The place where your search ends and professionalism begins

Business Engagement Models
Depending on the requirements of your organization, we offer a number of business models and price plans. This makes ColorWhistle one of the most flexible service provider in the industry.
- Fixed Cost Model – For our fixed cost model, we will agree a fixed price that won’t change after a consultation. This works best for tech companies and web entrepreneurs who know their precise requirements and exactly which services they need.
- Time and Material Based Model – This is the most suitable model for long-term projects, where scope is partially determined, so we discuss an hourly rate and timescale. We will then discuss any other factors that may affect the projected price.
- Hourly Based Model – When there is an idea of scope but no price estimation has occurred, we will work at an hourly model. This model is flexible and suitable for a wide range of clients.
- Package Based Model – We offer a variety of fixed-price packages tailored according to your development needs and projects.
 Market Overview
Market Overview
Web design and digital marketing is a rapidly growing industry that’s showing no sign of slowing down. Did you know that there are 70 new domains registered and 571 new websites created every single minute on the web? With many of these sites being owned by businesses, that’s a lot of competition for your organization. Companies with over 50 employees will spend around $63,000 on SEO, video production and web design; how much are you spending?
Not only is this an industry that’s constantly growing, it’s also one that’s constantly changing and developing. Web design, development and digital marketing are always evolving and so being up-to-date is crucial.
Many mobile users are forced to install hundreds of apps, simply because the websites they want to use don’t display correctly on their mobile devices. For example, today’s websites must use ‘responsive design’ to ensure that they can adapt their layout for both desktop and mobile devices of all sizes.
Reliable Website Outsourcing
In order to meet these demands, businesses should outsource their web design and development requirements to companies that can offer the service at the best rate. That’s why many companies today turn to Indian vendors who can offer the very best value for money. India is well known for its IT services and the best Indian companies can offer highly-scalable solutions to meet any criteria within your budget.
White Label Development Services
ColorWhistle offers white label services, keeping our branding completely invisible. Your brand will be the only one that visitors see. And if you’re a web design or marketing agency looking to broker our skills, that’s perfectly fine too.
Commitment
Here at ColorWhistle, we’re incredibly proud of what we do and highly passionate about providing the best possible services to help you take your business to the next level and increase your online visibility. That’s why we are 100% committed to your satisfaction and to meeting your goals. We ensure that the client is happy with the end product because we understand just how important your business is to you.
Quality
Shopping online for web design and marketing services can sometimes bring a mixed quality of results. That’s why it’s so highly important to make sure you are discerning when choosing which companies to work with and to represent you. We promise you that we can deliver the very best quality of work every single time to make certain that you get the results you want and that your brand is represented with the utmost professionalism and care.
Integrity
Integrity is the cornerstone of our business. We know just how much your company and your business mean to you and we are honored to be able to play a part in your success. That’s why we are completely transparent at every stage in the process. We will communicate with you at all times and make sure that you feel in control the entire time you work with us. ColorWhistle is completely at your service and you can rely on us to get the job done to the very highest standard.
Care
We offer such integrity, quality and commitment all for one important reason: we genuinely care. Our main priority is in ensuring that you are happy with your results so that your business can succeed and seek our digital web solutions time and time again. When you are working on a website or marketing yourself on social media, you need a company that cares as much as you do – and that’s precisely what we offer.
ColorWhistle Branding Story
Branding is extremely important for a company because it acts as its unique identity that allows people to recognize and trust it. Think of it like having a friend who always wears a red hat – you can easily spot them in a crowd. That’s exactly what effective branding does for a company. It goes beyond just a logo; it encompasses the overall vibe, communication style, and the emotions it evokes.
A strong brand creates a sense of comfort for customers and sets clear expectations. It becomes a company’s signature, and when people see and appreciate it, they are more likely to choose its products or services over others. In simple terms, branding helps a company to stand out, be memorable, and establish trust with customers.
Branding serves as the cornerstone of a company’s marketing efforts, fostering brand recognition and loyalty and resonating effectively with target audiences. In the bustling universe of commerce, being visible and audible is the lifeblood of achievement.
The ColorWhistle Brand Introduction
ColorWhistle doesn’t just echo this sentiment; we transform it into a lively melody for the brands. Imagine your business as a symphony—a treat for the eyes and a delight for the ears. That’s what ColorWhistle is all about.
At ColorWhistle, we are a worldwide leader in web design and development, with our headquarters located in Coimbatore, India. Our passion for creativity and innovation drives us to not only design websites but also to create immersive digital experiences. As natural storytellers, we craft narratives that connect people and brands on a deeper level.
Our dedication to accessibility and affordability sets us apart, enabling entrepreneurs and businesses to unlock their full digital potential. In a world where digital connections are crucial, we proudly stand out as a shining example of digital success. Come along as we share the story of ColorWhistle and the fascinating evolution of our logos. Let’s dive into the colorful journey together!
The Name and Its Rhythmic Meaning
At ColorWhistle, our name goes beyond mere words. It’s a symphony of imagination and planning.
Imagine a vibrant burst of colors that captivates your sight. Hear the sharp and clear sound of a whistle that delights your ears. We understand the importance of being noticed and heard, and that’s exactly what we excel at. Through our expertise in video marketing, ads, email campaigns, posters, and captivating visuals, we ensure your brand leaves a lasting impression.
The pulse of ColorWhistle is our logo, a fusion of meaning and aesthetics. Imagine a slender yet bold font dancing on the page – Source Sans Pro, a master of typography. The colors red, white, and black signify passion, clarity, and sophistication. Our icon, the whistle, is not just a mere emblem; it’s a call to arms, a rallying cry for businesses to make an impact and leave a lasting impression.
In our early days, ColorWhistle proudly showcased its full name, “COLORWHISTLE,” with a special emphasis on the friendly “HI” to indicate our fresh presence in the digital world. The accompanying whistle icon acted as a signal, announcing our arrival with a burst of energy. As we progressed and matured, our brand went through a transformation. Like a digital butterfly, we shed the introductory “HI” to embrace a more refined and sophisticated identity.

Today, our logo elegantly features “ColorWhistle” alongside the timeless whistle icon, a symbolic nod to our roots. This evolution represents our growth, but the essence of that initial warm greeting still lingers, resonating through the halls of our history and reminding us of the spirited journey we’ve embarked on in the digital landscape.

ColorWhistle’s Tale of Tailored Brilliance
Think of your business as a phoenix; its every feather gleams with ColorWhistle’s creative fire. Your homepage is the phoenix’s first glorious plumage. It’s a dizzying display of art and technical wizardry. Navigating through it isn’t just convenient; it’s an exhilarating dance. A carnival of intuitive design and a seamless user experience.
Every click is a beat in the symphony of your brand, taking your customers on the journey to that crescendo that is conversion. We’re not just web designers; we’re storytellers. We’ll craft more than just a website; we’ll craft a legend. We amplify your brand message, turning it into a melody that will linger long after the last sound fades.
ColorWhistle will be the match that lights your brand’s flame. We’ll create more than a website; we’ll create a legend whispered across the digital ether. A brand that breathes. A stage that lights up. A journey that inspires. Let’s fly together. A symphony of brands and genius. Let’s leave our mark in the digital sky.
A Peek into ColorWhistle’s User-Centric Website Design
ColorWhistle, the lively digital maestros, craft a brand story that’s like a wild ride through the technicolor wonderland of the digital realm. Picture this: the homepage is your vivid canvas, a dazzling display of creativity and tech prowess. Navigating through it is like a seamless dance, making the journey as delightful as a carnival ride.
The narrative unfolds with a burst of colors as you explore their services, each offering tailored solutions that scream, “We get you!” Happy customer stories join in like a cheerful choir, singing about successes and turning reliability into a catchy tune. And, oh, the blog! It’s not just a corner of the website; it’s a lively avenue where industry insights are shared, establishing ColorWhistle as the digital storyteller of the town. ColorWhistle understands the dynamic nature of the digital world. We don’t just aim for visibility; we want your brand to shine like a phoenix.
With our blend of expertise, client satisfaction, and a dedication to digital craftsmanship, we offer a website that takes you on an exhilarating journey through the realms of creativity and innovation. Let us help your brand rise from obscurity and achieve triumphant success.
Operating out of Coimbatore, ColorWhistle is your premier choice for online services. We provide a wide variety of digital services including web design, branding, digital marketing and much more. Our team has a wide range of skills and expertise and we always put our clients’ satisfaction first.
This is what sets us apart from the competition – an eye for detail and the best service from the start to the completion of your project. Quite simply, we offer the most reliable and effective services to any company looking for a whole host of online solutions.

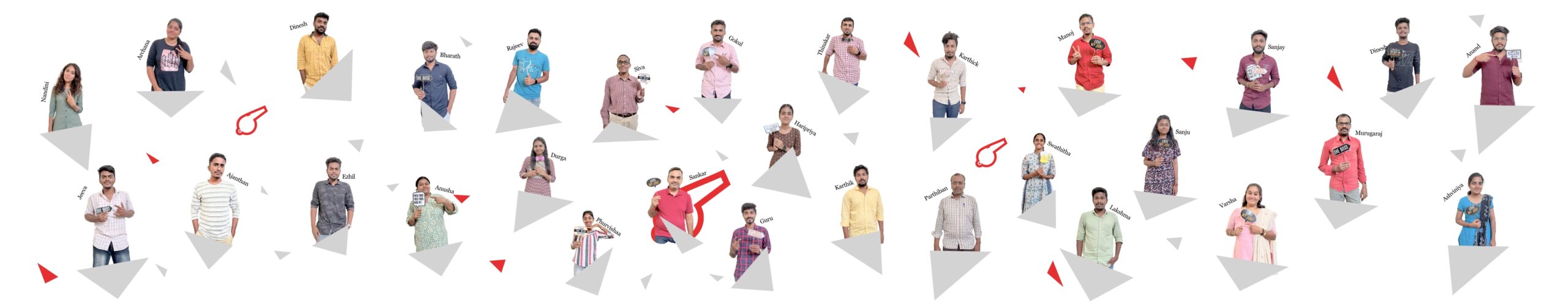
An awesome moment capturing our whistlers on our 8th Work Anniversary
The founder and mastermind behind ColorWhistle is Sankar, a professional with over eighteen years of experience and a passion for great web design and online marketing. He has led countless projects; building websites for clients, developing software and helping hundreds of companies to gain exposure online. Now he is very happy to be able to provide those services directly. With a broad range of skills, Sankar can oversee every aspect of a project and ensure the end result is more than the sum of its parts.
Above everything, Sankar is passionate about his venture and dedicated to providing the very best service and results for his clients. His focus is on building long-term and mutually beneficial relationships with numerous businesses, through sharing his expertise to help your company’s online presence to truly flourish.
You can contact Sankar directly with the below links


