From a blogging-focused platform to a website creating tool, WordPress has changed drastically.
Since its inception, there have been many changes and introductions, from plugins to themes and editors.
Very soon, another new addition, Gutenberg WordPress editor, will become a part of the WordPress core. The name comes from Johannes Gutenberg, the founder of the printing press.
The goal of this editor is to bring modern word processing functionality and revolutionize the approach of content creation.
In our post, we’ll talk about the Gutenberg WordPress editor and what it means for you.
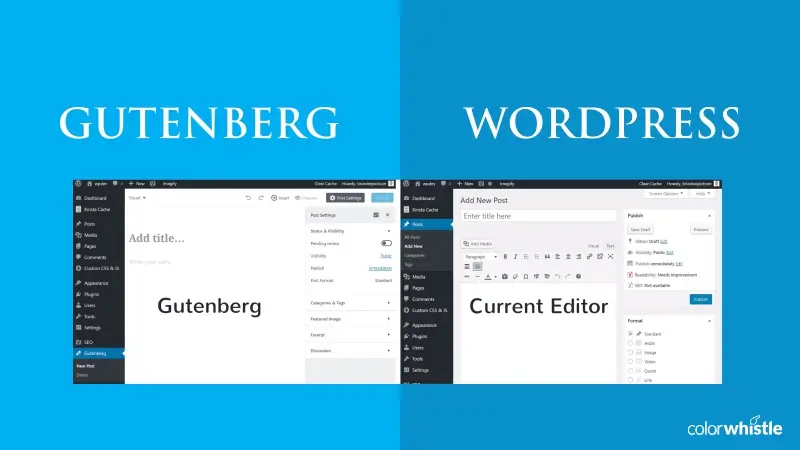
What is Gutenberg WordPress Editor?
Gutenberg WordPress editor is a page builder that is created to integrate with the WordPress core. The overall goal of this update is to modernize, streamline, and simplify content creation for users by reducing dependence on shortcode and custom HTML. The update is more than just aesthetics. It is going to give a complete overhaul to the editing experience by shifting to a block-based content approach.
Gutenberg is a new way to edit content in WordPress. It replaces the worn-out TinyMCE post content editor and can do a lot more from thinking shortcode to even customizing fields. It is a client-side interface which is built with React that uses block-based content to assemble content.
A block makes things easier when building a page into an only searchable flow and UI umbrella. This means that you’ll be able to build your whole website using Gutenberg including full website customization. Sooner or later, you’ll be able to build your whole website using Gutenberg, together with landing pages and other important content.
Gutenberg is a step forward for content publishers as it condenses the viewable difference between how content is shaped in the admin and how it is rendered in the frontend.
It’s an open-source project developed by WP community developers and is “featured” in Github Public Repository. It is estimated to land over in the core of WordPress 5.0 by the first half of 2018.
Also Read
How is Gutenberg different from other WordPress editors?
As long as the content is presented in a linear format, the current WordPress editor is good for creating content posts and adding images and videos.
But, there have been many changes ever since and currently, ‘content block’ system is trending. To keep up with this new trend, many editors were created for WordPress like Elementor, Divi, and Beaver Builder. These options still exist as WordPress hasn’t incorporated the ‘content block’ style, editor. With the Gutenberg editor, this will soon change.
Gutenberg is mainly being constructed to build content blocks easily. This will allow web developers to create themes for content block websites without difficulty. Also, instead of depending on visual editors like Elementor or Beaver Builder, Gutenberg will support such layouts natively. This will greatly cut down website load time and avoid dependency on bulky content block plugins.
Furthermore, Gutenberg will be quite useful for users who want to switch themes. Themes like Divi has content block builders embedded. But if you want to switch themes, it can cause a major problem. Thankfully, with the Gutenberg, themes that don’t support content block will be able to support it without any changes. So you can install any theme you like without having to install third-party add-ons on top of themes.
Another major benefit for Gutenberg is its capacity on mobile devices. Most of the content block plugins don’t work properly on mobile devices. From start, Gutenberg has been designed to work well on mobile devices and to offer the same functionality irrespective of the device used.
In the current stage, Gutenberg has technical issues. It is currently available as a plugin and so far, it has received mixed reviews. The plugin is not advisable for use on live websites as it is in the development stage. If you’re keen to know how it works, play around with it on a
development website.
In general, here are some of the pros and cons of Gutenberg WordPress editor,
Pros of Gutenberg Editor
- Simplifies the writing process
- Helps to picture content block
- Less knowledge required to build complex layouts
- Clean and simple designs
- Easy embedding from many websites
Cons of Gutenberg Editor
- Software is in the testing stage
- Consistent bugs
- Poor ratings
How to find out if plugins are compatible with Gutenberg?
Github has given the following explanation,
- A WordPress user can perform the same functional task with Gutenberg active. For instance, if the plugin includes an “Add Media” button, it’s considered Gutenberg-compatible when it has a block registered for the Gutenberg inserter. Feature-parity, essentially.
- There are no (obvious) errors when the WordPress plugin is active alongside Gutenberg.
- Once a plugin is manually reviewed in a test environment, it’s either marked is_compatible=yes or is_compatible=no in the database. Some plugins are pre-classified as is_compatible=likely_yes or is_compatible=likely_no based on reasonable assumptions (e.g. a caching plugin probably doesn’t expose editor-specific functionality).
- Also take a look at the full database that documents if the existing WordPress plugins are compatible with Gutenberg.
Also Read
Start preparing for Gutenberg WordPress update now
Gutenberg is an exciting take on writing and editing in WordPress. The decision to adopt it boils down to the type of content you will be writing and where you do most of the work.
Overall, it is a bit early to say whether Gutenberg will be a step forward or backward. It doesn’t matter if you’re excited or concerned about the editor, it will soon become a reality. Therefore it is important to get some hands-on experience with it now so that you’ll be prepared when the change happens. Plus, there is no need to panic because of this change. Being prepared for it is certainly a smart move.
To work on Gutenberg, developers require unique WordPress web development skills such as Javascript, React, PHP, and HTML/CSS. ColorWhistle‘s WordPress development services offer comprehensive solutions for your WP website challenges. Our WordPress developers have already begun testing with Gutenberg integration and are fully prepared to support you in maximizing your website’s potential.We have only touched the basic of what Gutenberg is and how it will affect your website. In the months to come, we will keep updating the effects of Gutenberg.
Till then, stay tuned.
Looking for WordPress Development Services?
Seize and experience the transformative impact of WordPress solutions with ColorWhistle.

In quest of the Perfect WordPress Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
- Custom WordPress Plugins and Websites – Building a Scalable Business Solution
- WordPress Website Digital Marketing Tips
- How to Create a Medical Website in WordPress?
- Top WordPress Website Design Ideas and Inspirations
- Start with Wix, Switch to WordPress – How to Decide?
- WordPress Facts And Myths (We Bet You’ll Be Amazed!)
- WordPress Responsive Theme Development With Bootstrap






awesome work, your post are always helping the world. Keep up the good job. I will be coming back more ofter