Our Custom Theme Development Services and Professional Expertise at
XD to Custom WordPress Theme Development
HTML5 to WordPress Theme Conversion
UI Prototypes to WordPress Theme
Squarespace to WordPress Theme Conversion
Wix to WordPress Theme Conversion
Responsive WordPress Theme Development
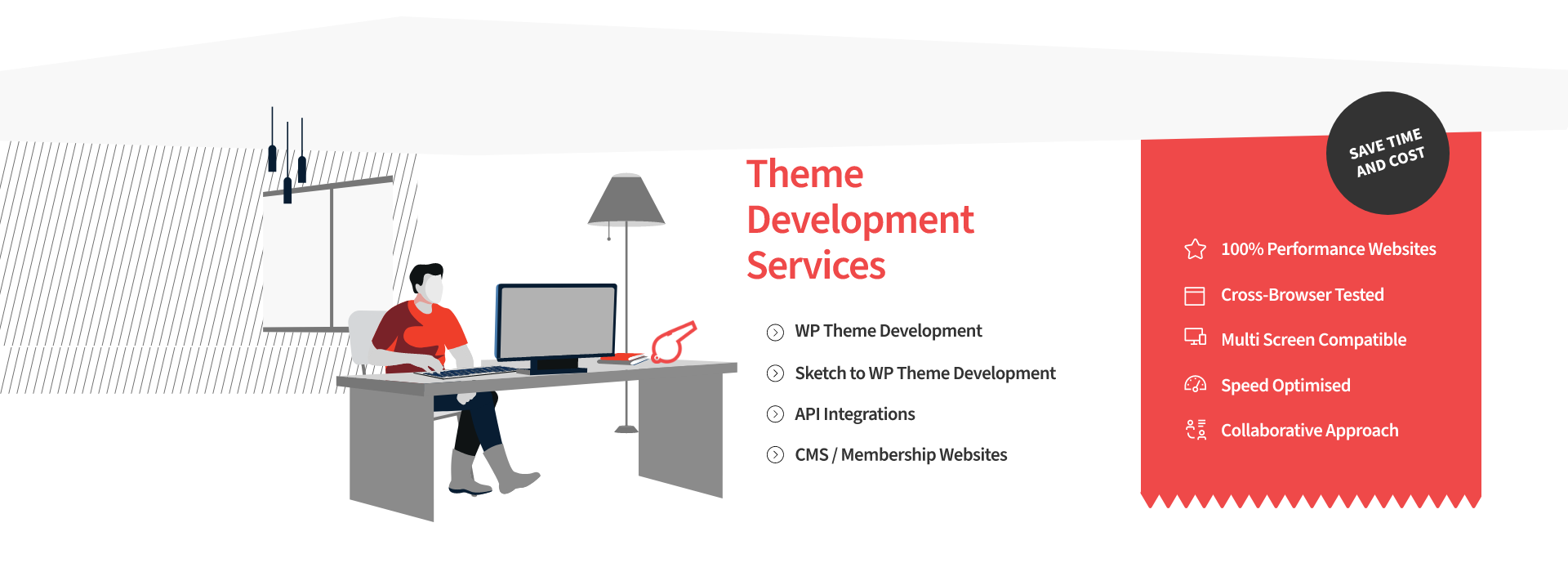
Unlock the Potential of a Custom-Fit WP Theme with Our Professional WordPress Theme Development Services
Transform PSD designs into responsive and fast-loading WordPress themes that meet W3C standards. We analyze, slice, and structure your designs, ensuring cross-browser compatibility and validation. Trust us to bring your pixel-perfect designs to life on the web.
We offer premium WordPress theme and conversion services for exceptional user experience, including assistance for one-page PSD designs or multiple pages UI designs.



Meticulously Craft Your Digital Window to the World With Our Bespoke, Custom-Crafted, and Intuitively-Designed WordPress Theme Development Service
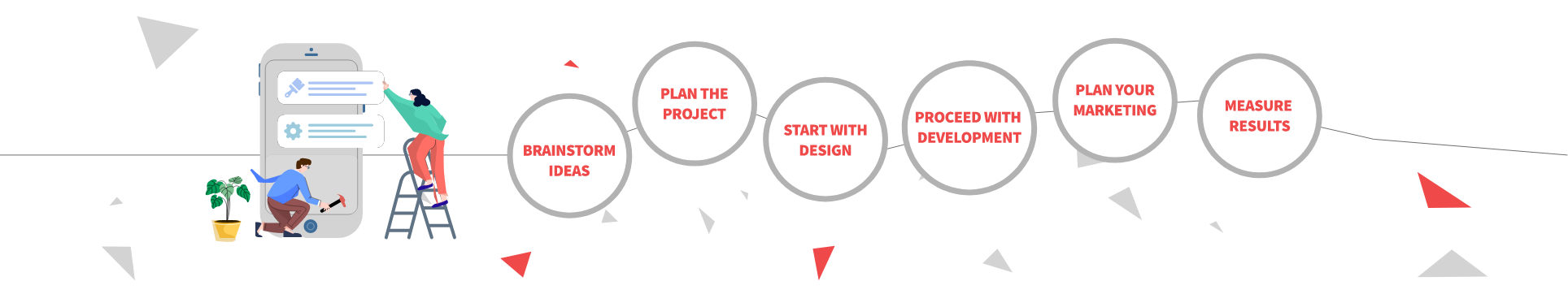
Our Process
Unite and Storm the Gates of Success
- Flexibility in design and functionality
- Scalable and customizable
- Easy content management
- High-performance and speed
- Mobile-friendly and responsive
- Cost-effective
- Easy integration with plugins

Make use of our expertise in a variety of technologies, including PHP, MySQL, JavaScript, Angular JS, React JS, APIs, Ajax/JQuery, XML/RPC/Web Service, GIT, Headless WordPress, Workflow automation, CSS3, Bootstrap, LESS, SaaS Frameworks, Genesis, Avada, Elementor, and Divi Page Builders
Come Aboard With Us to Craft a Brand-New Custom WordPress Theme or Give Your Existing Site a Breath of Fresh Air
Get your PSD files transformed into a sleek, speedy, and SEO-friendly WordPress theme with our enthusiastic team. As a premier WordPress theme development service company in India, we have the magic touch when it comes to turning static HTML and CSS web pages into a dynamic WordPress theme and converting your gorgeous sketch designs into fully-functional, responsive WordPress themes.


Result-Driven Creatives –
Well-Experienced and Well-defined Custom WordPress Theme Development Services
Are You an Agency Seeking a B2B Outsourcing Partnership?
Get custom WordPress theme development services that cater to all your B2B outsourcing partnership needs, with a vast wealth of experience in creating custom WordPress theme websites and plugins. We have a proven track record of delivering top-notch projects on schedule and within budget.
Are You Looking for a White-Label WordPress Theme Development Service Partner?
Get your hands on professional and stylish WordPress theme development services that fit the bill. Our team is up-to-date with the latest WordPress theme development technologies and standards, such as HTML5, CSS3, JavaScript, and PHP, and we stick to best practices like code optimization, clean coding, and responsive design to make sure you receive top-notch themes that are compatible with the latest WordPress version.
Are You Looking for a Company that Specializes in Developing WordPress Themes for Businesses?
We are a WordPress theme development company that specializes in creating custom WordPress themes for businesses. We have a team of experts that are well-versed in developing fast, SEO-friendly, and responsive WordPress themes. Let’s join hands and offer your clients the best online service through your website.

Get Access to Our Case Studies and Ebooks
Experience the benefits of our WordPress development service for yourself and see how it has helped our satisfied clients.
Read casestudy

WordPress Custom Job Portal Plugin Development Case Study
FAQs About Our Custom WordPress Theme Development Services
All our themes are designed with these three key features in mind. However, for optimal SEO performance, we recommend using our comprehensive SEO services.
Yes, all of our work is completely original and tailor-made.
We do not outsource any of our work. All of our themes are developed in-house by our team of experienced developers. However, we are open to collaborating with other B2B companies to handle their WordPress theme development needs.
Yes, we offer customization services for existing WordPress themes. Our team of experienced developers can work with you to make changes to your current theme, such as modifying the layout, adding new features, and integrating any necessary functionality. We can also make sure that your theme is optimized for performance and security.
We use responsive frameworks, media queries, and testing on various devices to ensure that the theme is mobile-friendly. Additionally, we use clean and semantic code to make sure it adapts to different screen sizes and resolutions. We also use tools like Google’s mobile-friendly test to check the website’s mobile-friendliness.
Yes, we can customize a WordPress website theme to match your company’s branding and design preferences. We have a team of experienced designers and developers who can work with you to create a unique website that aligns with your company’s brand and aesthetic. We can make changes to the layout, color scheme, typography, and other design elements to ensure that your website accurately represents your brand and appeals to your target audience.

Get the Inside Scoop Here
In order to provide accurate quotes and relevant suggestions for technology, it is helpful for us to have a clear understanding of the specific services you are seeking. At ColorWhistle, we take pride in delivering accurate quotes in a timely manner.
To assist us in this process, do provide as many details as possible about your project in the ‘message’ section.
Related Services We Offer
Slide this section to view the services we offer that can help you take a decision.
Website Design & Redesign Services
Creative Website Design & Redesign Services that are
- Unique
- Scalable
- Adaptable
Our Design Services Starts
From $195
Social Media Design Services
Creative Social Media Design Services that are
- Affordable
- Attractive
- Unique
Our Design Services Starts
From $195
Plugin Development Services
Creative Plugin Development Services that are
- Adaptable
- Unique
- Scalable Pricing
Our Development Services Starts
From $340
PHP Website Development
Creative PHP Website Development that are
- Adaptable
- Optimized
- Cross Browser Tested
Our Development Services Starts
From $340
Digital Marketing Services
Creative Digital Marketing Services that are
- Advanced Targeting
- Full Transparency
- Scalable Pricing
Our Marketing Services Starts
From $180
Marketing Automation Services
Creative Marketing Automation Services that are
- Creative Deliverables
- Unique
- Engage Audience
Our Marketing Services Starts
From $180
Ready to get started?
Let’s craft your next digital story





![Fitness Directory Website Development Using WordPress [Case Study] - ColorWhistle](https://colorwhistle.com/wp-content/uploads/2022/11/Fitness-Directory-Website-Using-WordPress.jpg)