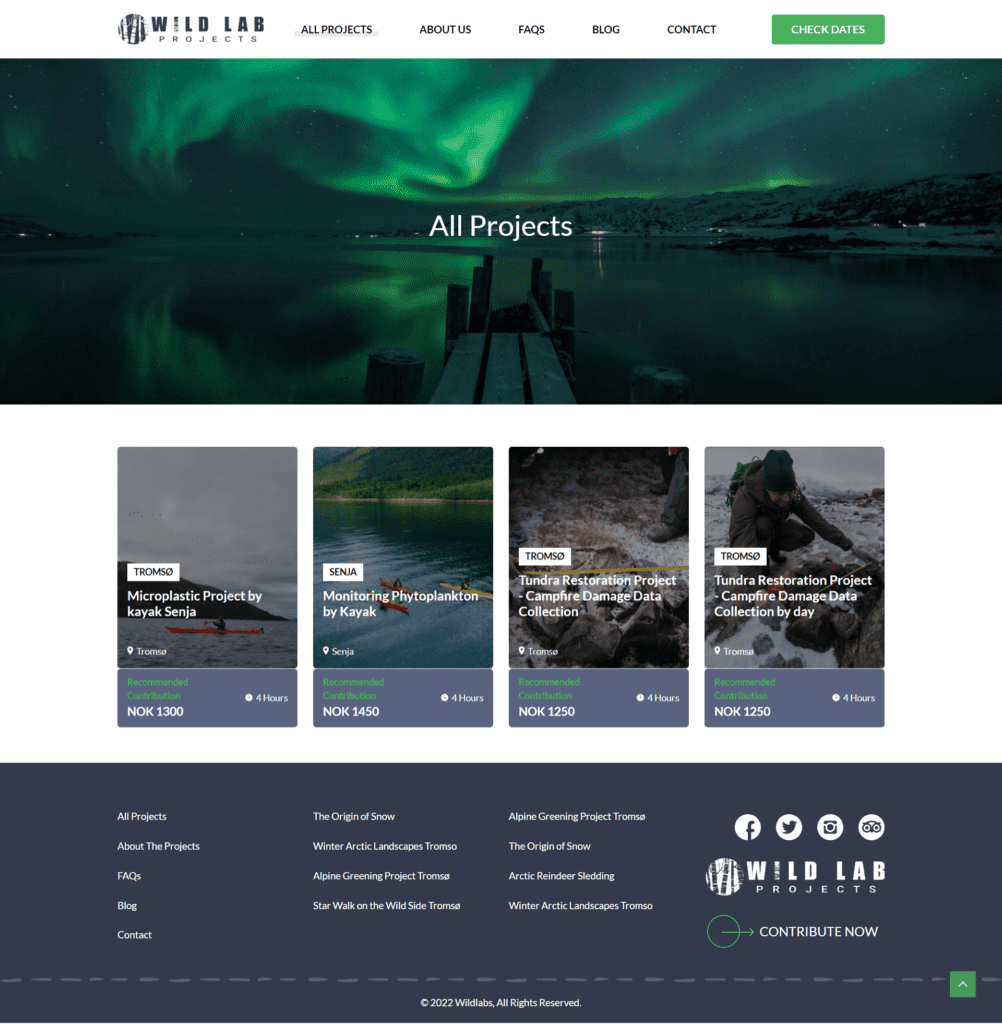
- Tours Listing page with tours information from Rezdy portal using Rezdy API
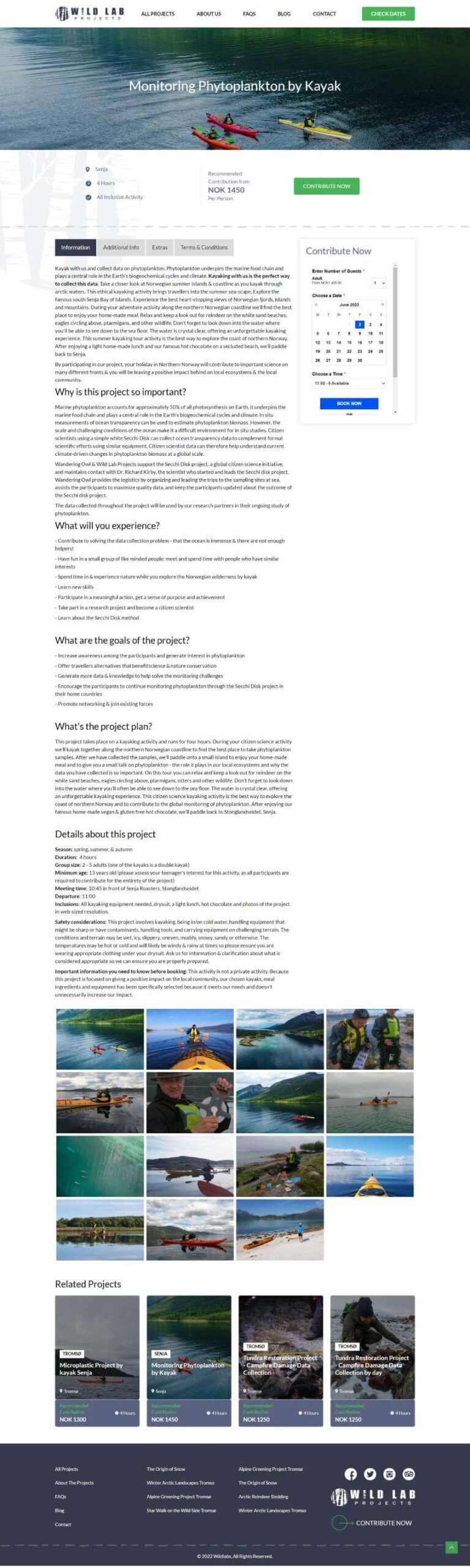
- Tour Detail Page with tour information from Rezdy portal using Rezdy API
- Calendar & Booking feature using Rezdy Booking Widget
- Section highlighting Sponsors & Collaborators
- Testimonials slider section on Homepage
- Live Instagram Feed
- Check Availability widget
- Blog module
- FAQs module
- Attractive and unique design for all the pages
- Fast loading website
Website Design & Development Process
Designing Process
As this is a travel booking portal, we understood the importance of design in this project. So, our design team had multiple discussions with the client team to understand the design expectations and their ideas. After this, the design team and our development team had an internal discussion to clarify the designer’s doubts about the tour data as this data is pulled from a third-party source(Rezdy).
As we have previous experience with the Rezdy portal & Rezdy API, we very well knew the advantages and limitations of Rezdy & its API.
So we ensured our design team has not included any elements which are not part of the Rezdy API. Also another important point discussed was about the website speed. So, we had extensive discussions over the elements which could impact the speed of the website and how and where we can place them in the website without compromising the website speed and performance.
Our design team completed the design mockups for the Homepage, Tour Listing, Tour detail, and blog pages and sent them to the client for approval. Designs got approved and they got forwarded to the development team.

Theme Selection
As the website’s core functionality is from Rezdy API(3rd party), using readymade themes will not be of any help; also in order to maintain the website’s performance, we decided to go for Custom development using ACF and decided not to use plugins unless they are absolutely necessary.
Development Phase
As mentioned earlier, this is our second direct project using Rezdy API. So, we used our learnings from our previous project and planned this development.
We decided to use the Advanced custom field’s Flexible Content module to develop sections as reusable blocks so that each section developed can be reused across the website on any of the pages. This will give clients various design options when they want to create new pages in the future.
As the core of the website is based on Rezdy API, the role of plugins was very minimal. We used only the following plugins.
- ACF Pro
- CF7 for Forms
- WP Armour Honeypot for Spam blocking
- Smash Balloon Instagram Feed
- Smush for Image Optimization
- Yoast SEO
Tour Module
The main reason for going with rezdy API-based development is because of the limitations of the Rezdy Iframe option.
The Rezdy Iframe widget comes with a boring design that looks very outdated. With the addition of Rezdy API, we can design the website like we want as we get raw tour data from API. The only downside is that we have to build everything from scratch which will take a lot of time compared to the iframe integration.
Based on our previous experience, we decided to go with a different approach by combining both Rezdy API and Rezdy Booking Widget.
We planned to use the Rezdy API for displaying Tours-related information in Tour Listing pages and tour detail pages to have a customized design and unique user experience.
At the same time, due to a few limitations in Booking endpoints in Rezdy API and a few limitations with Stripe API(+Rezdy API), developing the booking module using Rezdy API will take lots and lots of development time. So, we decided to use Rezdy’s Booking widget and customize it a bit to integrate it into the tour detail page which is developed completely using Rezdy API.
By choosing this approach, we don’t have to worry about the booking side of things as everything is taken care of by the Rezdy booking widget right from Availability Calendar, the number of guest selections, buying gift card options, etc.
As per the design, we developed the Tour listing page will 4 columns grid-based design with each tour displayed like a tile with important pieces of information like Tour Title, Location, Address, Price, Tour duration & tour’s short description.

Tour detail page has a detailed design with all the information about the tour.
Our designer came up with the idea of providing all the important information in the first fold itself so the user doesn’t have to scroll through the page to make a decision. Tour detail page design starts with a banner image and a Tour title placed over the image. As part of the first fold, we decided to display other important information like Location, Price, and Tour Duration and Contribute Now(Book Now) button which takes the user to the Booking Form.
As there are multiple kinds of information like Tour Description, Gallery, Additional Information, Extras(Booking), and Terms & Conditions, we decided to present them inside a Tab-based design to reduce the scroll.
As the Booking form is an important feature on this page, we made sure that Booking Form is always visible on the page irrespective of the tab that the user is accessing by placing it on the right side of the page.
The Tour detail page also has a section to display Related tours at the bottom of the page.
Apart from the Tour Listing & Tour detail pages, we also developed a Global Check Availability Widget in the header which will allow the user to select Tour from the list of tours displayed in a Popup and navigate to the Tour detail page automatically as soon as they select the dropdown to complete the booking.

CMS Pages Development
This website has a decent amount of CMS pages like Home, About, Blog, FAQ & Contact Us pages along with the tour-related pages where data will be from Rezdy API.
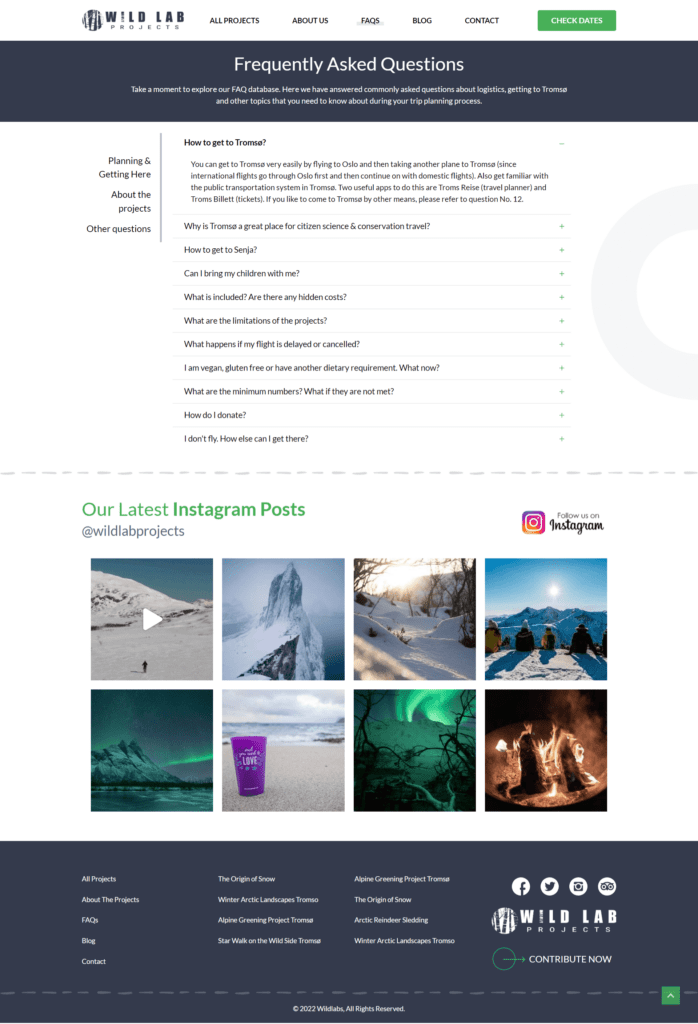
The client was specific about having a live Instagram feed displayed on the website which would help them display recent activities on the website and also will help to promote their social media page as well. So, we integrated the live Instagram Feed using a lightweight plugin.
As this is a travel booking portal, the client had many FAQs based on categories. So we developed the FAQ page with a combination of Vertical Tabs & Accordions. Vertical tabs were used for categories and Questions & Answers were displayed using Accordions.

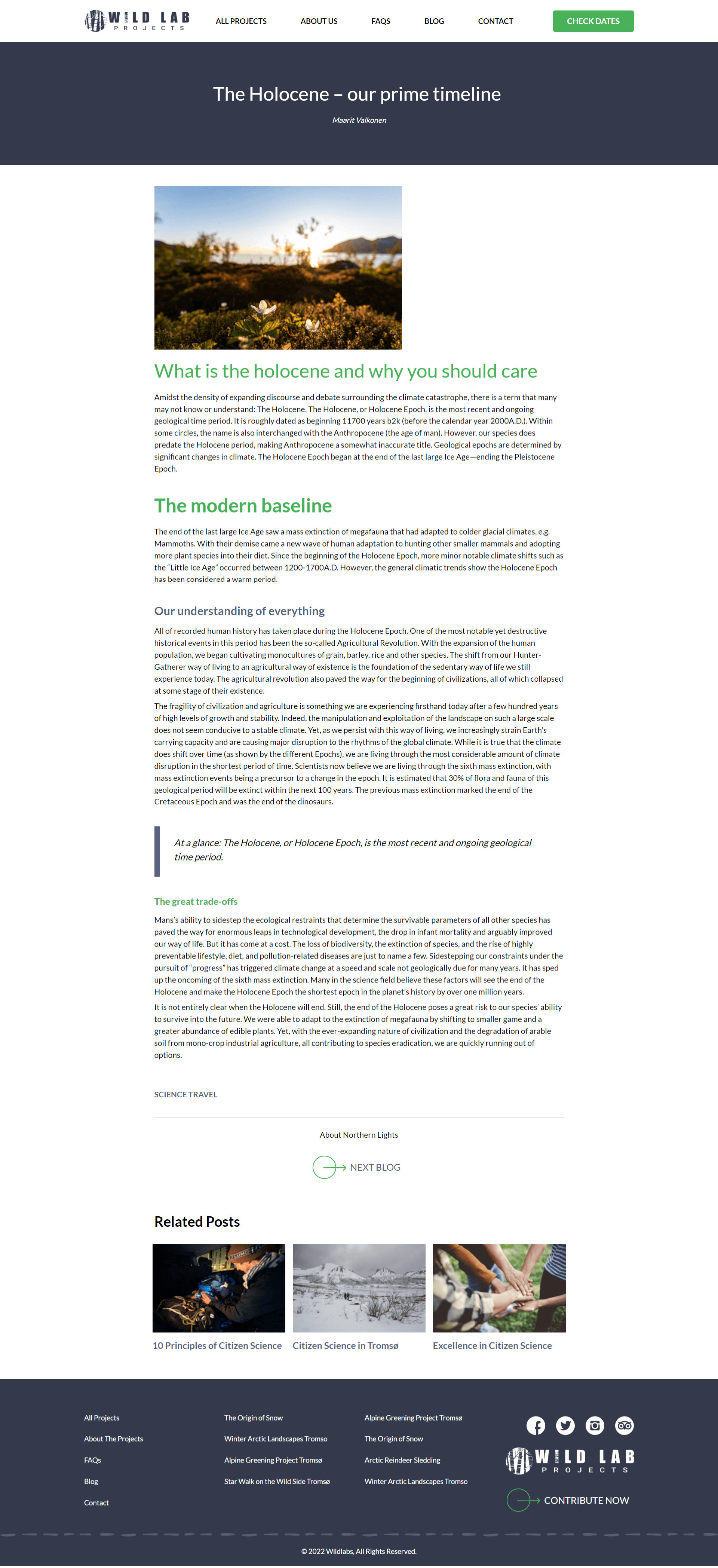
For the Blog listing page, we followed the standard 4-column grid model with Image & Title. For the Blog detail page, we decided to use WordPress’s Gutenberg block editor instead of ACF as we felt it would be a better fit for the blog.

Website Migration Process
Client decided to host this website in the WP Engine server even before we started the project. So rather than developing this website in our development server like we do for most of the projects, we directly developed this website in the WPE server by setting up the Staging environment. During the course of development, we gave weekly updates to the client and worked on the feedback simultaneously. After completing the development, we shared the login credentials with the client as they wanted to update the content.
To provide an overview of the backend(ACF Flexible content-based), we arranged for a meeting and explained the details. As expected client found it very easy to manage. Once the content is updated, the client gave us the approval to migrate the website to live.
After launching the website, we followed our post-launch checklist and ensured everything is working properly.
A few of the items in our post-launch checklist are mentioned below
- Ensure the site is indexable
- Ensure pages that shouldn’t be crawled are set to “no-index”
- Broken Link Check
- Check 301 Redirects
- Ensure Live Webpage Matches Dev versions
- SSL and Server Redirects
- Remove any unnecessary user accounts
- Live Form Submission Test
- Check Schema Markup
- Email Marketing Integration Test
- Check That Google Tag Manager is setup properly
Website Performance & Speed
Just like every other website, website speed and performance was kept as one of the core objectives of this website. As the core of the website is from Rezdy which is an external system, there would be so many external requests and all the tour images will be rendered from a third-party website (Rezdy), it was always a challenge when it comes to website speed and performance. So, each and every development activity was planned carefully to ensure that it doesn’t affect the speed and performance of the website.
Right from following coding standards, developing reusable components to reduce the code, uploading optimized images, using lightweight libraries, conditionally loading the assets, and configuring necessary speed optimization techniques, we followed everything and ensured the website’s performance.
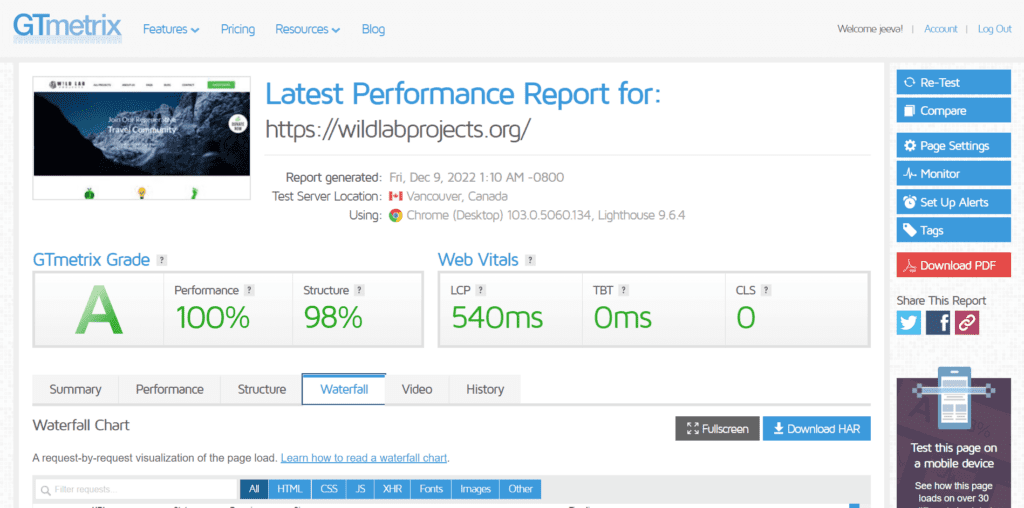
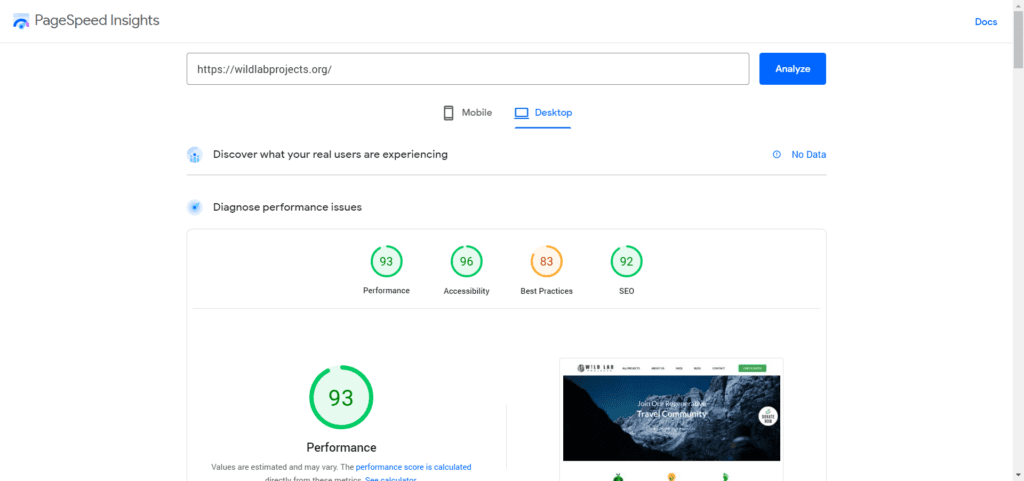
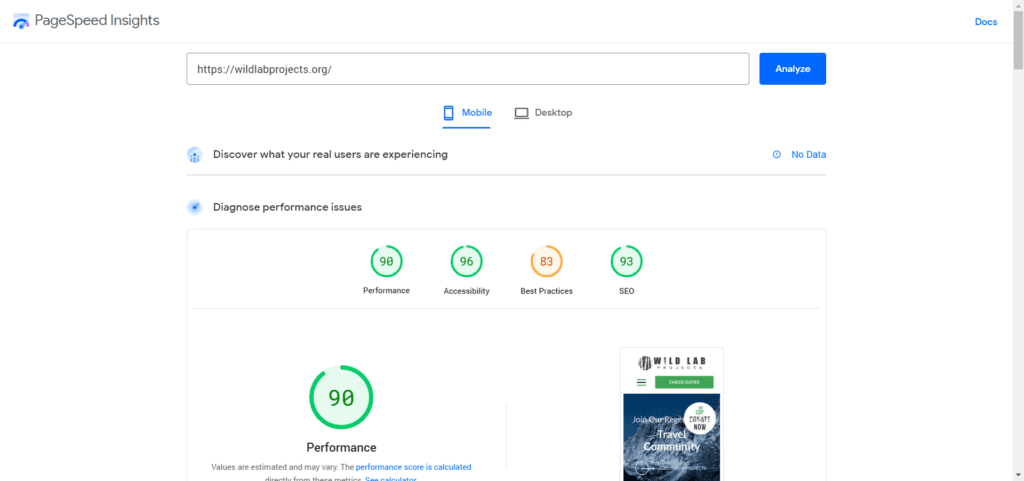
As a result of this, we were able to achieve a score of 100 in GT Metrix and scores of 90+ in both desktop & mobile in Google Page Speed Insights.



Result
- Easy navigation in the header increased by 200% more clicks
- Website with a score of 100 in GT Metrix
- Website with a score of 90+ in both desktop and mobile in Google Page Speed Insights.
- Better user experience for the Tours listing & tour detail pages.
- Able to attract more users with improved user journey.
- Website is ready for new marketing campaigns to attract more users
Our extensive experience includes collaborating with companies of various sizes and gaining deep familiarity with market dynamics spanning diverse industries. This breadth of knowledge and expertise has been acquired through our extensive portfolio of past projects and engagements.
If you are looking for professional assistance, to build your travel website and implement the necessary strategies to promote it, contact us or call us at +1 (919) 234-5140. We provide services tailored to your requirements that suit your business.

