Webflow isn’t just a tool, it’s the secret ingredient to turning travel websites into unforgettable digital journeys. Did you know that Webflow is currently used by over 544,000 websites globally, with a remarkable 67% increase in the user base last year?
This blog will explore how partnering with a Webflow development agency can help you create stunning, interactive travel portals that captivate your audience and streamline their journey planning.
If you’re looking for expert Webflow development services, the right approach can ensure your website stands out with a seamless, visually engaging experience.
Travel portals today must offer immersive experiences to stand out in a competitive digital landscape. As an established Webflow design agency, we understand that creating websites that inform and engage is the key to captivating potential travelers.
Tl;DR
- Why Webflow is the Ideal Platform for Travel Websites – Webflow offers flexibility, design control, and an intuitive interface, making it perfect for travel websites.
- Why Travel Agencies Are Ditching WordPress for Webflow’s Immersive Experiences – Travel brands are switching to Webflow for its seamless design capabilities, eliminating the need for complex coding.
- Different Benefits of Using Webflow for Your Travel and Tourism Website – Features like built-in CMS, responsive design, and dynamic content management enhance user experience and website performance.
- Why Travel Websites Need Immersive Experiences with Webflow – Interactive elements, high-quality visuals, and intuitive navigation help create engaging experiences that drive conversions.
- A step-by-step guide to get you started on your Webflow masterpiece. Consider it your roadmap to travel agency website success.
Why Travel Agencies Are Ditching WordPress for Webflow’s Immersive Experiences
Travel agencies are increasingly moving away from WordPress to embrace Webflow’s superior capabilities for creating immersive online experiences. Here’s why:
1. Design Freedom
WordPress often relies on rigid themes and plugins, limiting design flexibility. Webflow offers a visual-first canvas that gives you the power to design every aspect of your website without code. This means you can create unique, branded experiences that truly reflect your travel agency’s identity.
2. Maintenance-Free
WordPress requires constant updates, backups, and security maintenance, which can be time-consuming and costly. Webflow is a hosted solution, so you don’t have to worry about any of that. You’re always on the latest version, with no need to manage outdated plugins.
3. Faster Time-to-Market
Webflow enables the faster development and deployment of websites. The ability to iterate on templates, themes, and components without code gives teams the agility to refine and ship their best content in a fraction of the time.
4. Better Performance
Excess WordPress plugins can lead to bloated sites and performance issues. Webflow’s clean code and optimized hosting ensure blazing-fast loading speeds, providing a seamless user experience that keeps visitors engaged.
5. Improved Collaboration
Webflow facilitates seamless collaboration among team members. Designers, content creators, and marketers can work together efficiently, resulting in faster project turnaround times and a more cohesive final product.
6. SEO Advantages
Webflow has built-in SEO tools that make it easier to optimize your site for search engines. While WordPress also offers SEO capabilities, they often require additional plugins, which can slow down your site and create compatibility issues.
Why Webflow is the Ideal Platform for Travel Websites
Why is Webflow the best platform for building a travel website? Webflow combines powerful design capabilities with user-friendly features, making it a top choice for creating immersive travel experiences. With customizable templates and seamless performance, Webflow helps you build stunning travel websites that captivate visitors and drive engagement. Here’s why it stands out:

1. No Code Required
Webflow allows you to design and launch your travel website without needing extensive coding knowledge. This means you can focus on creativity and storytelling rather than getting bogged down in technical details.
2. Responsive Design Made Easy
With built-in responsive design features, your website will look fantastic on any device, be it a desktop, tablet, or smartphone. This adaptability is essential as 52% of all web traffic now comes from mobile devices.
3. SEO-Friendly Architecture
Webflow is designed with SEO in mind, ensuring that your travel portal ranks well in search engine results. It provides easy-to-use tools for optimizing your content, including customizable meta tags and alt text for images, helping you attract more visitors.
Also Read
4. Fast Performance
Speed is critical in the travel industry; Webflow’s hosting is powered by a Tier 1 content delivery network, ensuring your site loads quickly and efficiently. This reliability translates to better user experiences and higher conversion rates.
5. Collaboration Made Simple
Webflow facilitates seamless collaboration among team members, allowing designers, content creators, and marketers to work together efficiently. This means faster project turnaround times and a more cohesive final product.
6. Extensive Template Library
With access to over 100 responsive website templates, you can jumpstart your design process and customize it to fit your brand’s unique style. This flexibility saves time while ensuring a professional look.
By choosing Webflow for your travel website, you’re not just opting for a platform; you’re investing in a comprehensive solution that empowers you to create captivating online experiences that drive engagement.
If those reasons haven’t already sparked your interest in how Webflow can transform your travel website, then keep reading, you won’t want to miss what comes next!
Different Benefits of Using Webflow for Your Travel and Tourism Website
As a leading Webflow design agency, we understand that travel and tourism websites require unique features to captivate and convert visitors. With a wide range of templates, Webflow offers specific advantages that make it an exceptional choice for your travel portal.
1. Visually Immersive Design
Webflow allows you to create stunning, high-quality visuals without code, perfect for showcasing destinations through engaging imagery and video content. With templates, you can design immersive pages that help potential travelers envision their experiences, increasing their likelihood of booking.
2. Interactive Maps and Itineraries
Incorporate interactive maps and customizable itineraries directly into your site. With Webflow, you can easily integrate third-party tools or create custom elements to guide users through destinations and plan their trips.
3. Dynamic Content Management
Webflow’s CMS lets you efficiently manage and update travel packages, promotions, and destination information. This means you can keep your content fresh and relevant, attracting more visitors and improving SEO.
4. Mobile-Optimized Experiences
Ensure your travel website looks and functions flawlessly on all devices. Webflow’s responsive design features guarantee a seamless experience for mobile users, who make up a significant portion of online travel bookings.
Why Travel Websites Need Immersive Experiences with Webflow
In an era where 94% of first impressions are design-related, the aesthetics and functionality of your travel agency website can significantly influence visitor trust and decision-making.
With platforms like Webflow, you can craft immersive experiences for travel websites using rich visuals, interactive elements, and compelling narratives that transport users into the heart of their next adventure. This approach sparks excitement and fosters a deeper emotional connection, making users more likely to book their trips through your portal.
Key Features of an Immersive Travel Website
- Interactive Elements: Features like 360-degree videos and augmented reality experiences allow users to explore destinations virtually, enhancing their understanding and interest in potential trips. These elements are not just flashy; they serve a clear purpose by providing valuable insights into what travelers can expect.
- Compelling Storytelling: Engaging narratives that highlight unique experiences can transform a simple travel site into a captivating journey. By showcasing local cultures, hidden gems, and authentic interactions, your website can resonate with travelers seeking more than just a standard vacation.
- User-Centric Design: A seamless user experience is crucial. An immersive website should guide visitors intuitively through its content, encouraging exploration without overwhelming them with information. This balance keeps users engaged longer, increasing the likelihood of conversion.
- High-Quality Visuals: Stunning imagery and videos are essential for activating the travel bug in potential customers. A well-designed site should feature vibrant photos and engaging video content that inspire users to envision themselves at their chosen destination.
By leveraging these key features, your travel website can create an unforgettable online experience that not only attracts visitors but also converts them into loyal customers. With Webflow, you can achieve exactly that, its powerful design capabilities and interactive elements ensure your site stands out and engages users like never before.
Partnering with a Webflow development agency ensures that your website is equipped with the latest design innovations, setting you apart in the dynamic world of travel. Don’t miss out on the opportunity to elevate your brand, let’s build something extraordinary together!
Choosing the right platform for your travel website is crucial, and as an established Webflow design agency, we confidently recommend Webflow as the ideal solution for travel portals.


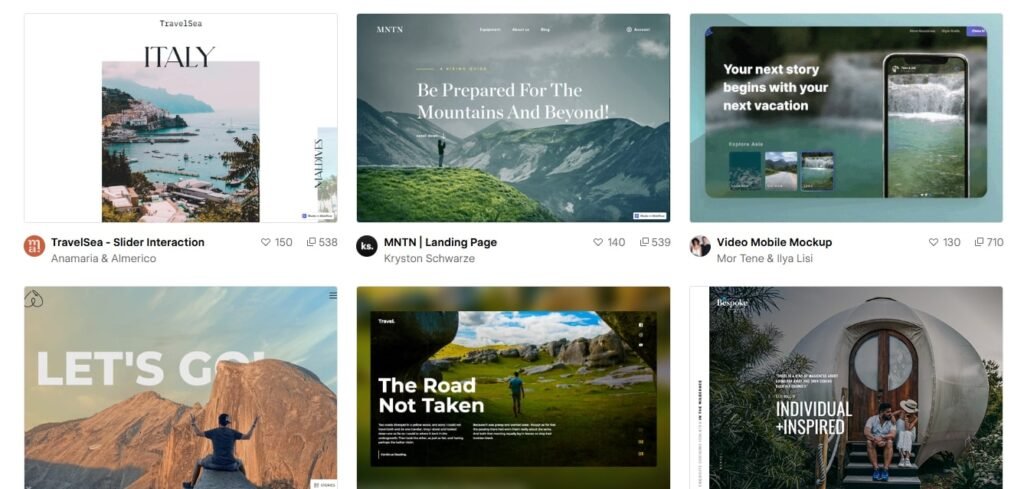
Explore some of Webflow’s immersive travel templates to create stunning and engaging travel websites effortlessly!
Did You Know?
Webflow has 3.5 million users worldwide
Picking the right Webflow agency can make or break your project. Not sure where to start? Check out our guide on How to Choose the Right Webflow Agency for Your Next Project to make the best decision!
How ColorWhistle – A Webflow Agency Builds High-Performing Travel Websites
At our established Webflow design agency, we specialize in creating high-performing travel portals tailored to meet the unique needs of the travel industry. Here’s how we build your travel website and why you should choose us:
- Customized Design Solutions: We collaborate closely with you to create a design that reflects your brand and engages your target audience
- User-Centric Approach: Our focus on intuitive navigation and interactive elements ensures visitors can easily explore your offerings, leading to higher conversion rates
- SEO Optimization: We implement SEO best practices to improve your website’s visibility, including strategic keyword placement and clean code
- Robust CMS Integration: With Webflow’s powerful CMS, you can easily manage and update travel packages, blog posts, and destination information without hassle
- Ongoing Support and Maintenance: We provide continuous support to keep your website up-to-date and performing optimally over time
Also Read
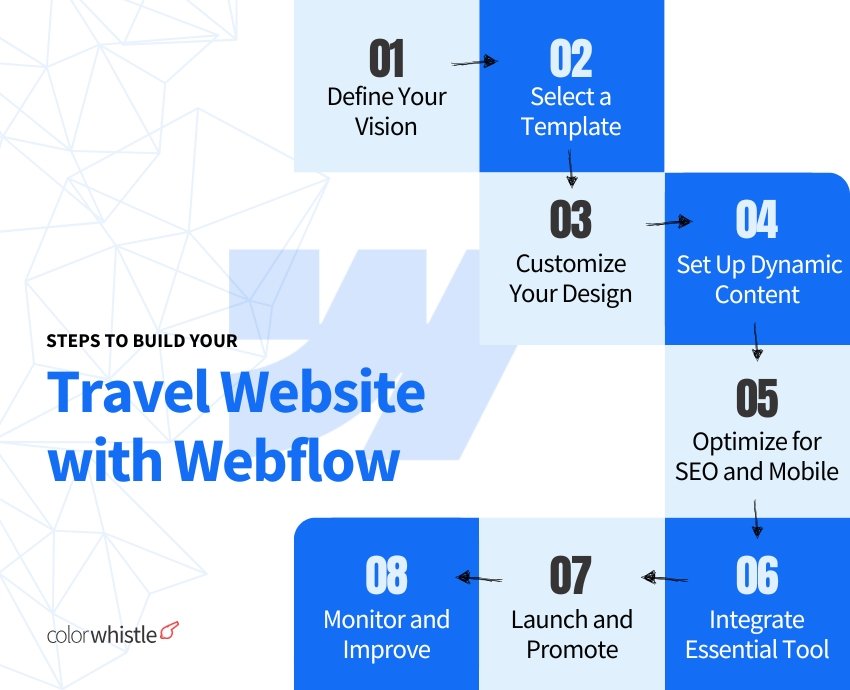
How to Get Started – Let’s Build Your Travel Website with Webflow
- 1. Define Your Vision: Identify your primary goals for the travel portal and understand your target audience’s needs
- 2. Select a Template: Choose from Webflow’s library of travel-specific templates that align with your brand identity and can be easily customized
- 3. Customize Your Design: Use Webflow’s intuitive design tools to personalize your template, incorporating high-quality visuals and engaging content
- 4. Set Up Dynamic Content: Utilize Webflow’s CMS to create and manage collections for travel packages, blogs, and destination guides, allowing for easy updates
- 5. Optimize for SEO and Mobile: Implement SEO best practices within Webflow and ensure your site is responsive across all devices for a seamless user experience
- 6. Integrate Essential Tools: Connect booking systems or payment gateways that enhance functionality and streamline operations
- 7. Launch and Promote: Once your site is ready, launch it and promote it through social media, email marketing, and partnerships to attract visitors
- 8. Monitor and Improve: Use analytics to track performance and gather user feedback to make continuous improvements
By taking these straightforward steps, you can successfully set up a fantastic travel portal with Webflow. Get inspired and start planning with ColorWhistle by your side, we’re ready to assist you all along the journey. Let’s make your vision come true!
Wrap-Up
To sum up, if you aim to build an exciting travel website, Webflow is the top option for eye-catching and adaptable designs. ColorWhistle is your initial step toward a stunning Webflow travel site. Our expert web design services can assist you in crafting a distinctive Webflow responsive design. Start your path to remarkable travel website design with Webflow today!
Head over to our ColorWhistle page to find out about our top-notch Webflow development services for immersive travel websites. If you want a more personal touch, just shoot us a message or give us a call at +1 (919) 234-5140, and we’ll get back to you right away.
What’s Next?
Now that you’ve had the chance to explore our blog, it’s time to take the next step and see what opportunities await!