Design always adds value to your website, especially when crafting engaging social media graphics designs and posts. The release of design tools has helped designers to speed up their job with better efficiency, but have always left them in a confused state of choosing the best tool. This piece of article is not about all well-performing design tools in the market. Here, we have narrowed down the options to two and compared – Adobe XD vs Figma. As you all know, these are top and trending tools that designers prefer to opt for.
To make the choice more convenient, in this article we have explored a few facts on both Adobe XD and Figma which would help in getting an overview of both, before making a decision.
3,531 companies that use Adobe XD. The companies using Adobe XD are most often found in the United States and in the Computer Software industry.
Adobe XD vs Figma
Need of the Tool in the Development of Digital Applications
It was a struggle for UX and UI designers to adapt a single tool for wireframing, prototyping, creating mockups and development. With the release of Figma and Adobe XD, designers were able to create wireframes, prototypes and more in a single application.
Adobe XD and Figma both are well-known tools among the UX professionals, where they are flexible in their own ways and work well on both web and mobile applications. The invention of these tools has made the work of design professionals a cakewalk with efficiency. Designing a wireframe, and prototyping for a website or web application is simple and efficient with the help of these tools.
Prototyping to UI Mockups
When compared to the initial days, before the release of any UX UI tools, designing, to development seems to be a daunting task as we all know any project would have to go through “n” number of iterations. Here, with the help of these design applications, the design professionals can create a wireframe and prototype for the digital application.
Also Read
The concept of prototyping is all about the client’s having a virtual look and feel of their original website or application. This is the biggest advantage of these tools as they bring in a virtual UX experience to the clients through which they will be able to provide you the right feedback which would eventually reduce the number of iterations. It is beneficial both for the client and the developer as they stay cutting-edge without leaving the developers behind. Adobe XD and Figma both are capable of offering an extraordinary UX of the projects, making it appealing and satisfactory for your clients.
How Designer Starts and Ends with a Creative Project
Let us get to know how design professionals start and complete their projects. These are some generalized steps, but are applicable to any design tool they choose,
- The designer would initially collect and understand the client’s requirements and after a brainstorming session, the requirements are finalized
- Based on the client’s expectations, the designer would next look for inspirations that would match the requirements
- The next step would be the creation of a wireframe. Wireframes are of two types.
1.Low-fidelity : This is a simple layout that would contain placeholders and “Lorem ipsum” on the content blocks
2.High-fidelity : this is something beyond placeholders. It is the wireframe that captures the look and feel of the website in advance
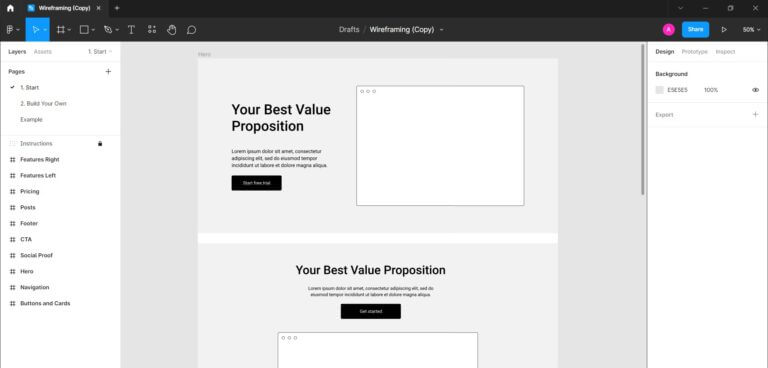
Example of Low-fidelity:

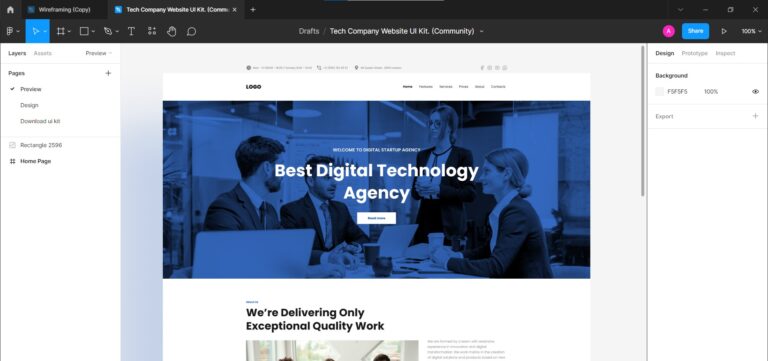
Example of High-fidelity:

- Designers may prefer high fidelity wireframes as they are more appealing when compared to low fidelity wireframes
- Next is prototyping, where the designers work on the connectivity of pages on the website to present a basic model before it is completely developed. This would give a virtual view of the website/application for the clients, and it would make them convenient to provide feedbacks
- The prototyping also helps developers, as it would help them to get better clarity of what needs to be done during the development process
The Community and Ecosystem Support for Adobe XD
You can join the community to connect with other designers, learn everything in and out of Adobe XD from experts, and even find inspirations for your upcoming projects.
In addition to this, let’s see what else you can explore in the Adobe XD community,
- You can join Adobe Live every weekday where you can get to know the best XD practices and industry trends
- #xddailychallenge, here you can try out new designs to explore your skills, hands-on experience with XD features and create a portfolio of UX/UI designs
- #creativejams, you can get connected with expert designers all around the world and get to know their creativity behind their designs
- Adobe XD Discord Channel can be used to create your design, share your work, give and get feedback on it and also have a discussion on the features and design techniques
- #madewithadobexd, you can tag your work here and see it featured
Figma’s Growth and Overshadowing Sketch
27.27%
Figma has a market share of 27.27% in collaborative-design-and-prototyping market.
The users usually switch only when something is remarkably better than the other. Here, the design professionals have started experiencing better performance with Figma when compared to Sketch. Let us see on some reasons on how Figma has overshadowed Sketch,
Figma
- Figma allows you to import files from Sketch, Figma and any other image files which is considered to be a quick start for designers
- Figma is an all-in-one tool that has everything you need from designing and collaboration
- As it is a browser-based app, you can create and design efficiently on the web
- Collaboration is easy as everything is processed in one place and gives a better user experience for its users
Sketch
- Sketch allows you to export files easily and this has been introduced recently
- Sketch requires additional plugins like Zeplin, InVision and more for prototyping and developer handoff
- It is exclusively available for Mac and its application. It requires frequent updates for proceeding with your creativity
- Collaboration on the web is possible only after exporting files for viewing, sharing, feedback and more
Features – Adobe XD vs Figma
Let us have look at some key differences in Adobe XD and Figma,
Adobe XD Features
- It is desktop and mobile application and syncs with Adobe Creative Cloud
- You can save the project in the Coediting tool and even invite others to design together in real-time. It is flexible as it is compatible across Mac and Windows
- Adobe XD offers both third-party and native plugins
- Adobe XD restricts to a sequence of connected points in the name of nodes
- Developers can download the marked assets from a single link
- Pricing: Available as a freebie, Package is available at $12/month and $45/month
Figma Features
- It is primarily a cloud-based application, though it offers desktop applications for both Windows and Mac
- It was designed with the main concept of collaboration. Projects can be edited in real-time and can be shared for free where others can comment without downloading it.
- Figma has started with its own library of plugins but is yet to develop it extensively
- When it comes to vector manipulation, Figma is more flexible as it allows to connect multiple lines to a single point using vector networks
- Developers can explore wireframes, prototypes and export all assets from single link
- Pricing: 7-day free trial Package is available at $9.99/month
Examples of Adobe XD and Figma
In this section, let us have a look at a project that has been created using both Adobe XD and Figma.
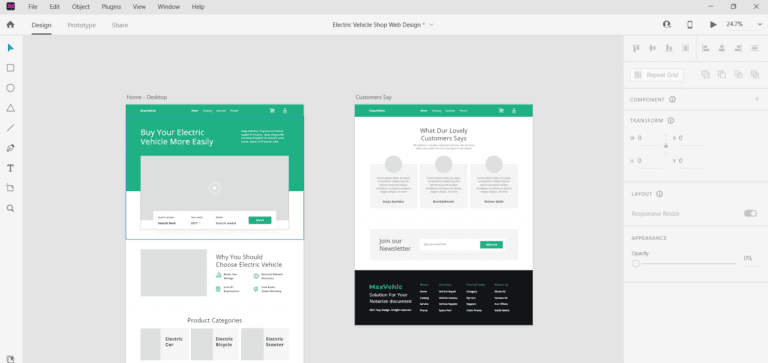
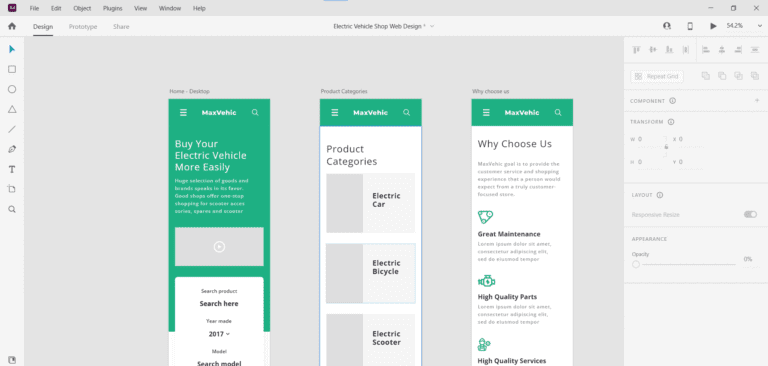
Below is the example of creating a website using Adobe XD,
Desktop View:

Mobile View:

Also Read
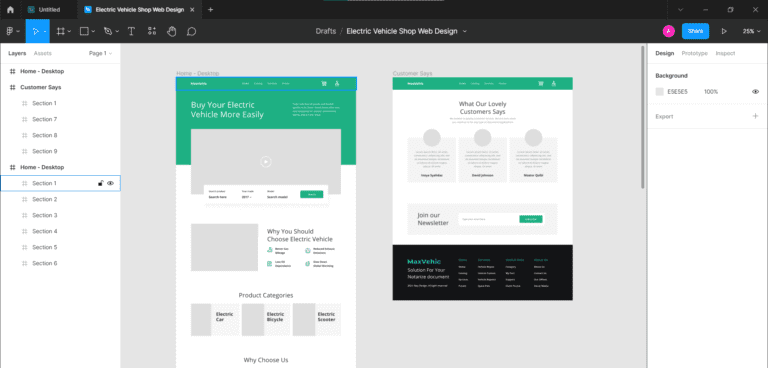
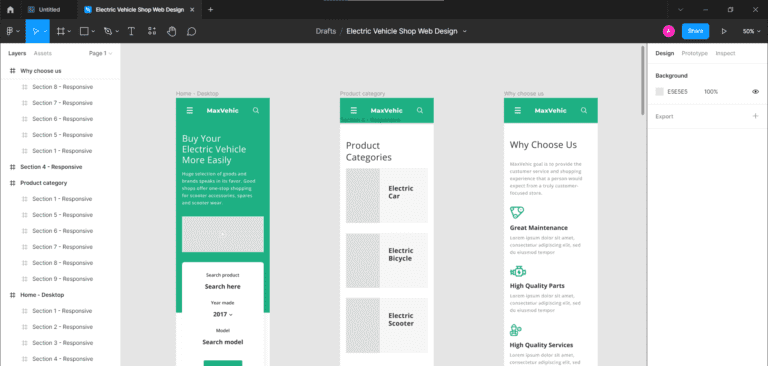
Below is the example of creating a website using Figma,
Desktop View:

Mobile View:

Looking for Graphic Design Services?
Seize and experience the transformative impact of Graphic Design Services & Solutions with ColorWhistle.
Choose your Design Tool
Adobe XD vs Figma would continue as they keep pushing each other to improve and to set up their game. One has to use the tool and experience it to know which one works better for them. Some might be comfortable with Adobe XD and some with Figma so, it is better to use, experience, and then decide the best suitable tool for your project needs.
Are you looking for guidance on designing the website for your business? ColorWhistle can help you with better clarity. We would help to choose the right model along with other functionalities that are suitable for your industry.
Also, if you’re looking to elevate your brand’s social media presence with impactful visuals, consider seeking professional social media design services from an experienced agency like ColorWhistle.
If you are looking for professional assistance, you can contact ColorWhistle by sending us a message or call us at +1 (210) 787-3600, we’ll get back to you at the earliest. We provide services tailored to your requirements that suit your business.
In quest of the Perfect Graphic Design Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!