Audio files are another major integral part of the website content. Adding an audio file to your website not only boosts your SEO rank but also it helps your user who does not have the patience to sit and read the content to better connect with the site. WordPress provides easy ways for adding audio clips to the website. There are two ways in adding an audio file to the WordPress website.
Also Read
How to add audio clips – Method 1:
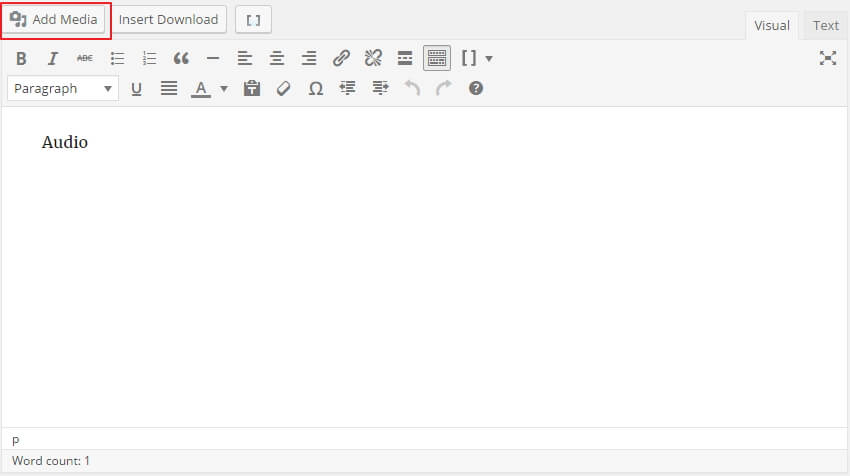
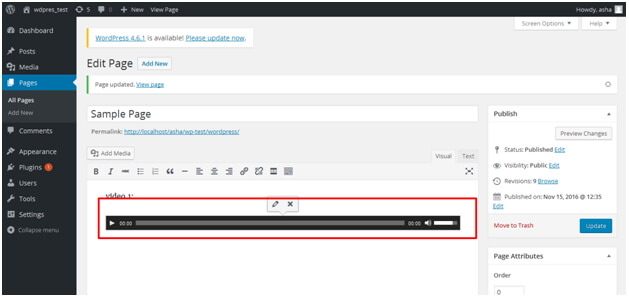
Click on the Add Media button available at the top of the content area.

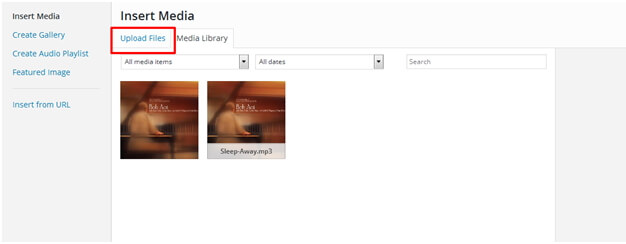
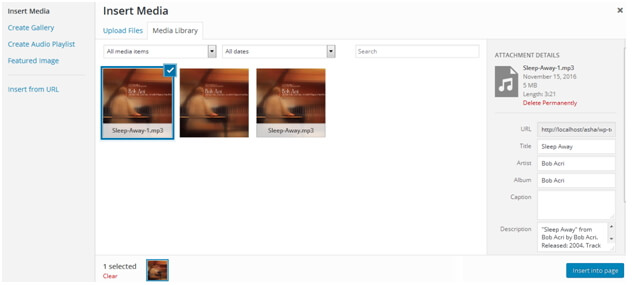
Insert media page opens with the list of all the media items. If the media files exist in the list, choose from it. Else there is an option to upload new media file.

Once done click on the Upload option. The file is uploaded and is available in the media library page, ready to be added into the webpage. Choose the desired audio file and click the “insert into page” button.


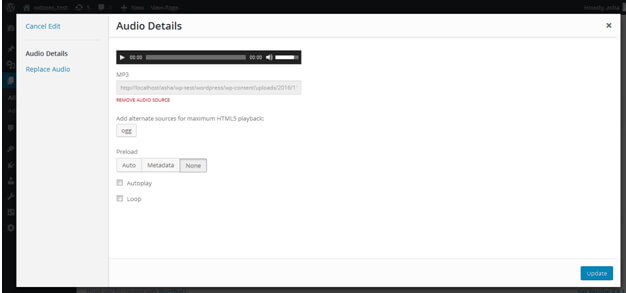
Clicking on the pencil icon will open a window where the alternate audio file can be added and the customization to the audio regarding the auto load and loop can be made using the GUI.

Also Read
How to Embed Audio File – Method 2:
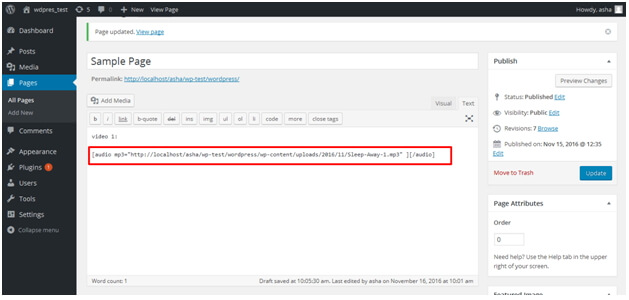
We can embed audio file, using the audio short code.

Looking for WordPress Development Services?
Seize and experience the transformative impact of WordPress solutions with ColorWhistle.
How to add Mp3 files – Method 3:
An audio can be inserted through oEmbed feature as well. This is as simple as using the audio tag that is explained above.
The following are the basic options followed with the <audio> tag:
Src: The link to the source file is added with the help of this attribute.
‘mp3’, ‘m4a’, ‘ogg’, ‘wav’, ‘wma’ these file types can be used as the fall backs options of the files added..
Autoplay: makes the audio play automatically, when the page is loaded.
0 – Do not start automatically
1 – Starts automatically
Loop: allows looping of the audio file.
Off – does not loop the audio file
On – Loops the audio file
Preload: States how the audio file has to load when the page is loaded.
None – audio file should not be loaded
Auto – audio file should be fully loaded
Metadata – only the metadata has to be loaded.
Inclusion of audio clips boosts your seo results:
Including an audio file in the website or inclusion of a podcast will definitely boost the SEO ranking.
Interviews: A one on one interview with someone related to your website or your profession can be added to your website. A rich audio testimonial will surely boost your SEO.
Speech: A recording of a person, explaining something or a recording of a radio show or any other Public speech can be used in the website.
Podcast: This is a very good option for increasing the SEO ranking, where in a user can subscribe to it so that the new episodes are automatically downloaded. Any audio content can go into a podcast like a lesson/ tutorial, a speech, instructions, an audio version of a book or article, etc.
Conclusion: So inclusion of audio files helps not only in search engine optimization but also helps the new generation with the hands-free content. If you have difficulties in adding an audio file or help in boosting your site for the purpose of SEO, get in touch with us and we can do it for you. If you are looking for WordPress development services, do reach ColorWhistle. We can help you in developing WordPress websites that meet all your business requirements.
In quest of the Perfect WordPress Solutions Buddy?
Be unrestricted to click the other trendy writes under this title that suits your needs the best!
- Building Healthcare Appointment System With WordPress
- Top 3 WordPress Translation Plugins: Compare with Best Practices & Limitations
- Exploring React for WordPress Gutenberg Development: Leveraging its Capabilities
- Top ChatGPT Plugins for WordPress
- The Art of Love and Code: A Developer’s WordPress Journey
- Best Practices for WordPress Plugin Development
- Top WordPress eLearning Plugins for EduTech Websites