
Project Details
Industry: Software
Tools Used: WordPress, Custom Theme, Advanced Custom Fields Pro, WPML, WooCommerce, WooCommerce Subscriptions
Region: Germany
Technology Used: WordPress, Php
The Team
Project Coordinator: 1
UI / UX Designer: 1
Developers: 2
Goals
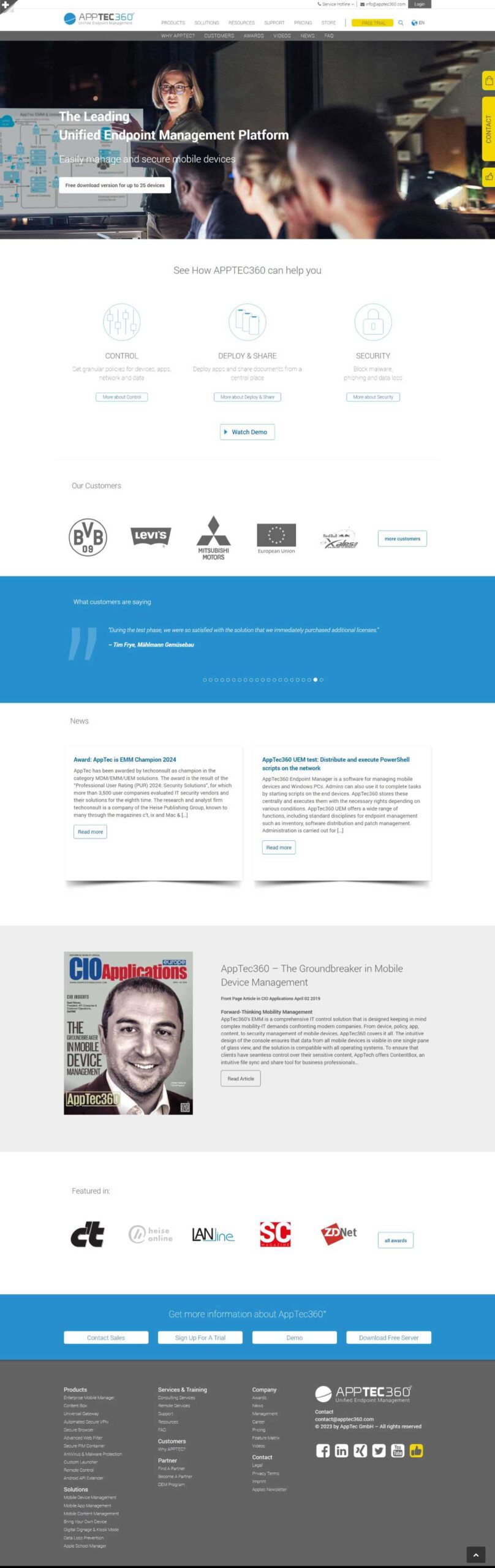
AppTec360 has a very old WordPress website that needs to be redeveloped properly. Their website has multiple languages (English and German), WooCommerce, Single Page Checkout and Mini Cart functionalities. Their website had a Google Page Speed Score of 85+ on desktop and mobile. They are required to build the exact clone of their website in WordPress properly without any hard coding.
The client made it clear that they wanted their website to have the same or better scores than what they have right now. Also, as we are redeveloping, they wanted all the languages to be added to the website in addition to the existing (English and German) languages.
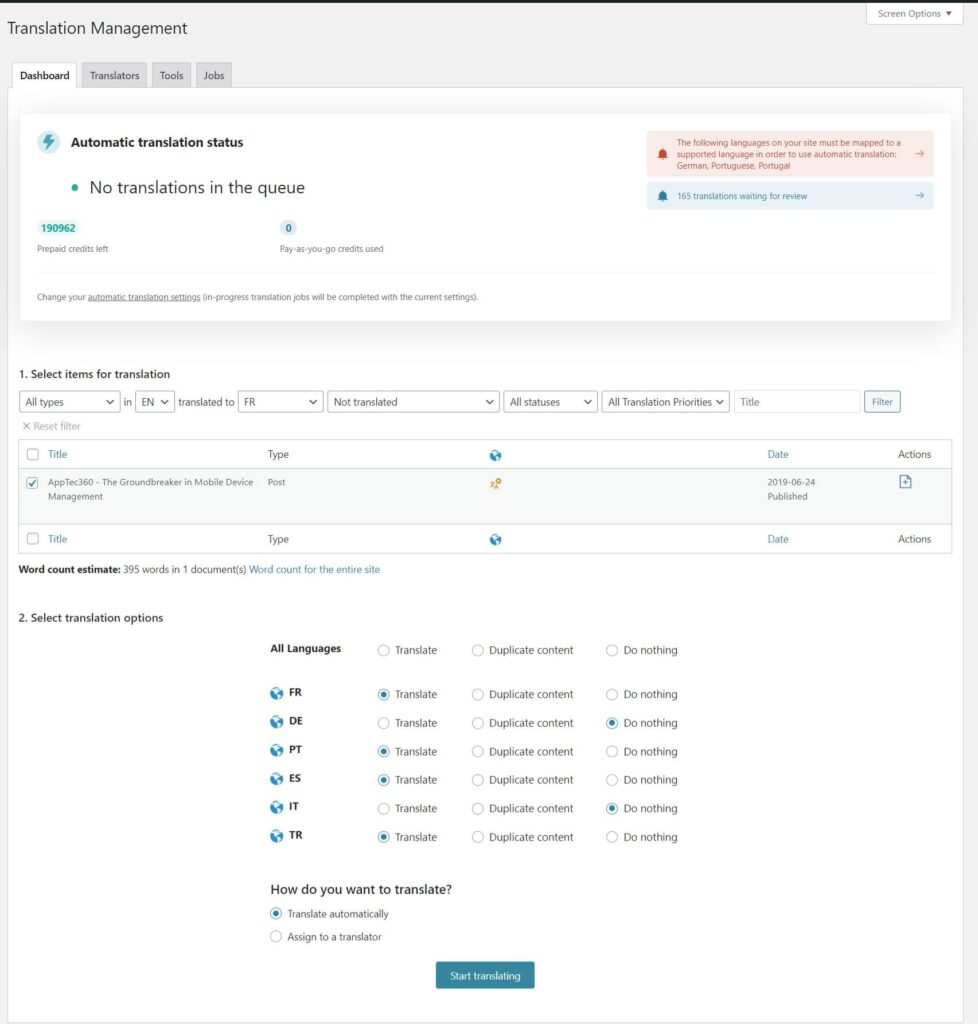
To start with, they wanted us to add five new languages for the first phase of the development and use the automatic translation service of WPML to do the translation. They wanted the automatic translation of content for all languages except German, as they had already translated the German content using a professional translator.
Initial Challenges
The website appeared outdated when they came to us, as it had been developed several years ago in its current form. Furthermore, the client has explicitly mentioned that making content changes through the backend editor is not an option, as a majority of the content is hardcoded in the templates to achieve optimal speed.
Moreover, they aim to include all languages on the new website during the redevelopment phase. Their requirement is that we can only receive this development project if we can guarantee improved speed and performance along with these aspects.
Before making any commitments, we aimed to assess the current website and its features to determine what was feasible and what was not. However, the client explicitly stated that they were unable to provide access to the website.
Initial Workaround
Due to the client’s restriction on sharing access to the current website until the project is finished, we were left uncertain about several aspects at the beginning.
We proposed to the client that we would create a POC (proof of concept) by developing a homepage and a product page in two languages using WPML and ACF Pro. Our goal is to achieve the same or even better speed than the current version.
After considering the results of the PoC work, both ColorWhistle and AppTec360 have agreed to move forward with this project.
POC Work
To ensure that the performance results are not affected by the server speed, we began the proof of concept (PoC) work on the client’s server by setting up a staging environment.
We started the development with our custom theme, which is built using ACF. We installed WPML and its related add-ons needed for automatic translations, string translations, ACF compatibility plugins, etc.
WPML is a large plugin that contains many CSS and JS files for different tasks. This has a negative impact on performance. Therefore, we had to remove all these CSS and JS files from the front end and instead use custom CSS and JS for the Language Switcher widget on the front end.
As previously stated, the website is quite old. It was a tough task to develop the same design because the existing website had many incorrect container widths. We faced a lot of struggles to achieve the desired design and layout.
We had to be cautious with writing every line of code to ensure this didn’t affect the website’s speed. In terms of images, we had to optimize these images way further to make them as light as possible.
To increase the Google Page Speed Score, we followed various performance improvement works on the website, including
- Maintaining a separate stylesheet for Critical CSS
- Preloading Critical CSS stylesheet
- Preloading the LCP image
- Offloading unwanted plugin assets from frontend
- Preloading Google Fonts
- Offloading unwanted WP core files from frontend
- Using Different banner images for Desktop and Mobile
- Lazyloading the images
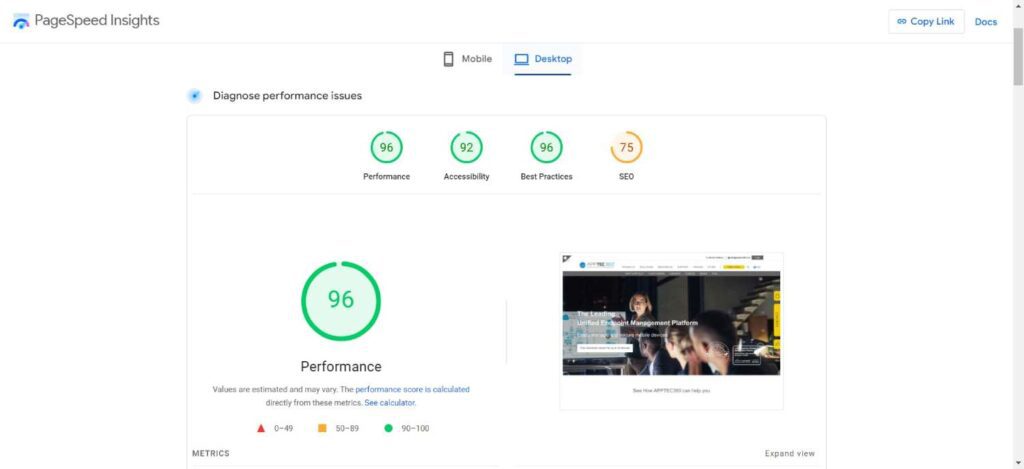
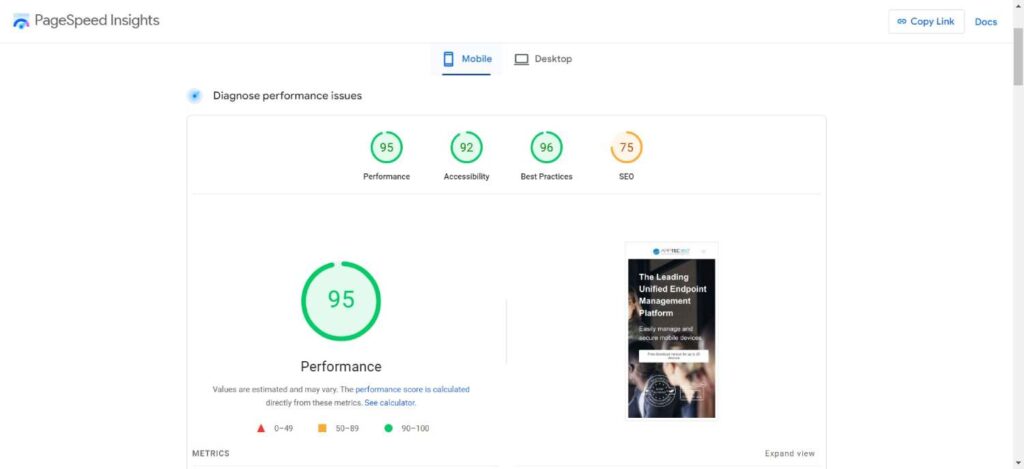
As a result of the above-mentioned performance improvement work and by following the proper development SOP, we completed the development with a Google Page Speed Insights score of 90+ on both desktop and mobile for both the homepage and product page.
During the demo, we showed the client that all images and text were loaded from the backend without any hard coding. Additionally, we used WPML Automatic Translation to translate the website content into Spanish. The client was so impressed that they immediately asked us to proceed with developing the entire website.
After completing the POC work, the client’s server team created a new development server for us to start the development and also shared admin access to the existing website.
Existing Website
Before starting the development, we decided to analyze the existing website backend and understand how it was built.
The website was fully hardcoded, with over 95% of the content embedded in templates. Even the German language content was hard-coded into the templates. Although it was built on WordPress, the website functioned more like a static site.
The template files contained hardcoded styles and scripts. For instance, the homepage template had its own styles, and each product page had its own separate hardcoded styles. This is how they managed to achieve high scores in Google Page Speed Insights.
Complications
Even though we have achieved a 90+ score in GPS for the homepage and the product page, we understood that this score would go down during the development process due to various reasons.
When we add new pages, their styles will be added to the same stylesheet instead of separate stylesheets like in the current setup (Static). The same applies to the scripts too.
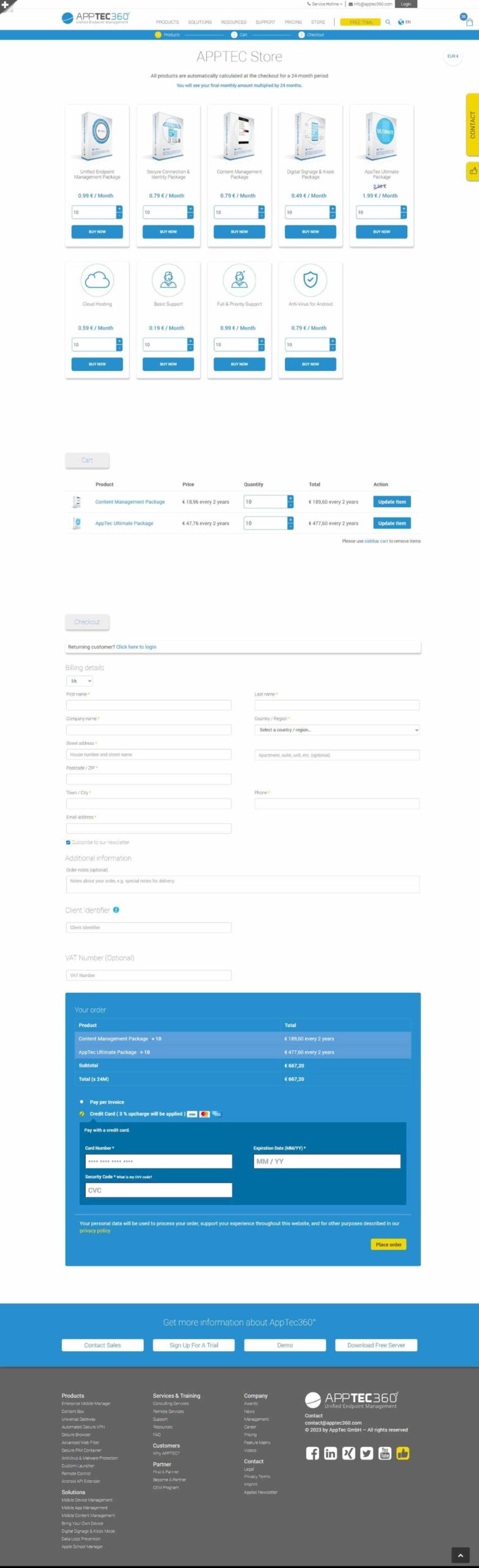
In addition to this, there is the Shop module, for which we had to use multiple plugins like WooCommerce, Stripe, WooCommerce Subscriptions, WooCommerce One Page Shopping, WooCommerce Side Cart and WooCommerce Multi Currency Switcher plugins.
Having these many plugins will affect the performance improvements that we made.
We decided to add five new languages to this new website in addition to the existing two. So, this will also add to the backend load in the database. With these many known complications/difficulties, we started the development of the website.
Website Features
The website has the following features.
- Built with WordPress
- Multi-lingual website in 7 languages
- Custom Language Selector
- News Module
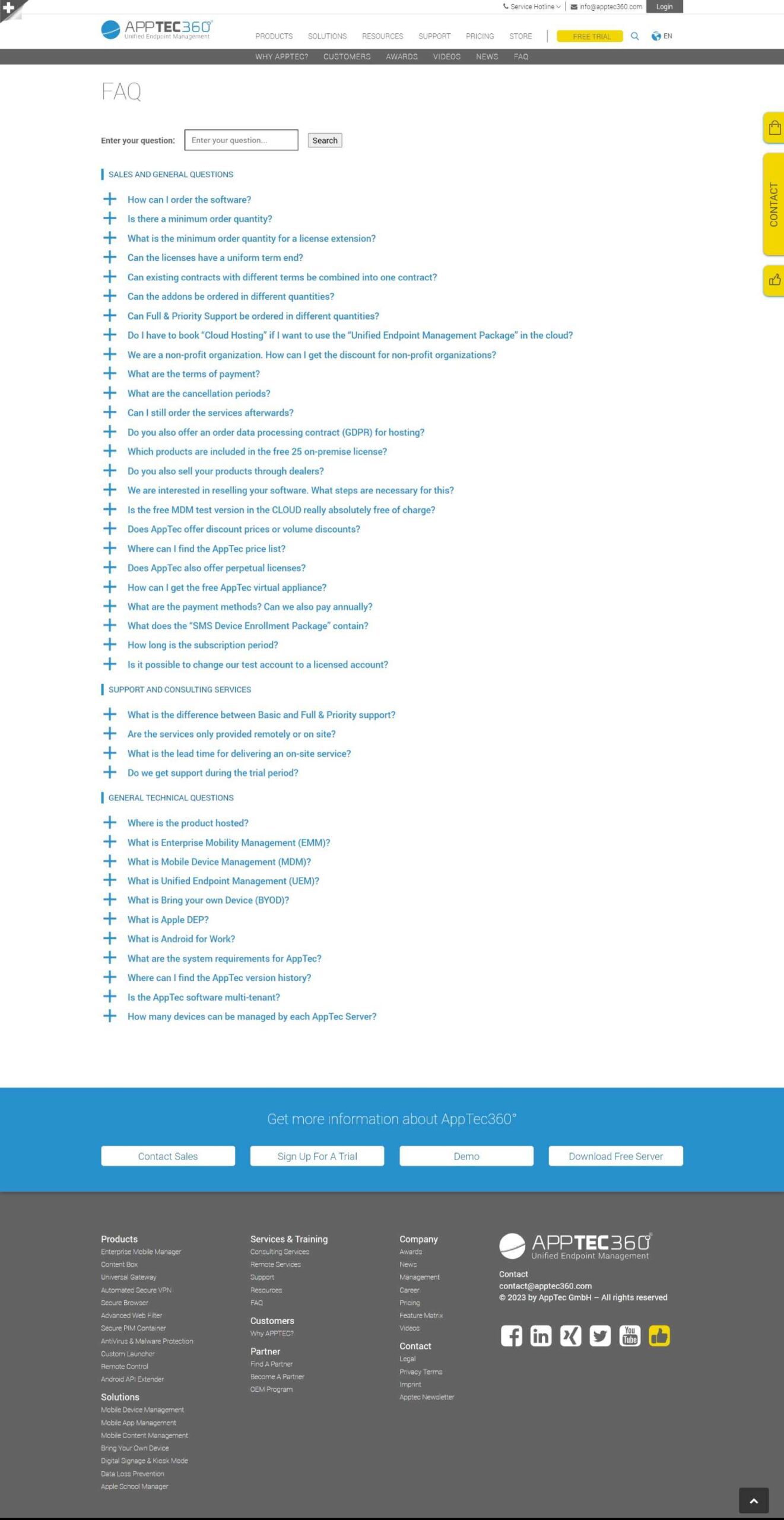
- FAQ Module with Ajax Search
- Single Page Store
- Side Cart
- Subscriptions module
- Currency Switcher (USD and EUR)
- Registration Module
- Login Module
- A website with 70+ pages, 40+ news, 40+ FAQs, and 10+ products.
- Automatic translation for all the content and option to correct/edit the automatic translations
- Fast-loading website with 90+ score.
Website Development Process
Design Process
As the requirement was to replicate the same design of the existing website, there was not much scope for the designer in this project. But as performance was a core objective, we needed the designer’s help in optimizing the images without losing the quality of the image.

Development Phase
Theme Selection
Due to the numerous features and specific customization requirements, a pre-made theme was not suitable for our needs. Therefore, we opted for custom development using ACF from the ground up.
Before starting the development, we listed all the modules that are to be developed from scratch and the modules that can be developed using plugins. We used Advanced Custom Fields Pro as the core plugin for this development.
For the multilingual option, we decided to go with WPML, as it is the best multilingual WordPress plugin with lots of features. For shopping, we used the set of plugins that we mentioned earlier, as they are needed for various functionalities.
Plugin Selection
- Translation Plugin Selection: The website needs to be translated into five languages initially and more languages later. To meet this requirement, we selected WPML as the best translation plugin with all the necessary features. WPML offers a comprehensive solution for all multilingual needs. The client was also familiar with WPML and preferred it over other options that were being considered.
- Shopping Plugin Selection: As we all know, WooCommerce is the go-to option for an online shopping/selling website. Here, the requirement was unique. The client wanted to have a single-page shopping experience. i.e., product listing, add to cart, checkout, payment, and everything else happens on the same page. For this, we decided to go with the “WooCommerce One Page Shopping” plugin. For the side cart feature, we went with the WooCommerce side cart plugin and for the currency switcher, we chose the free version of the “Fox Currency Switcher” plugin.
- FAQ Plugin Selection: As the FAQ module had Ajax Search and category-wise FAQs displayed on the same page, we decided to go with a plugin-based approach instead of custom development to save time. Also, we were very cautious in selecting plugins and made sure that the plugins we chose were compatible with WPML.
We used the below plugins for other purposes.
- ACF Pro
- WooCommerce Subscriptions
- Asset Clean Up Pro
- WP Rocket
- CAOS
- Redis Object Cache
- Yoast SEO
WPML ACF Compatibility
As the website has lots of pages and news, we decided to use ACF’s Flexible Content module to develop the website as sections oriented rather than template oriented to reuse these sections across the website.
We analyzed the complete website pages, noted down the sections that were repetitive and decided to develop these sections as global sections using the ACF Options page.
The first issue we faced here was ACF and WPML compatibility. Even though both of these plugins are market leaders in their respective domains and have add-on plugins to ensure compatibility between these plugins, there were issues.
WPML doesn’t allow automatic translation for ACF Option Pages. So this entire global section development concept was at risk due to this issue. After analyzing various other possibilities, we decided to develop these global sections under a custom post type. We had to make sure these CPTs were not indexable and publicly queryable to ensure they didn’t reflect anywhere on the front end.
Pages, News Development
We began the development process by making a copy of the current website. Despite its poor coding, excessive use of plugins, and outdated nature, we chose to work on it to preserve all URLs, image paths, and SEO advantages. Once we had the clone of the website, we removed the previous theme to eliminate any hardcoded templates or poorly coded features, ensuring they would not be utilized in the new development.
Once the process was done, we achieved a WordPress backend that included pages, news, FAQs, and product content. Our approach to development involved utilizing the Flexible Content module, as per our initial plan. After finishing the homepage and a few product pages, it became easier to develop the remaining pages by reusing the flexible content sections.
We also encountered layout challenges as a major issue. As mentioned in the POC topic, the previous website was poorly coded and had unnecessary HTML tags. This resulted in inconsistent container widths across the sections. Each section has a different container width.
Throughout the PoC work, we replicated the same errors as the previous website to accomplish the PoC and showcase our capability in designing a website similar to the existing one. However, we realized that this approach is incorrect. Consequently, we communicated the issue to the client, who comprehended the situation and instructed us to develop it correctly.
We began using SVG images to improve performance scores. However, we encountered an issue when we realized that WordPress couldn’t determine the width and height of SVG images since they are not in image format. As a result, the SVG images were displayed with 0 width and 0 height, making them invisible on the front end.
For this issue, we wrote a custom function to calculate the width and height of an SVG by running through the source code of an SVG file and calculating the width and height attributes. By doing this, the issue listed in the GPS report was solved. But later, we found out that this process consumes a huge amount of server resources, as whenever a page loads, every SVG image is processed to compute the width and height, drastically increasing the Server Response time.
The issue we encountered was much more significant than the problems with image width and height. With the assistance of a server technician, we were able to identify and understand this problem better. Consequently, we decided to switch from SVG images to PNG and JPG versions on the website, depending on our specific needs.
Shop Module
We had to use several plugins along with the core WooCommerce plugin. These include WooCommerce Subscriptions, Yith Stripe Premium, WooCommerce One Page Shopping, WooCommerce Side Cart, and FOX – Currency Switcher Professional for WooCommerce. Additionally, we needed to use the WooCommerce Multilingual and Multicurrency plugin, which acts as a glue plugin for WooCommerce and WPML to work together.
As this is a single-page shopping model (the entire shopping experience on a single page), it doesn’t make sense to load all these plugins on the entire site. So, we decided to unload all these plugins throughout the site except for the Shop page and My Account page. By doing this, we have ensured that none of these plugin files load on any pages except the Shop & My Account page.
Another complication that we had with this shop module was translating the content. As there were quite a few plugins used here, we had to depend on the WPML String Translation plugin for translating the content that was loaded from the plugin.

FAQ Module
Despite choosing the same plugin as the existing website, we had to put in a lot of effort to organize the FAQ module content. Since the previous website was in English and German, we created the FAQs in the same language for both English and German, using “en” and “de” suffixes. We had to tidy up the content and ensure they were correctly linked to their respective FAQs.
As we started the development from the existing website’s clone, we had the content for English and German in the backend. We used the content that was configured correctly and we created the pages that were not setup properly. As the client wanted to use existing German content, we had to turn off the language mapping for the German language in the WPML backend settings to make sure that the system doesn’t translate content for the German language at all.
We finished building the entire website in English and German. Then, we made performance improvements and removed unnecessary assets from the frontend pages. As a result, the homepage, products page and solution pages now have a score of 80+ on both desktop and mobile devices. The score dropped because we included additional features, modules, and pages. Despite the slight decrease, we remained optimistic about raising the score, as the difference was not much.

Translation Process
With the entire development of the site being completed in two languages, we started the translation process. Since this translation process is going to be done in the future as well, we wanted to fully understand how the translation process works and we had to develop a SOP for others to follow and translate the content without any issues.
After doing proper research and going through WPML documents, we started the automatic translation process using DeepL as a translation engine. We started translating the pages, news, global layouts, and shop modules one by one using WPML’s automatic translation management system.
Initially, we bought prepaid credits for automatic translation. As we started translating more and more content, we understood that the postpaid translation service would be the better option for the client economically, and we got the client to set up a postpaid account in WPML and continued with the translation work.

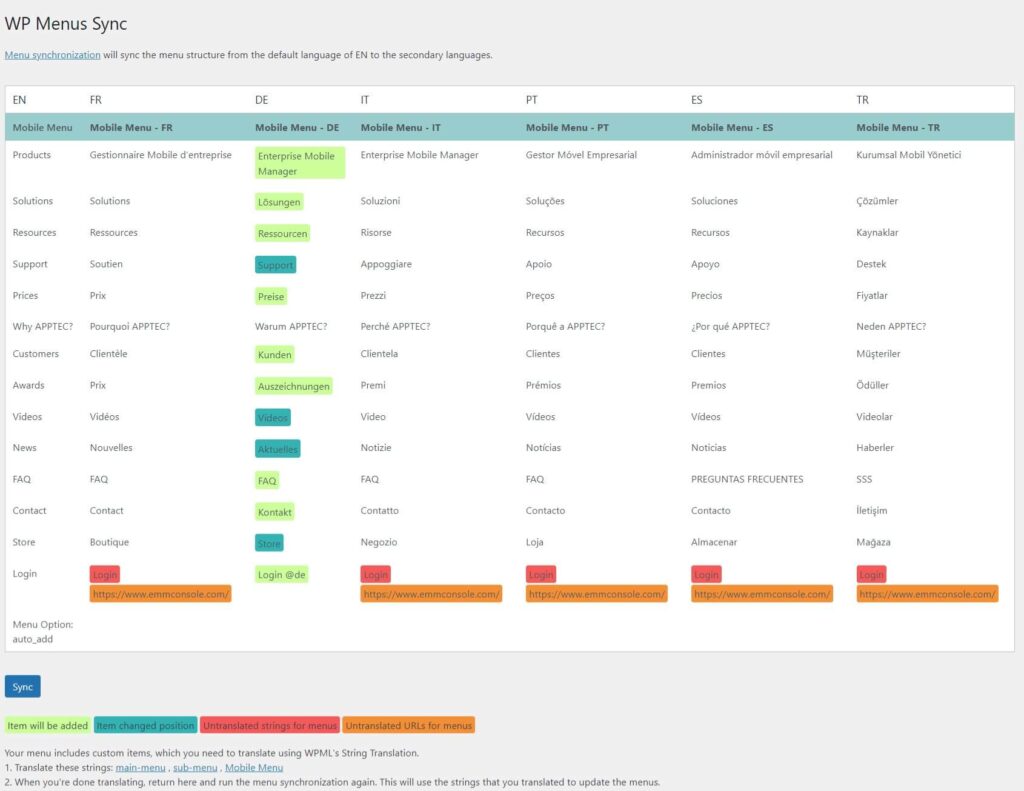
One critical area while automatically translating the content is managing the menus across languages. Once the translation work for a language was done, we had to configure the menus using WPML Menu Sync. With a single click, the entire menu gets synced properly. We still had to do a few tweaks to correct the menus, as a few links had two different labels. This is not an issue with WPML but this is how the client wanted the site’s structure to be.

Another important thing to do after doing the automatic translation is to look for layout issues across the pages as the content length differs between languages. For a few languages, to shorten the content to fit the content inside the layout, we had to use “Google Translate” to find alternative short words.
After completing these translation works, we had to offload the unwanted assets from important pages in the newly added language to improve the performance.
Once we completed this process for one language, we did one full round of testing to ensure everything was done correctly. After this, we completed the automatic translation of the remaining four languages.
Setting up this SOP was such an important process here, as not only developers but someone without any technical knowledge might be working on automatic translations in the future. Once they follow this SOP, they can easily add a new language to the website.
Redirections
Since this is a redevelopment project, numerous redirections have already been set up on the backend using the Redirections plugin. Additionally, many redirections have also been configured directly in the HTACCESS file. We kept all the redirects on the new website. Additionally, we had to set up a few redirects to fix the problem in the FAQ section. For a multilingual site, these types of redirects need to be done for all languages to make sure the pages redirect correctly and don’t show 404 errors.
Website Migration Process
Upon completing the development, we presented a complete demo to the client team. To ensure the consistency of the new website’s design with the previous one, the client hired an external tester for thorough testing in addition to their internal team’s testing. Once the feedback was completed and the tester’s questions were clarified, the tester approved the launch. To ensure safety, we instructed the server team to duplicate the existing website and host it on a separate URL for us to examine and compare.
The website was moved from the development server to the live server. During the 5-month website development project, many subscriptions and orders were made. To bring in those orders and subscriptions, we utilized the “Import Export Suite for WooCommerce” plugin. This plugin helped us import the subscriptions that were missing into the new website.
Some orders couldn’t be imported because the order IDs were already assigned to other posts on the new website. We reached out to the plugin support team for assistance and successfully resolved the issue. All the missing orders and subscriptions were imported after the migration.
After launching the website, we followed our post-launch checklist and ensured everything was working properly.
A few of the items in our post-launch checklist are mentioned below
- Ensure the site is indexable
- Ensure pages that shouldn’t be crawled are set to “no-index”
- Broken Link Check
- Check 301 Redirects
- Check and ensure that the website speed is above 90+ on desktop and mobile
- Check Schema Markup
- Ensure that translations are loading correctly
- Ensure Automatic translations are working properly
- Ensure that the currency switcher is working properly
- Ensure shopping functionality is working properly
- Ensure the Live webpage Matches the development versions
- Check and ensure that the Google Analytics/Google Tag Manager is setup properly
- SSL and Server Redirects
- Remove any unnecessary user accounts
- Check and remove Lorem Ipsum content
- Check and ensure URLs are not hard-coded
- Added new user account for various roles provided by the client
Speed Improvements
After migrating the website, we started working on speed optimization tasks like lazy loading the images, enabling caching and minification using the WP Rocket Plugin. We also removed unused CSS from loading the pages using WP Rocket’s settings. On top of this, we enabled the Redis Object Cache to improve the speed to its maximum.
As there were 3 instances (Development, Live and Copy of the Previous Website) of the AppTec360 website running on the same server, server resources were shared among these. We found out that this is affecting the website’s performance. As per our report, the client purchased a new server and moved the live website to a new server.
As a result of the new server and our performance/speed optimization tasks, we achieved scores of 90+ in both desktop and mobile for all languages.


Second Phase Development
The client initially required developing the website in all the available languages supported by WPML. As WPML has both DeepL and Google as its translation engines, this gives us the possibility of using around 130 languages. As the client’s first preference was to use DeepL, we started developing in the languages supported by DeepL (29 languages). As a first phase, we decided to start the development of seven languages and completed them.
As soon as we completed the first phase of development and launched the website, the client asked us to proceed with the next phase of development, adding the remaining 21 languages and making a few improvements to the existing functionalities.
Learnings
- Extensive knowledge of WPML
- Importance of Preloading Assets with fetch priority
- Importance of preloading the LCP image
- Use of Critical CSS stylesheet
- WPML ACF Compatibility Issue
- Impact of using SVG Image
- Better understanding of offloading unwanted plugin resources in the frontend.
Result
- Better speed and score
- A better user experience for the Solutions and product pages
- A multilingual website in 7 languages with automatic translation
- Easy translation interface for editing the translation
- Be able to attract more users with an improved user journey
- Single Page Shopping Experience
- We started the second phase of the development of AppTec360 website, adding 21 languages.

